布局基礎運用案例
平級導航的復合網格視圖
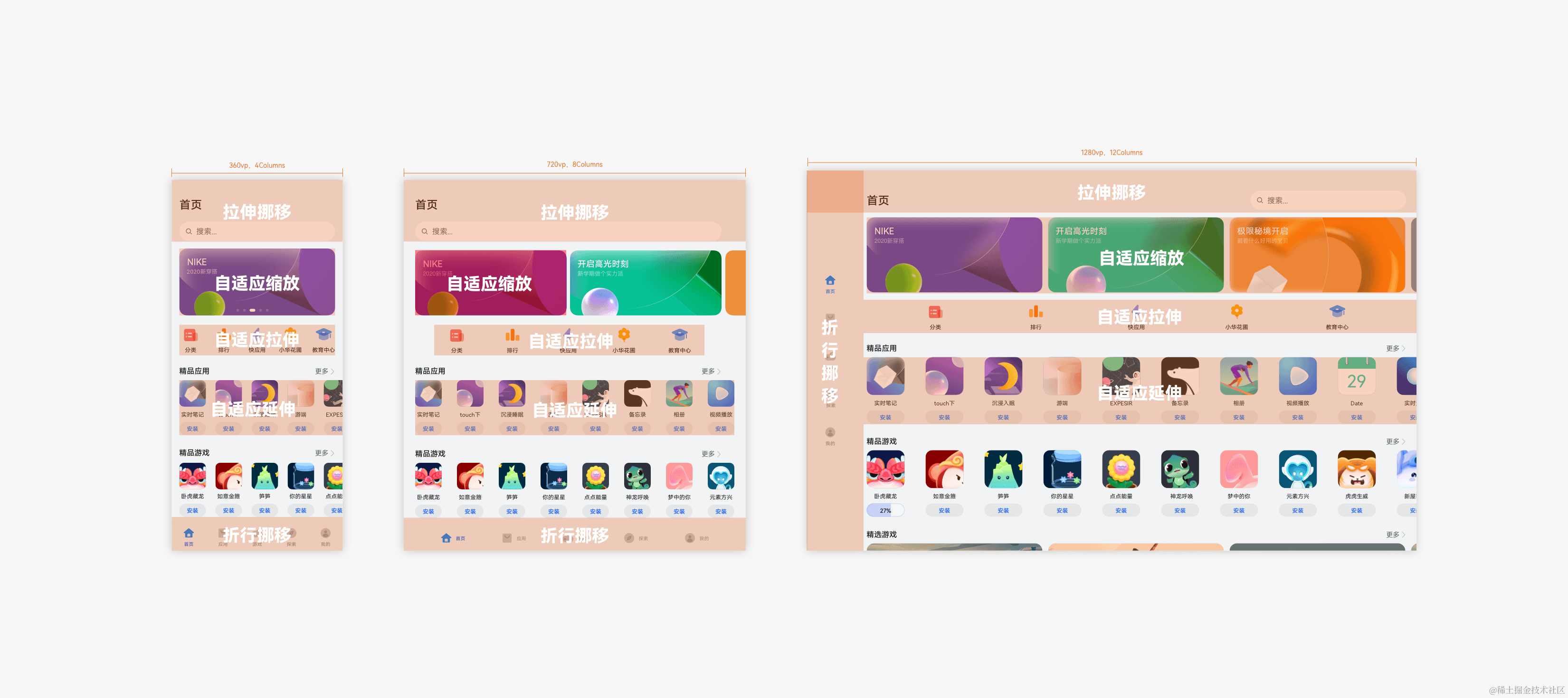
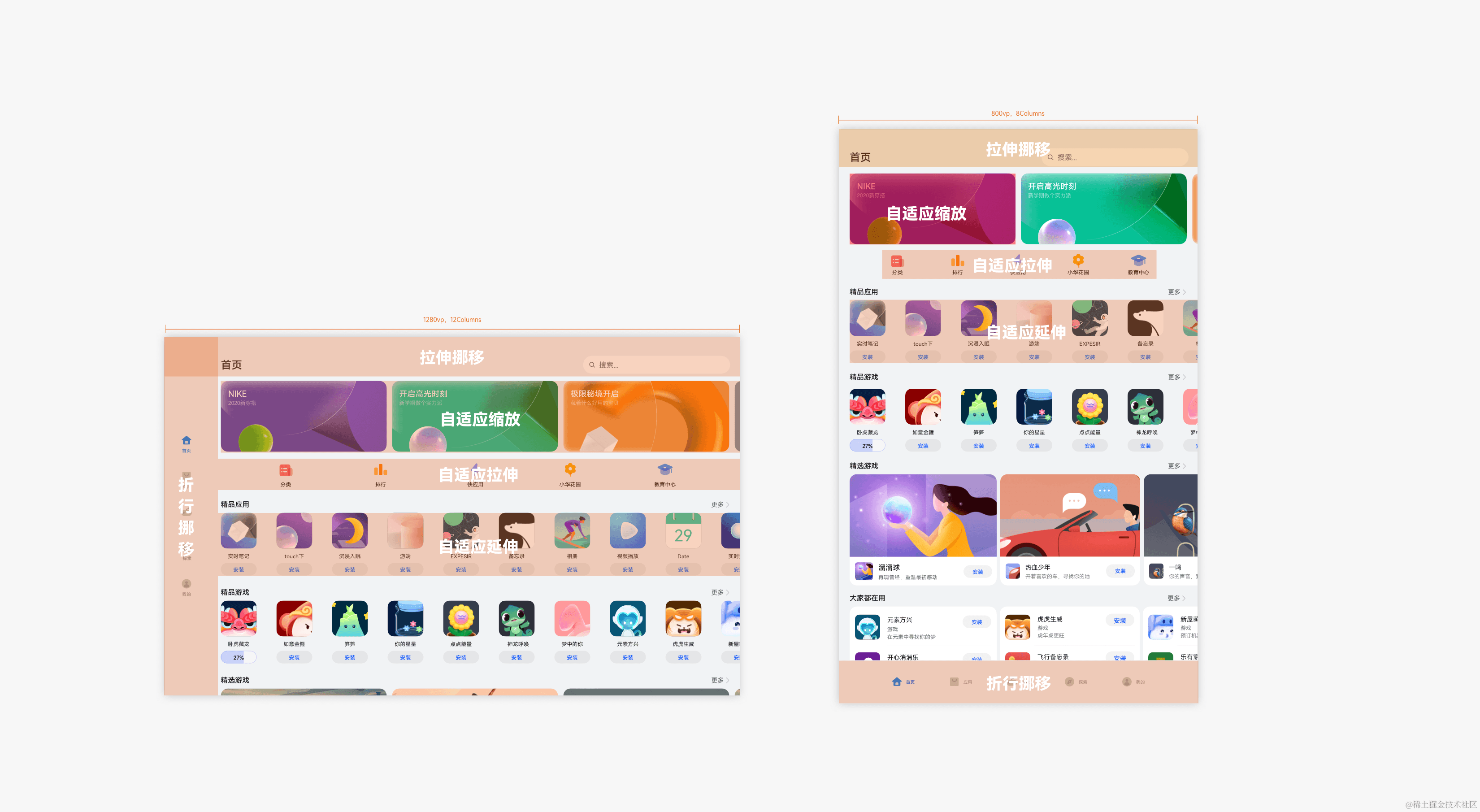
平級導航的復合網格視圖常出現在同時展示多種不同內容的界面。
例如,市場類應用作為典型的平級導航,其首頁不同板塊采用了不同布局能力。

- 標題欄與搜索欄:因元素單一、位置固定在頂部,因此適合采用自適應拉伸,并在大尺寸界面中從縱排變為橫排,充分利用頂部區域。
- 運營橫幅:在小設備上默認為多張輪播展示,隨寬度變化采用自適應縮放,在中尺寸界面通過重復布局變為并排多張。
