介紹
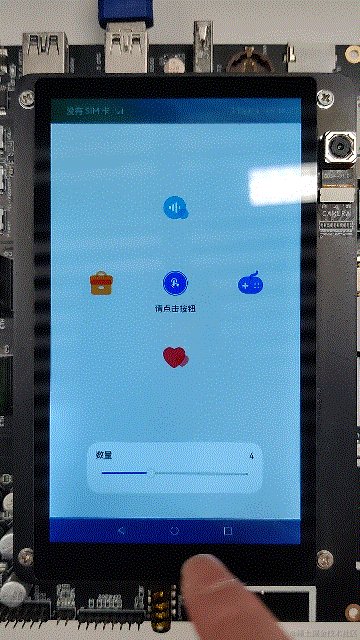
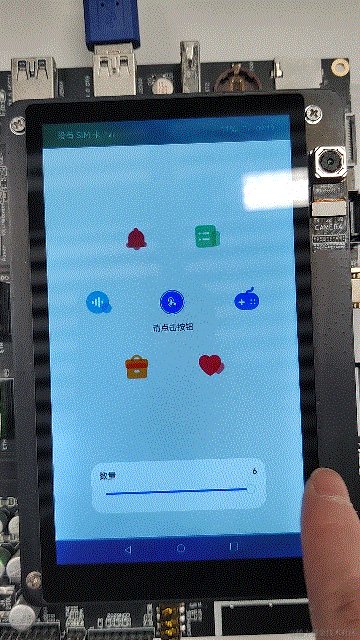
利用ArkUI組件不僅可以實現局部屬性變化產生的屬性動畫,也可以實現父組件屬性變化引起子組件產生過渡效果式的全局動畫即顯式動畫。效果如圖所示:

相關概念
- [顯式動畫]:提供全局animateTo顯式動畫接口來指定有閉包代碼導致的狀態變化插入過渡動畫效果。
- [屬性動畫]:組件的通用屬性發生變化時,可以創建屬性動畫進行漸變,提升用戶體驗。
- [Slider]:滑動條組件,用來快速調節設置值,如音量、亮度等。
環境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 開發板類型:[潤和RK3568開發板]。
- OpenHarmony系統:3.2 Release。
環境搭建
完成本篇Codelab我們首先要完成開發環境的搭建,本示例以RK3568開發板為例,參照以下步驟進行:
- [獲取OpenHarmony系統版本]:標準系統解決方案(二進制)。以3.2 Release版本為例:

- 搭建燒錄環境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開發板的燒錄]
- 搭建開發環境。
- 開始前請參考[工具準備],完成DevEco Studio的安裝和開發環境配置。
- 開發環境配置完成后,請參考[使用工程向導]創建工程(模板選擇“Empty Ability”),選擇JS或者eTS語言開發。
- 工程創建完成后,選擇使用[真機進行調測]。
- 鴻蒙開發指導文檔:
qr23.cn/FBD4cY點擊或者復制轉到。
代碼結構解讀
本篇Codelab只對核心代碼進行講解,完整代碼可以直接從gitee獲取。
├──entry/src/main/ets // 代碼區
│ ├──common
│ │ └──constants
│ │ └──Const.ets // 常量類
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口類
│ ├──pages
│ │ └──Index.ets // 動效頁面入口
│ ├──view
│ │ ├──AnimationWidgets.ets // 動畫組件
│ │ ├──CountController.ets // 圖標數量控制組件
│ │ └──IconAnimation.ets // 圖標屬性動畫組件
│ └──viewmodel
│ ├──IconItem.ets // 圖標類
│ ├──IconsModel.ets // 圖標數據模型
│ └──Point.ets // 圖標坐標類
└──entry/src/main/resources // 資源文件
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

