ArkUI中常用布局容器
線性布局(Row/Column)
- 線性布局的子元素在線性方向上(水平方向和垂直方向)依次排列
- 線性布局容器包括[Row]和[Column]。Column容器內子元素按照垂直方向排列,Row容器內子元素按照水平方向排列
- 開發前請熟悉鴻蒙開發指導文檔:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
主軸
- 線性布局容器在布局方向上的軸線,子元素默認沿主軸排列。
- Row容器主軸為橫向,Column容器主軸為縱向。通過justifyContent屬性設置子元素在容器主軸上的排列方式
- 默認相鄰子元素是緊貼著的,也可以通過space設置子元素間的間距
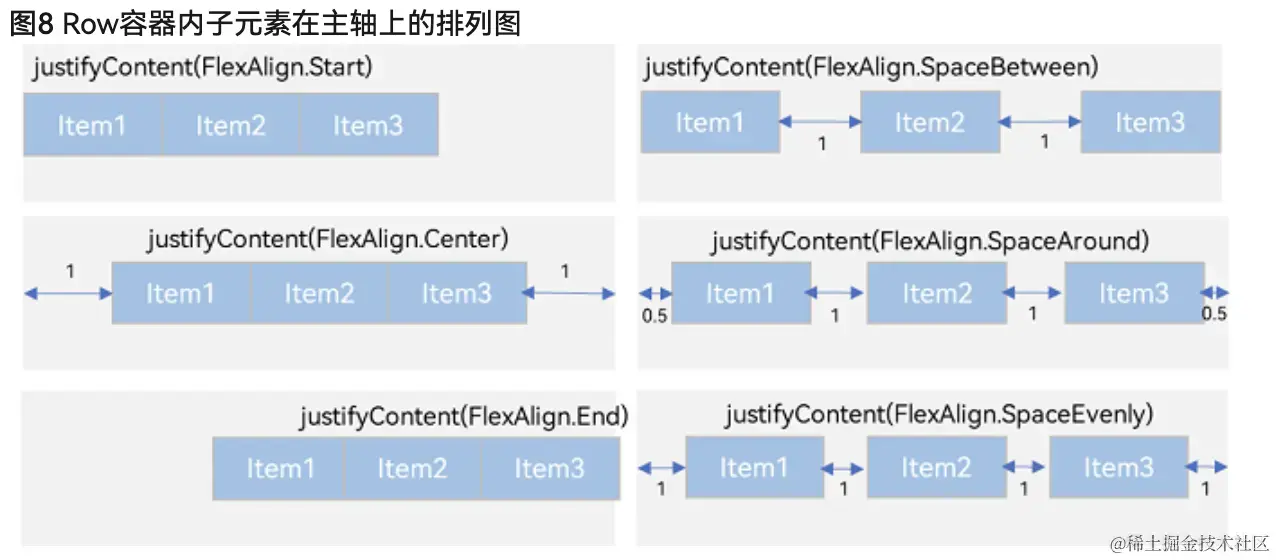
Column容器內子元素在主軸上的排列
主軸方向:垂直向下
typescript
復制代碼
Column() {
...
}.justifyContent(FlexAlign.Start)