- 圖標型網格:對于數量固定、且子內容重要程度相同的網格,需保證完全展示,可采用均分拉伸。對于數量不限的網格,則采用自適應延伸,在更大寬度上展示更多數量。
- 底部導航欄:導航類控件本身綜合了均分和折行,在寬度變化時能占用均等寬度并在足夠寬度下并排,當在大尺寸界面中,挪移到左邊,使不同頁簽距離更近、同時符合視覺走向。
- 開發前請熟悉鴻蒙開發指導文檔:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
在橫豎屏切換時,也保持了一致的布局能力,實際上完成了大尺寸和中尺寸的切換。

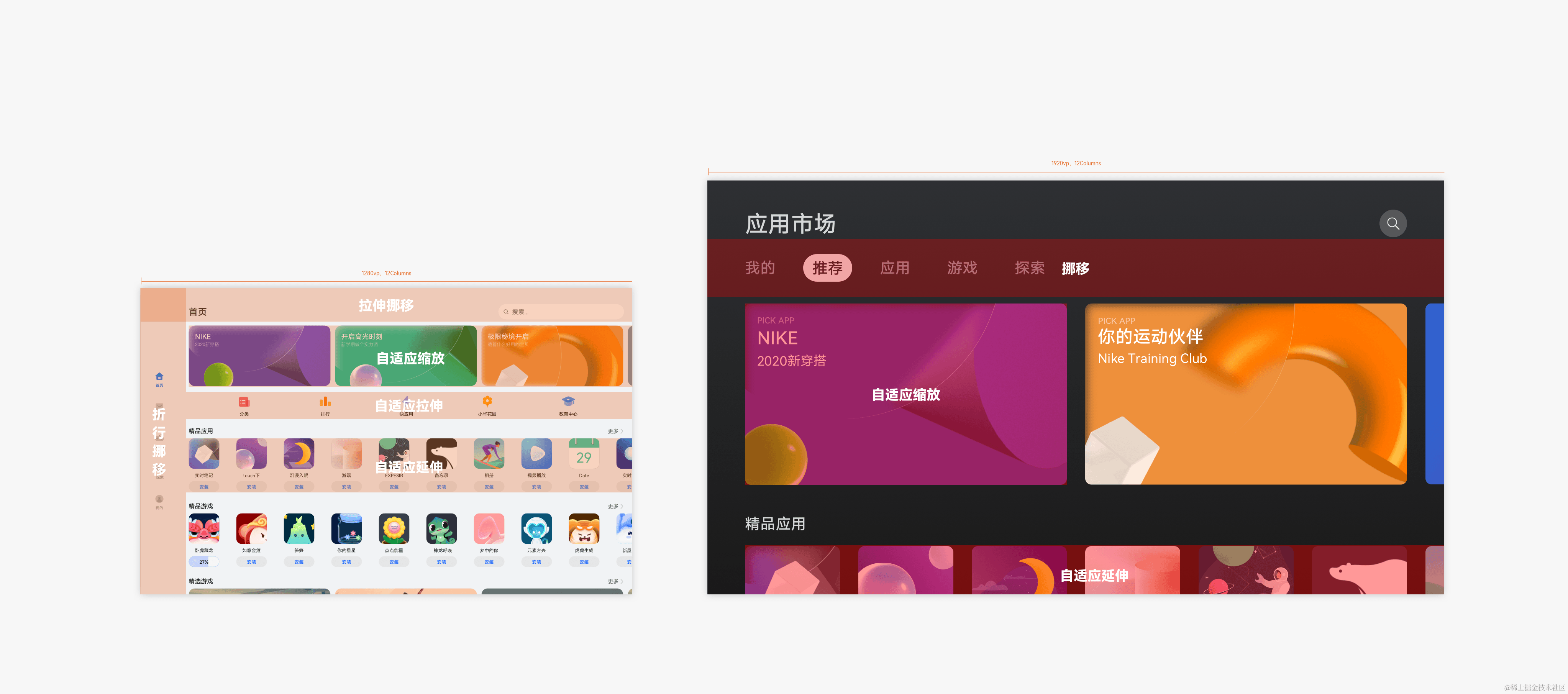
當界面出現在智慧屏上,雖然同是大尺寸界面,為了符合設備樣式和遙控器交互規則,搜索欄轉化為圖標入口,導航欄挪移到頁面上部。

層級導航的列表視圖
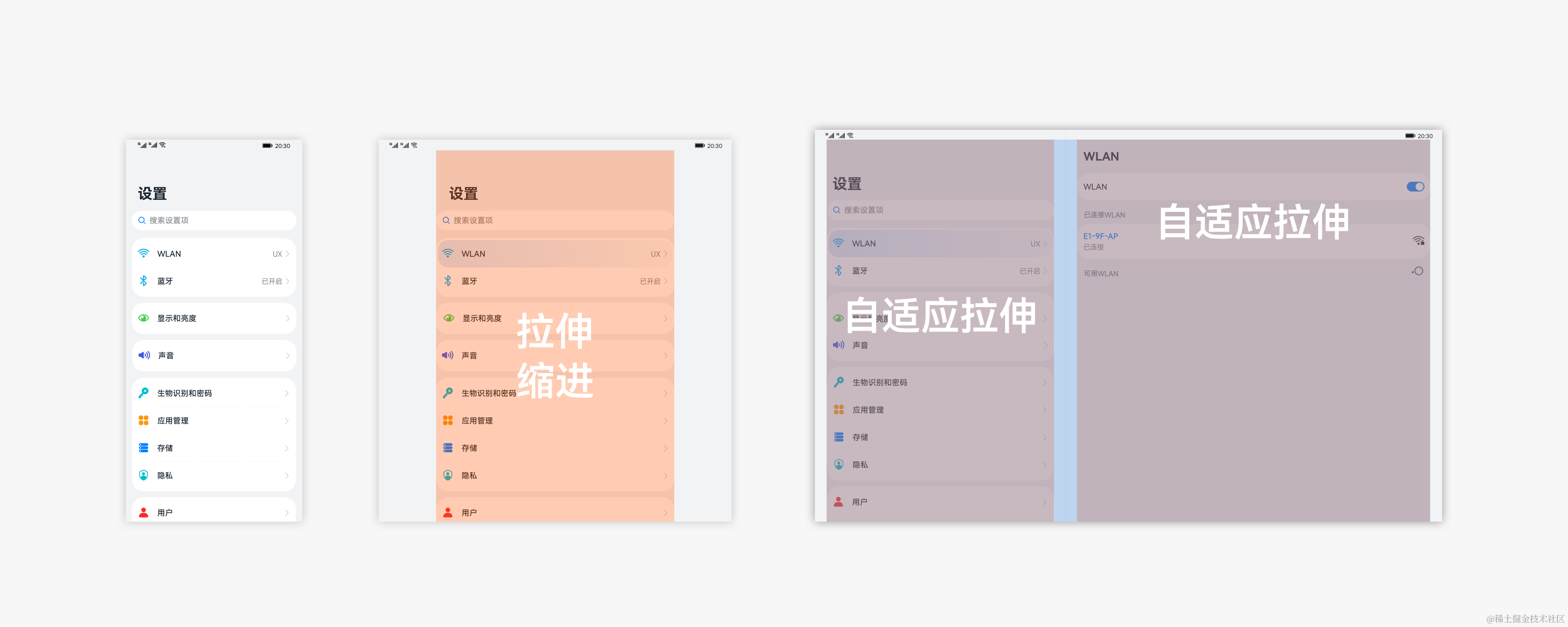
層級導航的列表視圖常出現在多類簡單信息并列或多入口業務入口的界面。
例如,設置類應用作為典型的層級導航,其列表控件采用自適應拉伸。