頁面入口
頁面入口由AnimationWidgets(動效組件)、CountController(動效圖標數量控制組件)組成。
其中CountController通過Slider滑動控制quantity(動效圖標數量);AnimationWidgets根據quantity展示相應數量的圖標,點擊組件按鈕后通過在animateTo的event閉包函數中改變mainFlag狀態,跟mainFlag相關的樣式屬性的變化都會產生動畫效果,代碼如下所示:
// Index.ets
@Entry
@Component
struct Index {
@State quantity: number = Common.IMAGES_MIN;
@Provide iconModel: IconsModel = new IconsModel(this.quantity, Common.OFFSET_RADIUS);
build() {
Column() {
// 動畫組件
AnimationWidgets({
quantity: $quantity
})
// 圖標數量控制組件
CountController({
quantity: $quantity
})
}
...
}
}
CountController組件通過Slilder滑動控制動效圖標的數量,最少3個圖標,最多6個圖標,示例代碼如下所示:
// CountController.ets
@Component
export struct CountController {
@Link quantity: number;
build() {
Column() {
Row() {
Text($r('app.string.count'))
.textStyle()
Text(this.quantity)
.textStyle()
}
...
Slider({
value: this.quantity,
min: Common.IMAGES_MIN,
max: Common.IMAGES_TOTAL,
step: 1,
style: SliderStyle.InSet
})
.blockColor(Color.White)
.selectedColor('#007DFF')
.showSteps(true)
.trackThickness($r('app.float.size_20'))
.onChange((value: number) = > {
this.quantity = value;
})
...
}
}
}
顯式動畫
點擊AnimationWidgets組件的中心圖標,調用animateTo方法,在event回調方法中改變狀態,從而對組件本身產生縮放動畫,和圖標位置變化的動畫效果,效果如下所示:

在animationTo的回調中修改mainFlag狀態,所有跟mainFlag狀態相關的屬性變化都會產生過渡動畫效果。代碼如下所示:
// AnimationWidgets.ets
import { IconsModel } from '../viewmodel/IconsModel';
import { IconAnimation } from './IconAnimation';
import Common from '../common/constants/Const';
import IconItem from '../viewmodel/IconItem';
@Component
export struct AnimationWidgets {
@State mainFlag: boolean = false;
@Link @Watch('onQuantityChange') quantity: number;
@Consume iconModel: IconsModel;
onQuantityChange() {
this.iconModel.addImage(this.quantity);
}
aboutToAppear() {
this.onQuantityChange();
}
animate() {
animateTo(
{
delay: Common.DELAY_10,
tempo: Common.TEMPO,
iterations: 1,
duration: Common.DURATION_500,
curve: Curve.Smooth,
playMode: PlayMode.Normal
}, () = > {
this.mainFlag = !this.mainFlag;
})
}
build() {
Stack() {
Stack() {
ForEach(this.iconModel.imagerArr, (item: IconItem) = > {
IconAnimation({
item: item,
mainFlag: $mainFlag
})
}, (item: IconItem) = > JSON.stringify(item.index))
}
.width(Common.DEFAULT_FULL_WIDTH)
.height(Common.DEFAULT_FULL_HEIGHT)
.rotate({
x: 0,
y: 0,
z: 1,
angle: this.mainFlag ? Common.ROTATE_ANGLE_360 : 0
})
Image(
this.mainFlag
? $r("app.media.imgActive")
: $r("app.media.imgInit")
)
.width($r('app.float.size_64'))
.height($r('app.float.size_64'))
.objectFit(ImageFit.Contain)
.scale({
x: this.mainFlag ? Common.INIT_SCALE : 1,
y: this.mainFlag ? Common.INIT_SCALE : 1
})
.onClick(() = > {
this.iconModel.reset();
this.animate();
})
Text($r('app.string.please_click_button'))
.fontSize($r('app.float.size_16'))
.opacity(Common.OPACITY_06)
.fontColor($r('app.color.fontGrayColor'))
.fontWeight(Common.FONT_WEIGHT_500)
.margin({
top: $r('app.float.size_100')
})
}
.width(Common.DEFAULT_FULL_WIDTH)
.layoutWeight(1)
}
}
屬性動畫
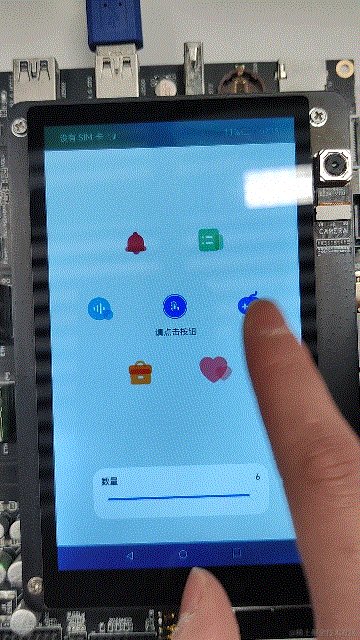
組件的通用屬性發生變化時,可以創建屬性動畫進行漸變,提升用戶體驗。示例效果如下所示:

