多設(shè)備自適應(yīng)能力
介紹
此Demo展示在JS中的多設(shè)備自適應(yīng)能力,包括資源限定詞、原子布局和響應(yīng)式布局。
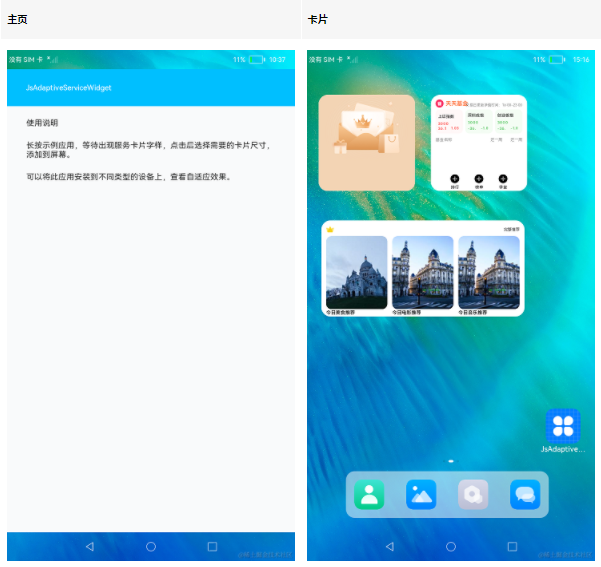
效果預(yù)覽

使用說(shuō)明
1.本示例中的資源限定詞和響應(yīng)式布局針對(duì)常見(jiàn)設(shè)備類(lèi)型做了適配,可以在預(yù)覽器中開(kāi)啟"Multi-profile preview"進(jìn)行多設(shè)備預(yù)覽。
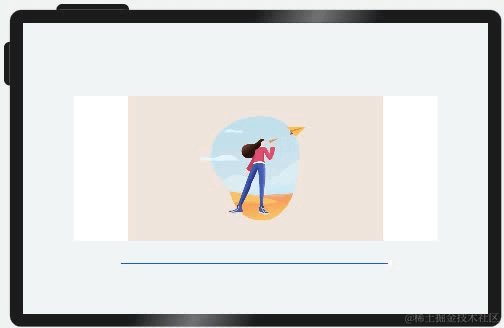
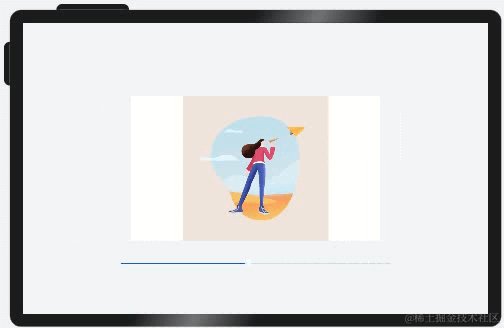
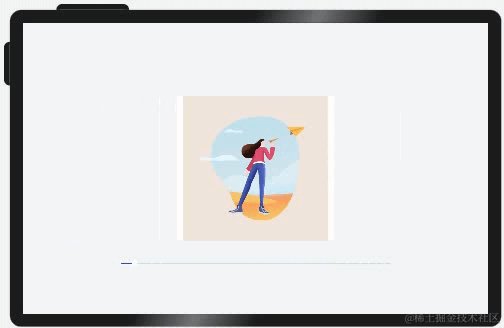
2.本示例中的原子布局提供了滑動(dòng)條(slider),通過(guò)拖動(dòng)滑動(dòng)條更改父容器尺寸可以更直觀的查看原子布局的效果。為了突出重點(diǎn)以及易于理解,此部分的代碼做了一定精簡(jiǎn),建議通過(guò)IDE預(yù)置的MatePadPro預(yù)覽器查看此部分效果。
3.啟動(dòng)應(yīng)用,首頁(yè)展示了 資源限定詞 、原子布局和響應(yīng)式布局三個(gè)按鈕。
4.點(diǎn)擊資源限定詞進(jìn)入新界面,展示字符串和圖片資源的使用。
5.點(diǎn)擊原子布局進(jìn)入新界面,分別展示原子布局的拉伸能力、縮放能力、隱藏能力、折行能力、均分能力、占比能力、延伸能力。
6.點(diǎn)擊響應(yīng)式布局進(jìn)入新界面,展示媒體查詢(xún)、柵格布局、典型場(chǎng)景三類(lèi)響應(yīng)式布局能力。
開(kāi)發(fā)前請(qǐng)熟悉鴻蒙開(kāi)發(fā)指導(dǎo)文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
相關(guān)概念
資源限定與訪問(wèn):資源限定詞可以由一個(gè)或多個(gè)表征應(yīng)用場(chǎng)景或設(shè)備特征的限定詞組合而成,包括屏幕密度等維度,限定詞之間通過(guò)中劃線(-)連接,開(kāi)發(fā)者在resources目錄下創(chuàng)建限定詞文件。
原子布局:在屏幕形態(tài)和規(guī)格不同等情況下,布局效果需要實(shí)現(xiàn)自適應(yīng),因此系統(tǒng)提供了面向不同屏幕尺寸界面自適應(yīng)適配的布局能力,稱(chēng)為原子布局。
響應(yīng)式布局:通過(guò)使用響應(yīng)式布局能力開(kāi)發(fā)新應(yīng)用或者改造已有應(yīng)用,可以使應(yīng)用在手機(jī)、平板、智慧屏等各種尺寸的設(shè)備都有良好的展示效果。
工程目錄
code/SuperFeature/MultiDeviceAppDev/JsAdaptiveCapabilities
└─src
└─main
├─js
│ └─MainAbility
│ ├─common //公共資源包
│ ├─i18n //國(guó)際化語(yǔ)言包
│ ├─pages
│ │ ├─atomicLayoutCapability //原子布局
│ │ │ ├─equipartitionCapability //均分能力
│ │ │ ├─extensionCapability
│ │ │ │ ├─extensionCapability1 //延伸能力1
│ │ │ │ └─extensionCapability2 //延伸能力2
│ │ │ ├─flexibleCapability
│ │ │ │ ├─flexibleCapability1 //拉伸能力1
│ │ │ │ └─flexibleCapability2 //拉伸能力2
│ │ │ ├─hiddenCapability //隱藏能力
│ │ │ ├─index //原子布局首頁(yè)
│ │ │ ├─proportionCapability //均分能力
│ │ │ ├─scaleCapability //均分能力
│ │ │ └─wrapCapability //折行能力
│ │ ├─index //主頁(yè)
│ │ └─resourceQualifier //資源限定注入
│ │ └─responsiveLayout //響應(yīng)式布局
│ │ ├─gridContainer //網(wǎng)格容器
│ │ ├─index //響應(yīng)布局首頁(yè)
│ │ ├─mediaQuery //媒體查詢(xún)
│ │ └─typicalScene //典型布局
│ └─resources //限定詞資源
└─resources //公共資源
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

