介紹
使用ArkTS語言實現(xiàn)一個簡單的免登錄過程,向大家介紹基本的cookie管理操作。主要包含以下功能:
- 獲取指定url對應(yīng)的cookie的值。
- 設(shè)置cookie。
- 清除所有cookie。
- 免登錄訪問賬戶中心。

原理說明
本應(yīng)用旨在說明Web組件中cookie的管理操作。結(jié)合應(yīng)用彈框和免登錄兩種方式進(jìn)行講解。
- 應(yīng)用彈框
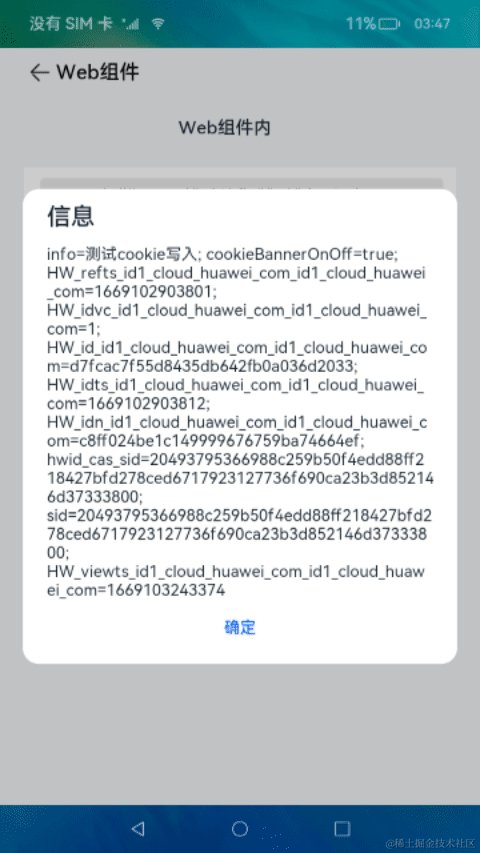
若用戶已通過“設(shè)置cookie”完成cookie寫操作,點擊應(yīng)用首頁的“獲取cookie”按鈕,則應(yīng)用彈窗中會帶有“info=測試cookie寫入”的信息。若用戶未進(jìn)行寫操作,則彈窗信中無對應(yīng)信息。 - 免登錄
若用戶在應(yīng)用首頁完成登錄操作,則點擊“驗證cookies”按鈕,界面會跳轉(zhuǎn)至“關(guān)于”界面;若用戶此前未完成登錄操作,則會跳轉(zhuǎn)至登錄界面。這里借助真實的登錄過程,體現(xiàn)了Web組件自動存儲登錄后的會話cookie,并在整個應(yīng)用中生效的能力。
流程如圖所示:

相關(guān)概念
- [Web]:提供網(wǎng)頁顯示能力的組件。
- [WebCookie]:WebCookie可以控制Web組件中的cookie的各種行為,其中每個應(yīng)用中的所有Web組件共享一個WebCookie。通過controller方法中的getCookieManager方法可以獲取WebCookie對象,進(jìn)行后續(xù)的cookie管理操作。
相關(guān)權(quán)限
本篇Codelab使用的是在線網(wǎng)頁,需添加網(wǎng)絡(luò)權(quán)限:ohos.permission.INTERNET。在配置文件module.json5中添加對應(yīng)信息:
{
"module": {
"name": "entry",
...
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
}
}
環(huán)境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 開發(fā)板類型:[潤和RK3568開發(fā)板]。
- OpenHarmony系統(tǒng):3.2 Release。
環(huán)境搭建
完成本篇Codelab我們首先要完成開發(fā)環(huán)境的搭建,本示例以RK3568開發(fā)板為例,參照以下步驟進(jìn)行:
- [獲取OpenHarmony系統(tǒng)版本]:標(biāo)準(zhǔn)系統(tǒng)解決方案(二進(jìn)制)。以3.2 Release版本為例:

- 搭建燒錄環(huán)境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開發(fā)板的燒錄]
- 搭建開發(fā)環(huán)境。
- 開始前請參考[工具準(zhǔn)備],完成DevEco Studio的安裝和開發(fā)環(huán)境配置。
- 開發(fā)環(huán)境配置完成后,請參考[使用工程向?qū)創(chuàng)建工程(模板選擇“Empty Ability”)。
- 工程創(chuàng)建完成后,選擇使用[真機(jī)進(jìn)行調(diào)測]。
- 鴻蒙開發(fā)指導(dǎo)文檔:[
qr23.cn/FBD4cY]
代碼結(jié)構(gòu)解讀
本篇Codelab只對核心代碼進(jìn)行講解,完整代碼可以直接從gitee獲取。
├──entry/src/main/ets // 代碼區(qū)
│ ├──common
│ │ ├──constants
│ │ │ └──CommonConstant.ets // 常量類
│ │ └──utils
│ │ ├──DialogUtil.ets // 彈框工具類
│ │ └──Logger.ets // 日志工具類
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口類
│ ├──pages
│ │ ├──Verify.ets // 免登錄驗證界面
│ │ └──WebIndex.ets // 應(yīng)用首頁
│ └──view
│ └──LinkButton.ets // 鏈接按鈕組件
└──entry/src/main/resources // 應(yīng)用資源目錄
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

實現(xiàn)步驟
應(yīng)用首頁
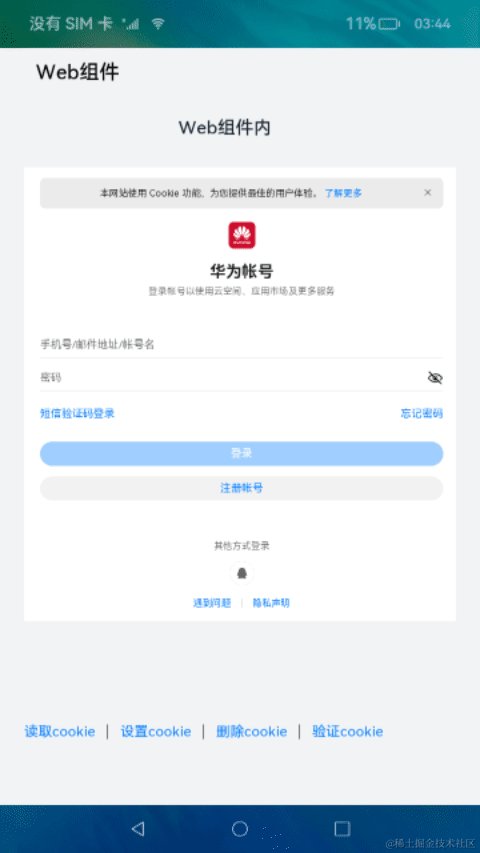
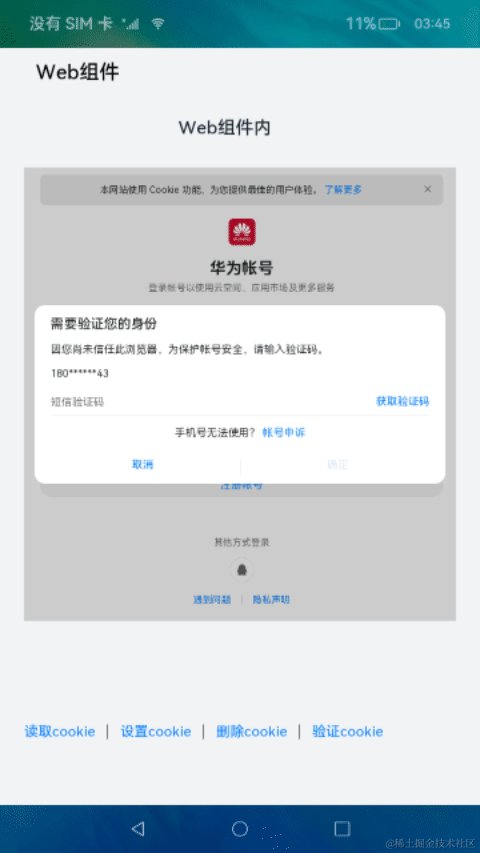
首次打開應(yīng)用時,應(yīng)用首頁的Web組件內(nèi)呈現(xiàn)的是登錄界面。用戶完成登錄操作后,會跳轉(zhuǎn)至賬號中心界面。在用戶不點擊“刪除cookies”按鈕的情況下,用戶關(guān)閉并再次打開應(yīng)用,首頁仍會跳轉(zhuǎn)至賬號中心界面。Web組件會自動存儲所加載界面的cookie信息,包括登錄的cookie信息。用戶可以通過點擊“刪除cookies”按鈕,清除所有cookie信息。首頁呈現(xiàn)效果如圖:

首頁布局簡單,由應(yīng)用標(biāo)題“Web組件”、內(nèi)部標(biāo)題“Web組件內(nèi)”、中間加載的網(wǎng)頁和底部一排按鈕組成。分別對應(yīng)兩個Text組件、一個Web組件以及一個Row容器組件。Row容器組件內(nèi)包含四個鏈接按鈕,為LinkButton自定義組件。
// WebIndex.ets
Column() {
Text($r('app.string.navigator_name'))
...
Text($r('app.string.title_name'))
...
Web({
src: CommonConstants.USER_CENTER_URL,
controller: this.controller
})
...
Row() {
LinkButton({ buttonType: CookieOperation.GET_COOKIE, isNeedDivider: true })
LinkButton({ buttonType: CookieOperation.SET_COOKIE, isNeedDivider: true })
LinkButton({ buttonType: CookieOperation.DELETE_COOKIE, isNeedDivider: true })
LinkButton({ buttonType: CookieOperation.VERIFY_COOKIE, isNeedDivider: false })
}
...
}
...
自定義組件LinkButton由Text組件和Divider分隔器組件組成。最后一個按鈕沒有分隔器,通過isNeedDivider標(biāo)識符判斷是否需要添加Divider分隔器組件。
// LinkButton.ets
Row() {
Text(this.buttonType)
...
if (this.isNeedDivider) {
Divider()
...
}
}
每個按鈕被點擊時,都是調(diào)用operationMethod函數(shù)。函數(shù)根據(jù)不同操作,執(zhí)行不同的代碼內(nèi)容。包括cookie的讀、寫和刪除操作,以及頁面跳轉(zhuǎn)操作。
// LinkButton.ets
operationMethod() {
switch (this.buttonType) {
case CookieOperation.GET_COOKIE:
try {
let originCookie = web_webview.WebCookieManager.getCookie(CommonConstants.USER_CENTER_URL);
showDialog(originCookie);
} catch (error) {
showDialog(`ErrorCode: ${error.code}, Message: ${error.message}`);
}
break;
case CookieOperation.SET_COOKIE:
try {
web_webview.WebCookieManager.setCookie(CommonConstants.USER_ABOUT_URL, 'info=測試cookie寫入');
showDialog($r('app.string.write_success'));
} catch (error) {
showDialog(`ErrorCode: ${error.code}, Message: ${error.message}`);
}
break;
case CookieOperation.DELETE_COOKIE:
web_webview.WebCookieManager.deleteEntireCookie();
let deleteMessage = $r('app.string.delete_success');
showDialog(deleteMessage);
break;
case CookieOperation.VERIFY_COOKIE:
router.pushUrl({
url: CommonConstants.PAGE_VERIFY
}).catch((err: Error) = > {
Logger.error('[LinkButton] push url fail: ' + JSON.stringify(err));
});
break;
default:
break;
}
}
免登錄驗證頁
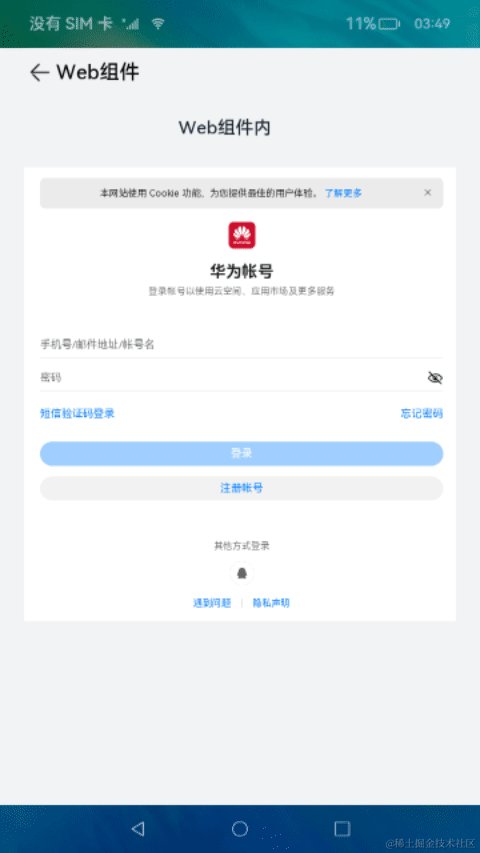
當(dāng)用戶在應(yīng)用內(nèi)已完成登錄操作,在應(yīng)用的其他位置使用Web組件訪問需要相同授權(quán)的頁面時,可免去多余的登錄操作。一個應(yīng)用中的所有Web組件共享一個WebCookie,因此一個應(yīng)用中Web組件存儲的cookie信息,也是可以共享的。界面呈現(xiàn)效果如圖:

該頁面布局同樣簡單,由應(yīng)用導(dǎo)航標(biāo)題“Web組件”、內(nèi)部標(biāo)題“Web組件內(nèi)”、加載的網(wǎng)頁組成。分別對應(yīng)一個Navigator導(dǎo)航組件、一個Text組件和一個Web組件。Navigator導(dǎo)航組件類型設(shè)置為返回(NavigationType.Back),內(nèi)容由返回圖標(biāo)和應(yīng)用標(biāo)題組成,呈水平排列展示。
// Verify.ets
Column() {
Navigator({ target: CommonConstants.PAGE_INDEX, type: NavigationType.Back }) {
Row() {
Image($r('app.media.ic_back'))
...
Text($r('app.string.navigator_name'))
...
}
...
}
...
Text($r('app.string.title_name'))
...
Web({
src: CommonConstants.USER_ABOUT_URL,
controller: this.controller
})
...
}
...
審核編輯 黃宇
-
Cookie
+關(guān)注
關(guān)注
0文章
30瀏覽量
10401 -
WEB組件
+關(guān)注
關(guān)注
0文章
2瀏覽量
688 -
鴻蒙
+關(guān)注
關(guān)注
57文章
2321瀏覽量
42749 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
1967瀏覽量
30035 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3665瀏覽量
16161
發(fā)布評論請先 登錄
相關(guān)推薦
HarmonyOS開發(fā)案例:【基礎(chǔ)組件Slider的使用】

HarmonyOS/OpenHarmony應(yīng)用開發(fā)-Web組件開發(fā)體驗
4天帶你上手HarmonyOS ArkUI開發(fā)——《HarmonyOS ArkUI入門訓(xùn)練營之健康生活實戰(zhàn)》
HarmonyOS/OpenHarmony應(yīng)用開發(fā)-類Web開發(fā)范式
HarmonyOS—使用Web組件加載頁面
HarmonyOS 應(yīng)用開發(fā) Web 組件基本屬性應(yīng)用和事件
《labview入門與實戰(zhàn)開發(fā)》經(jīng)典案例
HarmonyOS測試技術(shù)與實戰(zhàn)-HarmonyOS分布式應(yīng)用特征與挑戰(zhàn)

HarmonyOS測試技術(shù)與實戰(zhàn)-華為ArkUI開發(fā)框架和場景測試

HarmonyOS測試技術(shù)與實戰(zhàn)-HarmonyOS自研圖形棧總結(jié)

華為開發(fā)者分論壇HarmonyOS學(xué)生公開課-OpenHarmony Codelabs開發(fā)案例





 HarmonyOS開發(fā)案例:【W(wǎng)eb組件實戰(zhàn)】
HarmonyOS開發(fā)案例:【W(wǎng)eb組件實戰(zhàn)】














評論