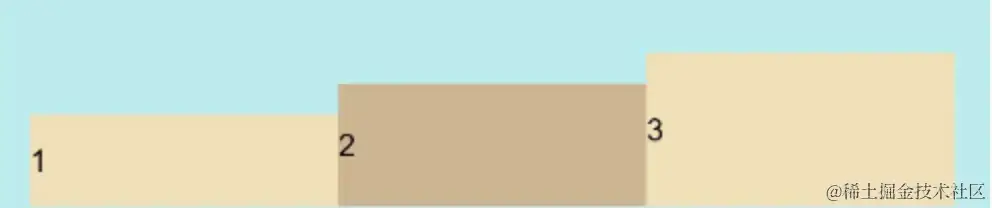
主軸對齊方式
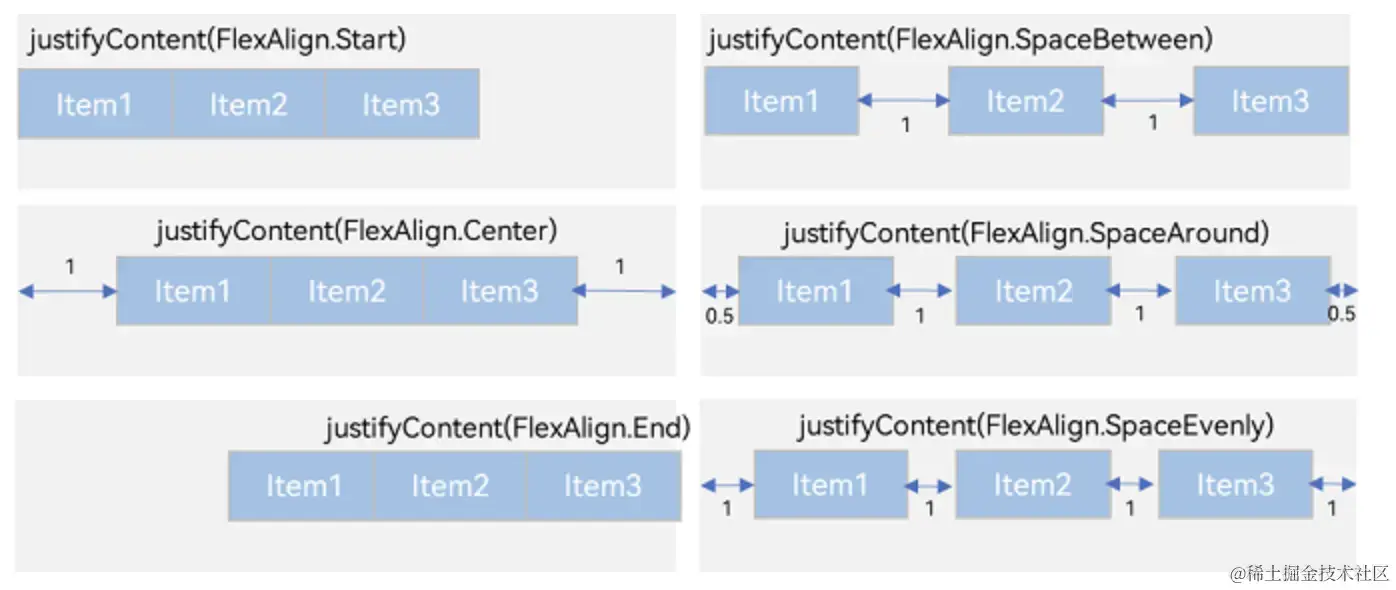
通過justifyContent參數設置在主軸方向的對齊方式,和Row、Column的主軸對齊方式行為一樣 
開發前請熟悉鴻蒙開發指導文檔:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
交叉軸對齊方式
可以通過Flex組件的alignItems參數設置子組件在交叉軸的對齊方式,子組件默認使用Flex組件的對齊方式。但也可以通過alignSelf單獨設置對齊方式
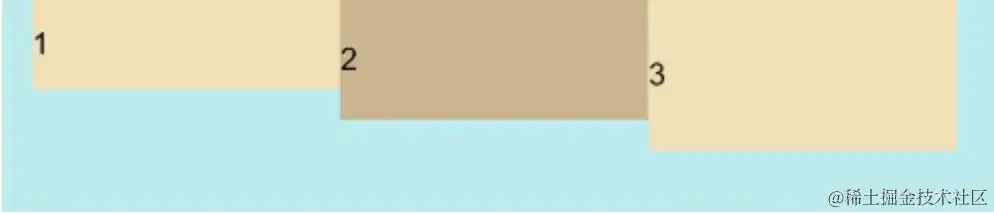
Flex({ alignItems: ItemAlign.Start })
ItemAlign.Auto:使用Flex容器中默認配置。  ItemAlign.Start:交叉軸方向首部對齊
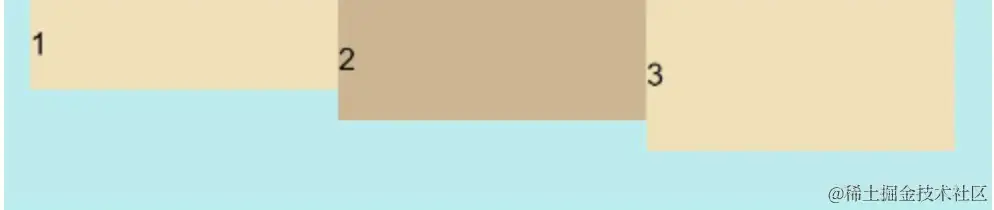
ItemAlign.Start:交叉軸方向首部對齊  ItemAlign.Center:交叉軸方向居中對齊
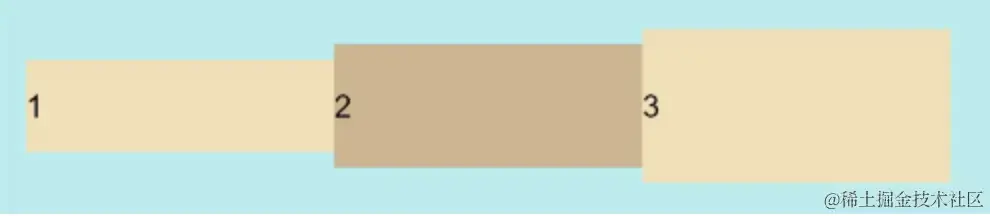
ItemAlign.Center:交叉軸方向居中對齊  ItemAlign.End:交叉軸方向底部對齊
ItemAlign.End:交叉軸方向底部對齊  子組件通過[alignSelf]設置在父容器交叉軸的對齊格式,覆蓋Flex布局容器中alignItems配置
子組件通過[alignSelf]設置在父容器交叉軸的對齊格式,覆蓋Flex布局容器中alignItems配置