具體實(shí)現(xiàn)
1、index下定義三個(gè)box,分別資源限定詞resourceQualifier、原子布局atomicLayoutCapability、響應(yīng)式布局responsiveLayout,并通過(guò)onclick路由到各自的組件。
2、資源限定詞組件: 在MainAbility.resource下定義需要訪問(wèn)的資源,在資源限定詞resourceQualifier組件中,使用$r('')即可實(shí)現(xiàn)不同形態(tài)和規(guī)格訪問(wèn)到不同的資源。
3、原子布局atomicLayoutCapability組件:該布局下,通過(guò)slide滑動(dòng)控制樣式的展示比率rate,例如下面這個(gè)樣例,[源碼參考]。
< !--
Copyright (c) 2022 Huawei Device Co., Ltd.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-- >
< element name="NavigationBar" src="http://www.nxhydt.com/images/chaijie_default.png" >< /element >
< div class="container" >
< Navigationbar title="{{ title }}" >< /Navigationbar >
< div class="box" style="width : {{ rate }};" >
< div class="box-mid" style="width : {{ rate }};" >
< div for="list" class="box-small" >
< image src="http://www.nxhydt.com/images/chaijie_default.png" >< /image >
< text >App name< /text >
< /div >
< /div >
< /div >
< slider class="slider" min="40" max="75" value="{{ value }}" onchange="setValue" >< /slider >
< /div >
4、響應(yīng)式布局responsiveLayout :該布局下需要相對(duì)應(yīng)的媒體資源,比如sm、md、lg,然后監(jiān)聽(tīng)媒體的變化,從而對(duì)資源進(jìn)行響應(yīng)式的調(diào)整。 例如柵格布局,[源碼參考]
< !--
Copyright (c) 2022 Huawei Device Co., Ltd.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-- >
< element name="NavigationBar" src="http://www.nxhydt.com/images/chaijie_default.png" >< /element >
< div class="container" >
< Navigationbar title="{{ title }}" >< /Navigationbar >
< grid-container style="background-color : #F1F3F5; margin-top : 10vp;" >
< grid-row style="height : 200px; justify-content : space-around; width : 100%;" >
< grid-col xs="1" sm="1" md="1" lg="2" style="background-color : #66BBB2CB;" >
< div style="align-items : center; height : 100%;" >
< text >{{ $t("strings.left") }}< /text >
< /div >
< /grid-col >
< grid-col xs="1" sm="2" md="5" lg="7" style="background-color : #66B6C5D1;" >
< div style="align-items : center; height : 100%;" >
< text >{{ $t("strings.center") }}< /text >
< /div >
< /grid-col >
< grid-col xs="1" sm="1" md="2" lg="3" style="background-color : #66BBB2CB;" >
< div style="align-items : center; height : 100%;" >
< text >{{ $t("strings.right") }}< /text >
< /div >
< /grid-col >
< /grid-row >
< /grid-container >
< /div >
本案例定義了xs、sm、md、lg下的柵格寬度,根據(jù)系統(tǒng)的規(guī)格自動(dòng)選擇相應(yīng)的屬性。
5、使用mediaQuery對(duì)規(guī)格進(jìn)行監(jiān)聽(tīng),判斷當(dāng)前系統(tǒng)的橫豎屏,從而加載相應(yīng)的資源,[源碼參考]。
< !--
Copyright (c) 2022 Huawei Device Co., Ltd.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-- >
< element name="NavigationBar" src="http://www.nxhydt.com/images/chaijie_default.png" >< /element >
< div class="container-big" >
< Navigationbar title="{{ title }}" >< /Navigationbar >
< div class="container1" >
< image if="{{ isLandscape }}" style="height : 100vp; width : 100vp" src="common/image/tablet.png" >< /image >
< image else style="height : 100vp; width : 100vp" src="common/image/phone.png" >< /image >
< text class="text" style="font-size : 24vp;" >{{ text }}< /text >
< /div >
< /div >
審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
56文章
2268瀏覽量
42494 -
鴻蒙OS
+關(guān)注
關(guān)注
0文章
188瀏覽量
4336
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
鴻蒙OS實(shí)戰(zhàn)開(kāi)發(fā):【多設(shè)備自適應(yīng)服務(wù)卡片】