當組件由animation動畫屬性修飾時,如果自身屬性發生變化會產生過渡動畫效果。本示例中當點擊小圖標時會觸發自身clicked狀態的變化,所有跟clicked相關的屬性變化(如translate、rotate、scale、opacity)都會被增加動畫效果。代碼如下所示:
// IconAnimation.ets
export struct IconAnimation {
@Link mainFlag: boolean;
@ObjectLink item: IconItem;
build() {
Image(this.item.image)
.width(Common.ICON_WIDTH)
.height(Common.ICON_HEIGHT)
.objectFit(ImageFit.Contain)
.translate(
this.mainFlag
? { x: this.item.point.x, y: this.item.point.y }
: { x: 0, y: 0 }
)
.rotate({
x: 0,
y: 1,
z: 0,
angle: this.item.clicked ? Common.ROTATE_ANGLE_360 : 0
})
.scale(
this.item.clicked
? { x: Common.SCALE_RATIO, y: Common.SCALE_RATIO }
: { x: 1, y: 1 }
)
.opacity(this.item.clicked ? Common.OPACITY_06 : 1)
.onClick(() = > {
this.item.clicked = !this.item.clicked;
})
.animation(
{
delay: Common.DELAY_10,
duration: Common.DURATION_1000,
iterations: 1,
curve: Curve.Smooth,
playMode: PlayMode.Normal
}
)
}
}
根據圖標數量計算圖標位置代碼如下所示:
// IconsModel.ets
import Common from '../common/constants/Const';
import IconItem from './IconItem';
import Point from './Point';
const TWO_PI: number = 2 * Math.PI;
@Observed
export class IconsModel {
public imagerArr: Array< IconItem > = [];
private num: number = Common.IMAGES_MIN;
private radius: number;
constructor(num: number, radius: number) {
this.radius = radius;
this.addImage(num);
}
public addImage(num: number) {
this.num = num;
if (this.imagerArr.length == num) {
return;
}
if (this.imagerArr.length > num) {
this.imagerArr.splice(num, this.imagerArr.length - num);
} else {
for (let i = this.imagerArr.length; i < num; i++) {
const point = this.genPointByIndex(i);
this.imagerArr.push(new IconItem(i, Common.IMAGE_RESOURCE[i], false, point));
}
}
this.refreshPoint(num);
}
public refreshPoint(num: number) {
for (let i = 0; i < num; i++) {
this.imagerArr[i].point = this.genPointByIndex(i);
}
}
public genPointByIndex(index: number): Point {
const x = this.radius * Math.cos(TWO_PI * index / this.num);
const y = this.radius * Math.sin(TWO_PI * index / this.num);
return new Point(x, y);
}
public reset() {
for (let i = 0; i < this.num; i++) {
if (this.imagerArr[i].clicked) {
this.imagerArr[i].clicked = false;
}
}
}
}
審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2321瀏覽量
42749 -
HarmonyOS
+關注
關注
79文章
1967瀏覽量
30033 -
OpenHarmony
+關注
關注
25文章
3665瀏覽量
16161 -
RK3568
+關注
關注
4文章
501瀏覽量
4946
發布評論請先 登錄
相關推薦
HarmonyOS開發案例:【image、image-animator組件】

HarmonyOS IoT 硬件開發案例分享
【潤和直播課預告@華為開發者學院】HarmonyOS設備開發基礎課程|HiSpark WiFi-IoT 智能小車套件開發案例
HarmonyOS NEXT新能力,一站式高效開發HarmonyOS應用
許思維老師HarmonyOS IoT硬件開發案例分享





 HarmonyOS開發案例:【動效】
HarmonyOS開發案例:【動效】



















評論