審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
組件
+關注
關注
1文章
505瀏覽量
17802 -
鴻蒙
+關注
關注
57文章
2310瀏覽量
42742
發布評論請先 登錄
相關推薦
基于ArkTS語言的OpenHarmony APP應用開發:圖片顯示器
)alignItems:**參數類型為 VerticalAlign ,表示子組件在豎直方向上的布局方。式, VerticalAlign 定義了一下三種對其方式:
Top:設置子組件在豎直方向上居頂部對齊
發表于 09-14 14:22
鴻蒙開發ArkUI-X基礎知識:【ArkUI代碼工程及構建介紹】
ArkUI作為OpenHarmony的默認開發框架,在本項目(ArkUI-X)中需要做到一套代碼同時支持多平臺構建,所以會采取共倉開發的方式

HarmonyOS實戰開發-Flex布局性能提升使用指導
長度分配設置為最常用場景的布局結果,使子組件主軸長度總和等于Flex容器主軸長度。
最后
如果大家覺得這篇內容對學習鴻蒙開發有幫助,我想邀請
發表于 05-10 14:26
鴻蒙ArkUI開發學習:【渲染控制語法】
ArkUI開發框架是一套構建 HarmonyOS / OpenHarmony 應用界面的聲明式UI開發框架,它支持程序使用?`if/else`?條件渲染,?`ForEach`?循環渲染以及?`LazyForEach`?懶加載渲染

鴻蒙開發-ArkUI框架實戰【日歷應用 】
對于剛剛接觸OpenHarmony應用開發的開發者,最快的入門方式就是開發一個簡單的應用,下面記錄了一個日歷應用的開發過程,通過日歷應用的
發表于 01-17 21:37




 鴻蒙ArkUI開發:【彈性布局(主軸&交叉軸對齊方式)】
鴻蒙ArkUI開發:【彈性布局(主軸&交叉軸對齊方式)】



















評論