HarmonyOS開(kāi)發(fā)案例:【一次開(kāi)發(fā),多端部署(視頻應(yīng)用)】

HarmonyOS開(kāi)發(fā)案例:【一次開(kāi)發(fā),多端部署-音樂(lè)專(zhuān)輯】

鴻蒙OS開(kāi)發(fā):【一次開(kāi)發(fā),多端部署】應(yīng)用(自適應(yīng)布局)

鴻蒙OS開(kāi)發(fā):【一次開(kāi)發(fā),多端部署】(一多天氣)項(xiàng)目

鴻蒙OS開(kāi)發(fā):【一次開(kāi)發(fā),多端部署】(音樂(lè)專(zhuān)輯主頁(yè))

鴻蒙OS開(kāi)發(fā):【一次開(kāi)發(fā),多端部署】(音樂(lè)專(zhuān)輯頁(yè)面)

鴻蒙OS開(kāi)發(fā):【一次開(kāi)發(fā),多端部署】(視頻應(yīng)用)

鴻蒙OS開(kāi)發(fā):【一次開(kāi)發(fā),多端部署】(自適應(yīng)布局)

鴻蒙OS開(kāi)發(fā):典型頁(yè)面場(chǎng)景【一次開(kāi)發(fā),多端部署】實(shí)戰(zhàn)(音樂(lè)專(zhuān)輯頁(yè)2)

鴻蒙OS開(kāi)發(fā):典型頁(yè)面場(chǎng)景【一次開(kāi)發(fā),多端部署】實(shí)戰(zhàn)(設(shè)置典型頁(yè)面)

HarmonyOS\"一次開(kāi)發(fā),多端部署\"優(yōu)秀實(shí)踐——玩機(jī)技巧,碼上起航
鴻蒙OS開(kāi)發(fā):【一次開(kāi)發(fā),多端部署】(多設(shè)備自適應(yīng)能力)簡(jiǎn)單介紹

鴻蒙OS開(kāi)發(fā):【一次開(kāi)發(fā),多端部署】( 設(shè)置app頁(yè)面)





 鴻蒙OS開(kāi)發(fā):【一次開(kāi)發(fā),多端部署】(多設(shè)備自適應(yīng)能力)實(shí)例
鴻蒙OS開(kāi)發(fā):【一次開(kāi)發(fā),多端部署】(多設(shè)備自適應(yīng)能力)實(shí)例











評(píng)論