在中尺寸設備中,為避免中間區域空白過大,采用縮進布局,大尺寸設備中,為充分利用橫向空間,建議采用柵格系統形成分欄效果,并讓列表元素在各自區域保持拉伸。
專輯詳情頁面
專輯詳情不限于展示音樂內容,也用于展示視頻、短視頻、電臺、書本等內容類合集。
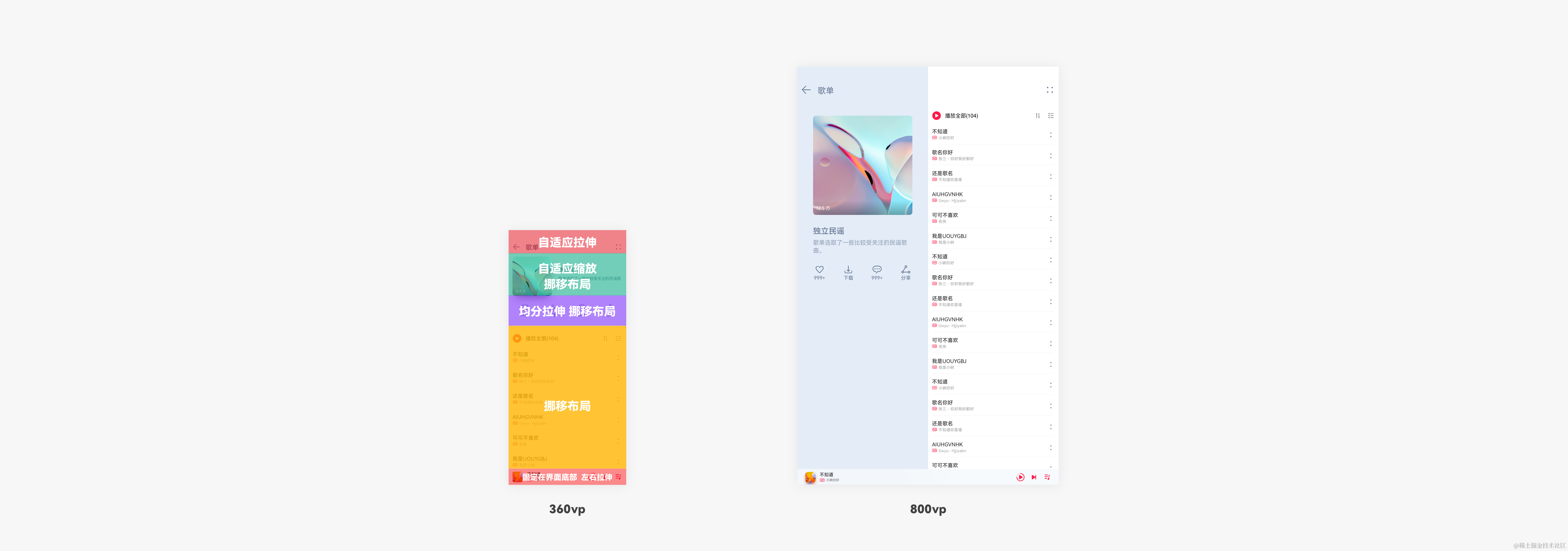
例如,歌單類界面作為典型的內容垂類頁面,其總體分為標題欄、歌單信息、歌單操作、歌單列表、播放欄幾個板塊。
- 標題欄:采用自適應拉伸。
- 歌單信息:采用自適應縮放,并在中尺寸界面進行縮進處理使內容呈現協調。
