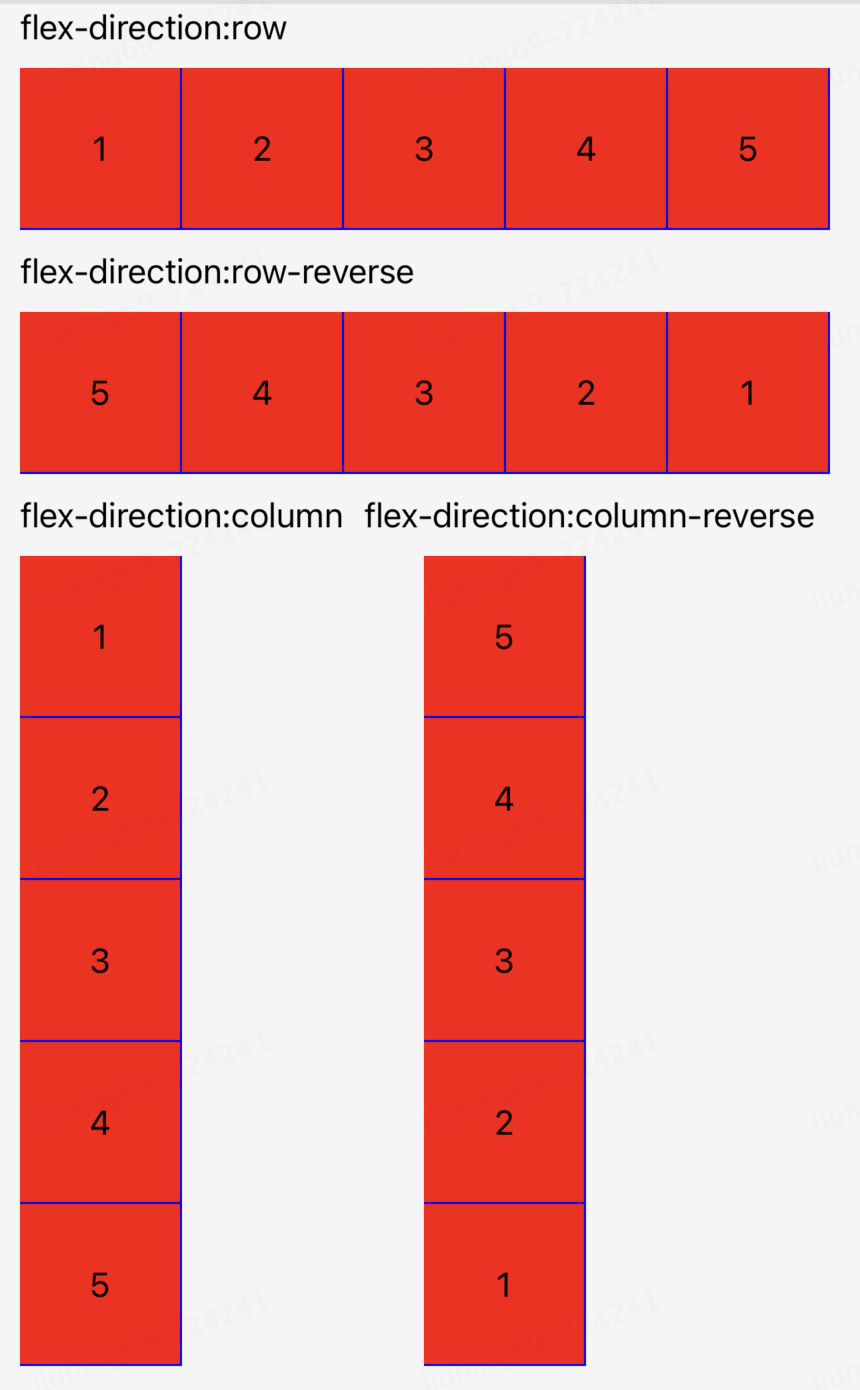
彈性布局方向圖
Flex({ direction: FlexDirection.Row })

- FlexDirection.Row(默認值):主軸為水平方向,子組件從起始端沿著水平方向開始排布
- FlexDirection.RowReverse:主軸為水平方向,子組件從終點端沿著FlexDirection. Row相反的方向開始排布
- FlexDirection.Column:主軸為垂直方向,子組件從起始端沿著垂直方向開始排布
- FlexDirection.ColumnReverse:主軸為垂直方向,子組件從終點端沿著FlexDirection. Column相反的方向開始排布
- 開發前請熟悉鴻蒙開發指導文檔:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
主軸為水平方向的Flex容器示意圖

審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
57文章
2309瀏覽量
42740
發布評論請先 登錄
相關推薦
鴻蒙跨端實踐-布局方案介紹
作者:京東科技 劉寧 一、前言 動態化使用 jue 語言(開發風格與 Vue 一致)開發,對于視圖的布局采用了標準的Flex 布局方式。對于列表類視圖,動態化提供了、、、等標簽,將子視

HarmonyOS實戰開發-Flex布局性能提升使用指導
長度分配設置為最常用場景的布局結果,使子組件主軸長度總和等于Flex容器主軸長度。
最后
如果大家覺得這篇內容對學習鴻蒙開發有幫助,我想邀請大家幫我三個小忙:
點贊,轉發,有你們的 『
發表于 05-10 14:26
鴻蒙開發-ArkUI框架實戰【日歷應用 】
對于剛剛接觸OpenHarmony應用開發的開發者,最快的入門方式就是開發一個簡單的應用,下面記錄了一個日歷應用的開發過程,通過日歷應用的開發
發表于 01-17 21:37




 鴻蒙ArkUI開發:常用布局【彈性布局方向圖】
鴻蒙ArkUI開發:常用布局【彈性布局方向圖】






















評論