- justifyContent(FlexAlign.Start):元素在主軸方向首端對齊,第一個元素與行首對齊,同時后續的元素與前一個對齊
- justifyContent(FlexAlign.Center):元素在主軸方向中心對齊,第一個元素與行首的距離與最后一個元素與行尾距離相同
- justifyContent(FlexAlign.End):元素在主軸方向尾部對齊,最后一個元素與行尾對齊,其他元素與后一個對齊
- justifyContent(FlexAlign.Spacebetween):主軸方向均勻分配元素,相鄰元素之間距離相同。第一個元素與行首對齊,最后一個元素與行尾對齊
- justifyContent(FlexAlign.SpaceAround):主軸方向均勻分配元素,相鄰元素之間距離相同。第一個元素到行首的距離和最后一個元素到行尾的距離是相鄰元素之間距離的一半
- justifyContent(FlexAlign.SpaceEvenly):主軸方向均勻分配元素,相鄰元素之間的距離、第一個元素與行首的間距、最后一個元素到行尾的間距都完全一樣
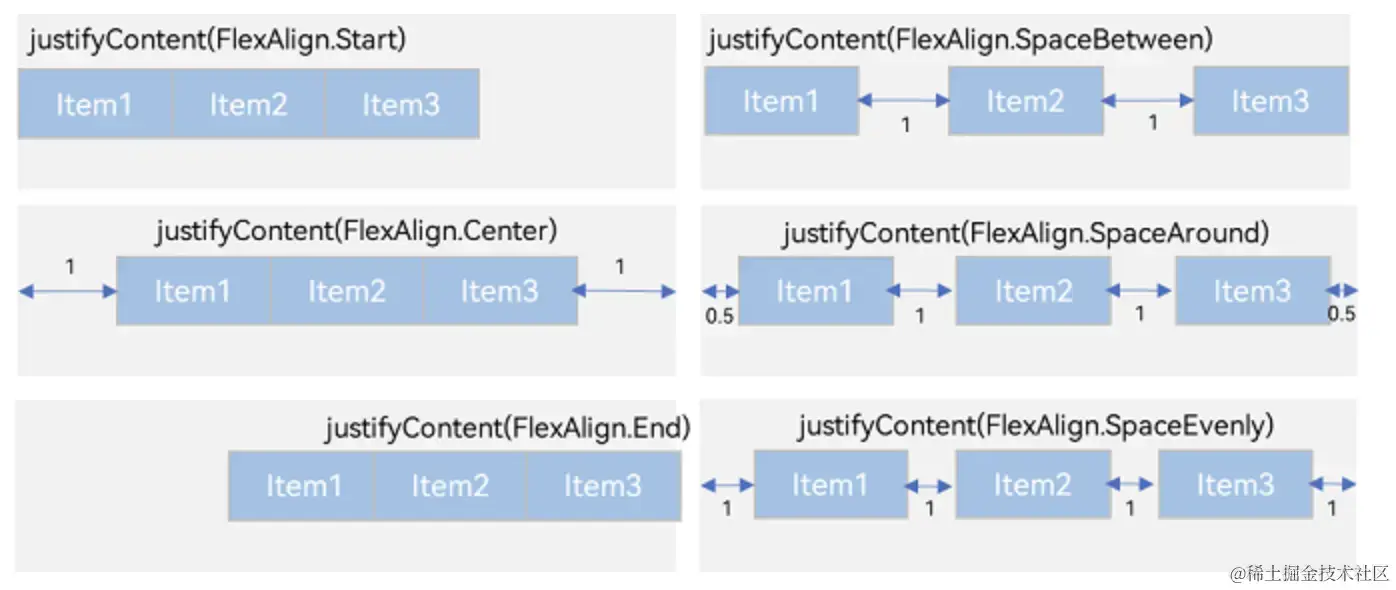
Row容器內子元素在主軸上的排列
主軸方向:水平向右
typescript
復制代碼
Row() {
...
}.justifyContent(FlexAlign.Start)
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`


- justifyContent(FlexAlign.Start):元素在主軸方向首端對齊,第一個元素與行首對齊,同時后續的元素與前一個對齊
- justifyContent(FlexAlign.Center):元素在主軸方向中心對齊,第一個元素與行首的距離與最后一個元素與行尾距離相同
- justifyContent(FlexAlign.End):元素在主軸方向尾部對齊,最后一個元素與行尾對齊,其他元素與后一個對齊
- justifyContent(FlexAlign.Spacebetween):主軸方向均勻分配元素,相鄰元素之間距離相同。第一個元素與行首對齊,最后一個元素與行尾對齊
- justifyContent(FlexAlign.SpaceAround):主軸方向均勻分配元素,相鄰元素之間距離相同。第一個元素到行首的距離和最后一個元素到行尾的距離是相鄰元素之間距離的一半
- justifyContent(FlexAlign.SpaceEvenly):主軸方向均勻分配元素,相鄰元素之間的距離、第一個元素與行首的間距、最后一個元素到行尾的間距都完全一樣
審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
57文章
2321瀏覽量
42749
發布評論請先 登錄
相關推薦
OpenHarmony使用ArkUI Inspector分析布局
本文轉載自《#2023 盲盒+碼 # OpenHarmony使用ArkUI Inspector分析布局》,作者:zhushangyuan_
● 摘要:視圖的嵌套層次會影響應用的性能,開發者應該移除
發表于 09-04 15:27




 鴻蒙ArkUI開發:常用布局【主軸】
鴻蒙ArkUI開發:常用布局【主軸】























評論