- 歌單操作:板塊內部采用均分拉伸,在小尺寸設備上利用縱向空間、中尺寸設備上自適應縮放,挪移到歌單封面下面。
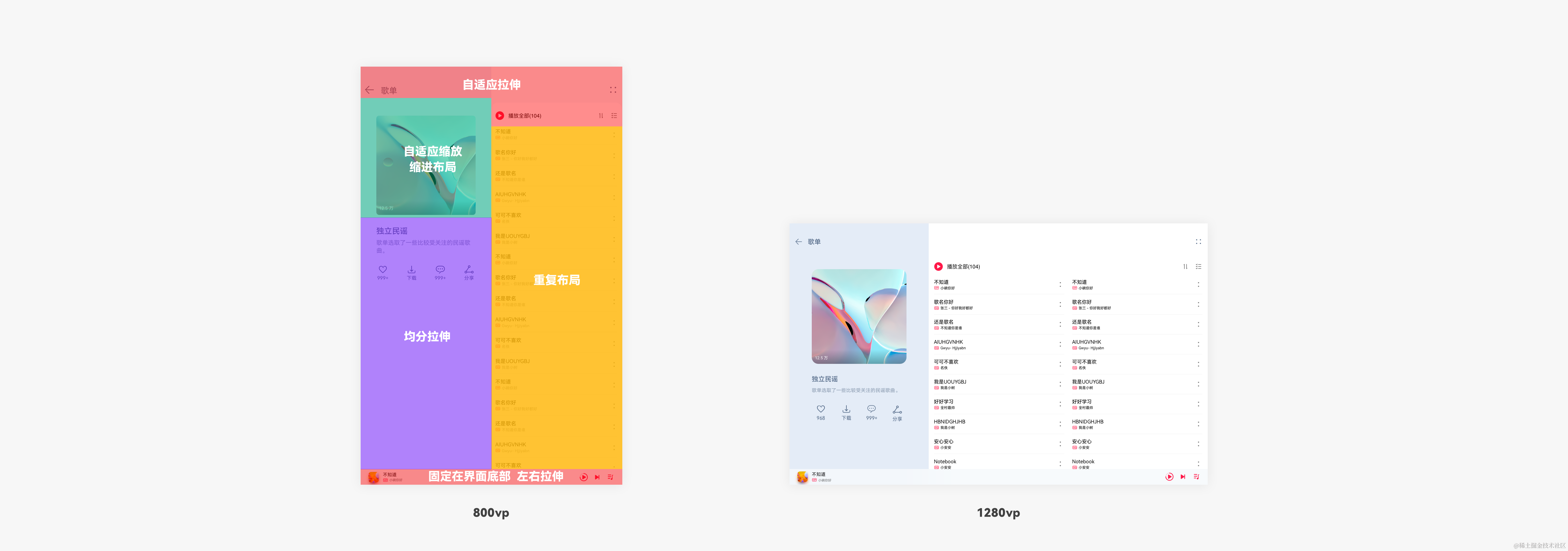
- 歌單列表:板塊內部采用挪移布局,在中尺寸設備上挪移到歌單信息右邊。
- 播放欄:固定在界面底部,保持左右拉伸即可。

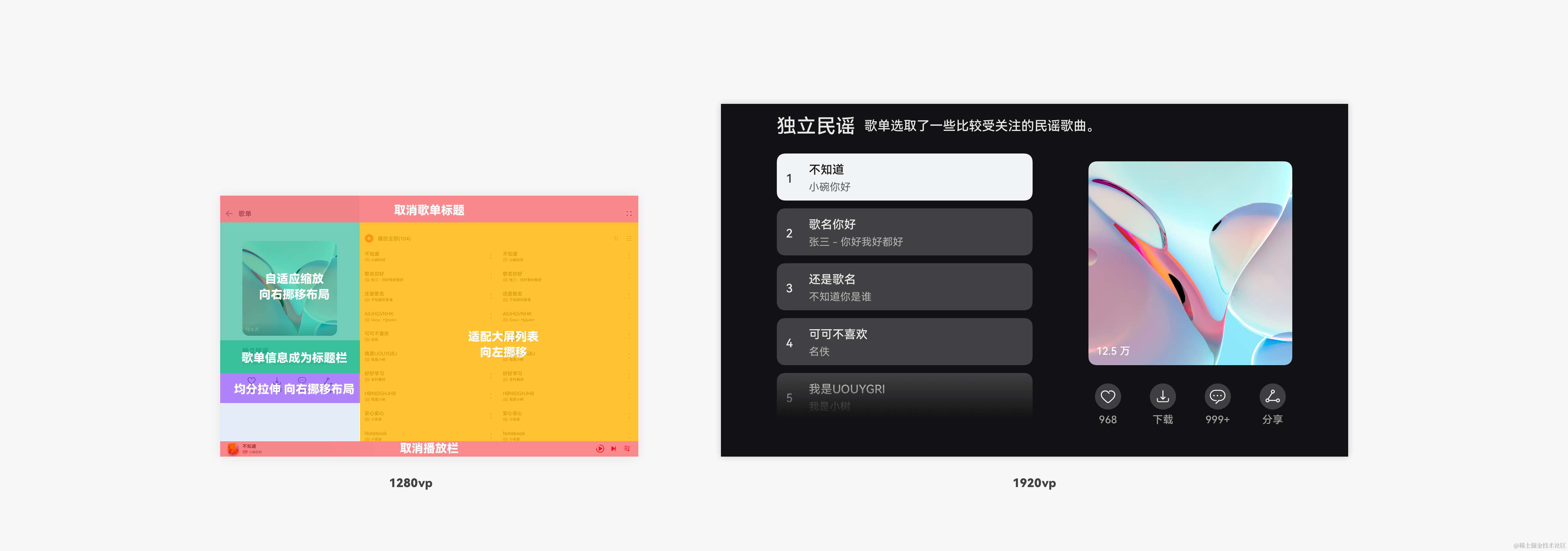
在橫豎屏切換時,完成了中尺寸和大尺寸的切換。歌單列表板塊進行挪移的同時,內部采用了重復布局。
歌單信息和歌單操作板塊因較小寬高比,挪移到上下排布。

當界面出現在智慧屏上,為了符合沉浸簡約的設備信息和遙控器交互規則,將部分歌單信息替代原來標題欄的位置,并取消播放欄。同時歌單列表居左,更方便遙控器選擇。

審核編輯 黃宇
-
移動開發
+關注
關注
0文章
52瀏覽量
9698 -
鴻蒙系統
+關注
關注
183文章
2634瀏覽量
66224
發布評論請先 登錄
相關推薦
鴻蒙ArkUI-X跨語言調用說明:【平臺橋接(@arkui-x.bridge)】





 鴻蒙應用布局ArkUI【基礎運用案例】
鴻蒙應用布局ArkUI【基礎運用案例】
























評論