介紹
如何實現一個簡單的電子相冊應用的開發,主要功能包括:
- 實現首頁頂部的輪播效果。
- 實現頁面跳轉時共享元素的轉場動畫效果。
- 實現通過手勢控制圖片的放大、縮小、左右滑動查看細節等效果。

相關概念
- [Swiper]:滑塊視圖容器,提供子組件滑動輪播顯示的能力。
- [Grid]:網格容器,由“行”和“列”分割的單元格所組成,通過指定“項目”所在的單元格做出各種各樣的布局。
- [Navigation]:Navigation組件一般作為Page頁面的根容器,通過屬性設置來展示頁面的標題、工具欄、菜單。
- [List]:列表包含一系列相同寬度的列表項。適合連續、多行呈現同類數據,例如圖片和文本。
- [組合手勢]:手勢識別組,多種手勢組合為復合手勢,支持連續識別、并行識別和互斥識別。
環境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 開發板類型:[潤和RK3568開發板]。
- OpenHarmony系統:3.2 Release。
環境搭建
完成本篇Codelab我們首先要完成開發環境的搭建,本示例以RK3568開發板為例,參照以下步驟進行:
- [獲取OpenHarmony系統版本]:標準系統解決方案(二進制)。以3.2 Release版本為例:

- 搭建燒錄環境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開發板的燒錄]
- 搭建開發環境。
代碼結構解讀
本篇Codelab只對核心代碼進行講解,對于完整代碼,我們會在gitee中提供。
├──entry/src/main/ets // 代碼區
│ ├──common
│ │ ├──constansts
│ │ │ └──Constants.ets // 常量類
│ │ └──utils
│ │ └──Logger.ets // Logger公共類
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口類
│ ├──pages
│ │ ├──DetailListPage.ets // 圖片詳情頁面
│ │ ├──DetailPage.ets // 查看大圖頁面
│ │ ├──IndexPage.ets // 電子相冊主頁面
│ │ └──ListPage.ets // 圖片列表頁面
│ └──view
│ └──PhotoItem.ets // 首頁相冊Item組件
└──entry/src/main/resources // 資源文件
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

構建應用頁面
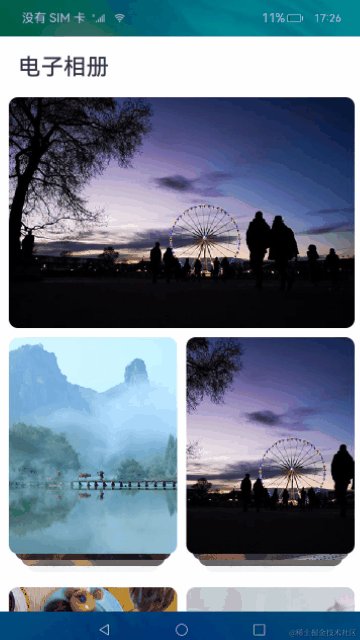
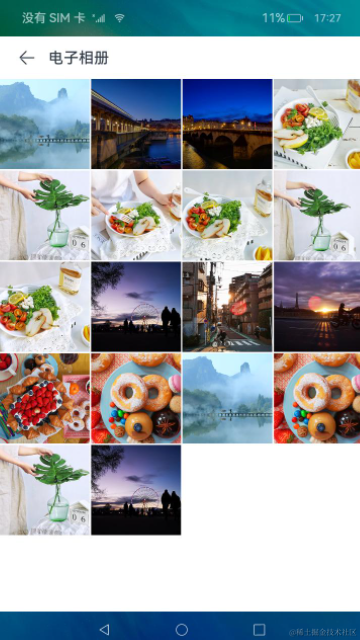
應用首頁
應用首頁用Column組件來實現縱向布局,從上到下依次是標題組件Text、輪播圖Swiper、相冊列表Grid。標題和輪播圖均設置固定高度,底部相冊列表通過layoutWeight屬性實現自適應占滿剩余空間。

// IndexPage.ets
Column() {
Row() {
Text($r('app.string.EntryAbility_label'))
}
Swiper(this.swiperController) {
ForEach(Constants.BANNER_IMG_LIST, (item: Resource) = > {
Row() {
Image(item)
...
}
}, (item: Resource, index: number) = > JSON.stringify(item) + index)
}
...
Grid() {
ForEach(IMG_ARR, (photoArr: Array< Resource >) = > {
GridItem() {
PhotoItem({ photoArr })
}
...
.onClick(() = > {
router.pushUrl({
url: Constants.URL_LIST_PAGE,
params: { photoArr: JSON.stringify(photoArr) }
}).catch((error: Error) = > {
Logger.error(Constants.TAG_INDEX_PAGE, JSON.stringify(error));
});
})
}, (item: Array< Resource >, index: number) = > JSON.stringify(item) + index)
}
...
.layoutWeight(1)
}
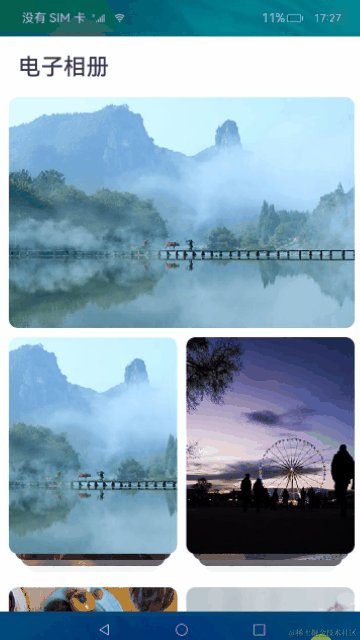
圖片列表頁面
圖片列表頁是網格狀展開的圖片列表,主要使用Grid組件和GridItem組件,GridItem高度通過aspectRatio屬性設置為跟寬度一致。

// ListPage.ets
Navigation() {
Grid() {
ForEach(this.photoArr, (img: Resource, index: number) = > {
GridItem() {
Image(img)
.onClick(() = > {
this.selectedIndex = index;
router.pushUrl({
url: Constants.URL_DETAIL_LIST_PAGE,
params: {
photoArr: JSON.stringify(this.photoArr),
}
}).catch((error: Error) = > {
Logger.error(Constants.TAG_LIST_PAGE, JSON.stringify(error));
});
})
}
...
.aspectRatio(1)
}, (item: Resource) = > JSON.stringify(item))
}
.columnsTemplate(Constants.GRID_COLUMNS_TEMPLATE)
.layoutWeight(1)
}
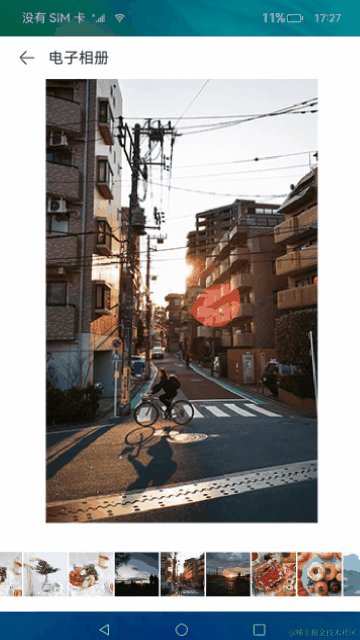
圖片詳情頁面
圖片詳情頁由兩個橫向滾動的List組件完成整體布局,兩個組件之間有聯動的效果。滾動底部的List,上邊展示的圖片會隨著改變,同樣左右滑動上邊的圖片時,底部List組件也會隨之改變。

// DetailListPage.ets
Stack({ alignContent: Alignment.Bottom }) {
List({ scroller: this.bigScroller, initialIndex: this.selectedIndex }) {
ForEach(this.photoArr, (img: Resource, index: number) = > {
ListItem() {
Image(img)
...
.gesture(PinchGesture({ fingers: Constants.DOUBLE_NUMBER })
.onActionStart(() = > this.goDetailPage()))
.onClick(() = > this.goDetailPage())
}
}, (item: Resource) = > JSON.stringify(item))
}
...
.onScroll((scrollOffset, scrollState) = > {
if (scrollState === ScrollState.Fling) {
this.bigScrollAction(scrollTypeEnum.SCROLL);
}
})
.onScrollStop(() = > this.bigScrollAction(scrollTypeEnum.STOP))
List({ scroller: this.smallScroller, space: Constants.LIST_ITEM_SPACE, initialIndex: this.selectedIndex }) {
ForEach(this.smallPhotoArr, (img: Resource, index: number) = > {
ListItem() {
this.SmallImgItemBuilder(img, index)
}
}, (item: Resource, index: number) = > JSON.stringify(item) + index)
}
...
.listDirection(Axis.Horizontal)
.onScroll((scrollOffset, scrollState) = > {
if (scrollState === ScrollState.Fling) {
this.smallScrollAction(scrollTypeEnum.SCROLL);
}
})
.onScrollStop(() = > this.smallScrollAction(scrollTypeEnum.STOP))
}
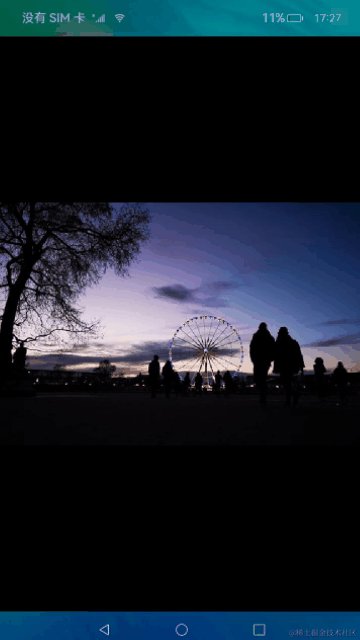
查看大圖頁面
查看大圖頁面由一個橫向滾動的List組件來實現圖片左右滑動時切換圖片的功能,和一個Row組件實現圖片的縮放和拖動查看細節功能。對圖片進行縮放時會從List組件切換成Row組件來實現對單張圖片的操作,對單張圖片進行滑動操作時,也會由Row組件轉換為List組件來實現圖片的切換功能。

// DetailPage.ets
Stack() {
List({ scroller: this.scroller, initialIndex: this.selectedIndex }) {
ForEach(this.photoArr, (img: Resource) = > {
ListItem() {
Image(img)
...
.onClick(() = > router.back()
)
}
.gesture(PinchGesture({ fingers: Constants.DOUBLE_NUMBER })
.onActionStart(() = > {
this.resetImg();
this.isScaling = true;
this.imgOffSetX = 0;
this.imgOffSetY = 0;
})
.onActionUpdate((event: GestureEvent) = > {
this.imgScale = this.currentScale * event.scale;
})
.onActionEnd(() = > {
if (this.imgScale < 1) {
this.resetImg();
this.imgOffSetX = 0;
this.imgOffSetY = 0;
} else {
this.currentScale = this.imgScale;
}
})
)
}, (item: Resource) = > JSON.stringify(item))
}
...
.onScrollStop(() = > {
let currentIndex = Math.round((this.scroller.currentOffset()
.xOffset + (this.imageWidth / Constants.DOUBLE_NUMBER)) / this.imageWidth);
this.selectedIndex = currentIndex;
this.scroller.scrollTo({ xOffset: currentIndex * this.imageWidth, yOffset: 0 });
})
.visibility(this.isScaling ? Visibility.Hidden : Visibility.Visible)
Row() {
Image(this.photoArr[this.selectedIndex])
...
}
.visibility(this.isScaling ? Visibility.Visible : Visibility.Hidden)
}
通過手勢控制圖片
大圖瀏覽界面雙指捏合時通過改變Image組件的scale來控制圖片的縮放,單手拖動時通過改變Image的偏移量來控制圖片的位置,手勢操作調用組合手勢GestureGroup實現。其中PinchGesture實現雙指縮放手勢,PanGesture實現單指拖動手勢。
// DetailPage.ets
Row() {
Image(this.photoArr[this.selectedIndex])
.position({ x: this.imgOffSetX, y: this.imgOffSetY })
.scale({ x: this.imgScale, y: this.imgScale })
}
.gesture(GestureGroup(GestureMode.Exclusive,
PinchGesture({ fingers: Constants.DOUBLE_NUMBER })
.onActionUpdate((event: GestureEvent) = > {
this.imgScale = this.currentScale * event.scale;
})
.onActionEnd(() = > {
if (this.imgScale < 1) {
this.resetImg();
this.imgOffSetX = 0;
this.imgOffSetY = 0;
} else {
this.currentScale = this.imgScale;
}
}),
PanGesture()
.onActionStart(() = > {
this.preOffsetX = this.imgOffSetX;
this.preOffsetY = this.imgOffSetY;
})
.onActionUpdate((event: GestureEvent) = > {
this.imgOffSetX = this.preOffsetX + event.offsetX;
this.imgOffSetY = this.preOffsetY + event.offsetY;
})
.onActionEnd(() = > this.handlePanEnd())
))
審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2310瀏覽量
42743 -
OpenHarmony
+關注
關注
25文章
3660瀏覽量
16156
發布評論請先 登錄
相關推薦
一個非常不錯的電子相冊制作工具 MemoriesOnTV
如何制作兒童電子相冊?(教程)
51單片機2.8寸液晶開發板,運行游戲,電子相冊,手寫板,...
51單片機TFT2.8 彩屏 -9325ok 電子相冊
基于FATFS文件系統的電子相冊
ARM裸機開發之基于Mini2451開發板的電子相冊開發步驟
用HarmonyOS做一個可以手勢控制的電子相冊應用(ArkTS)
【迪文COF結構智能屏試用體驗】基于串口通信的電子相冊(動態平滑、完整代碼)
基于Web電子相冊3D翻頁效果實現





 HarmonyOS開發案例:【電子相冊】
HarmonyOS開發案例:【電子相冊】











評論