設置應用頁面
本小節以“設置”應用頁面為例,介紹如何使用自適應布局能力和響應式布局能力適配不同尺寸窗口。
頁面設計
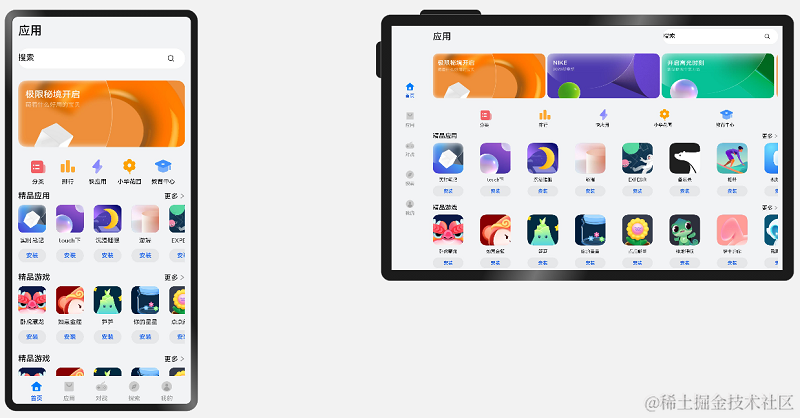
為充分利用屏幕尺寸優勢,應用常常有在小屏設備上單欄顯示,大屏設備上左右分兩欄顯示的設計,設置應用頁面設計如下。

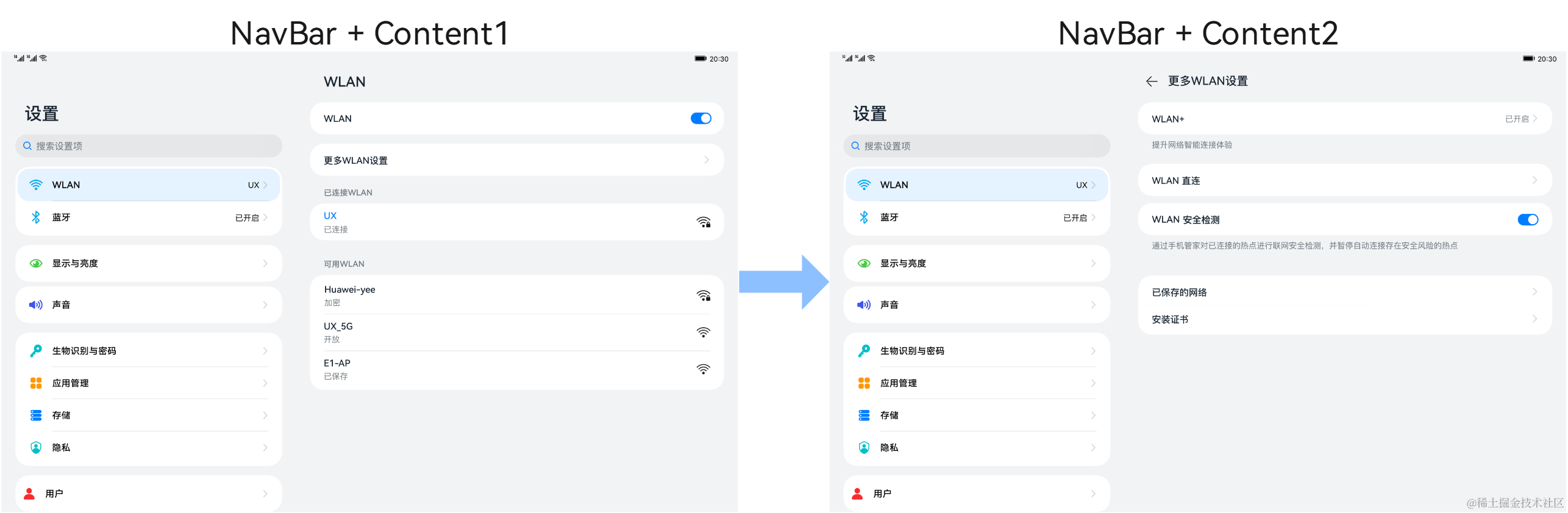
觀察“設置”應用頁面設計,不同斷點下“設置主頁”、“WLAN頁面”和“更多WLAN設置頁面”幾乎完全一致,只是在sm斷點下采用單欄顯示,在md和lg斷點下采用雙欄顯示。
在前面的典型頁面場景中,已經介紹了如何分析及實現不同斷點下設計相似的單個頁面,本小節將展開介紹如何實現不同斷點下存在單欄和雙欄設計的場景。
為了方便讀者理解,本小節將圍繞以下三個問題進行介紹。
- [如何實現單/雙欄的顯示效果]
- [如何實現點擊跳轉或刷新]
- [如何實現多級跳轉]
- 開發前請熟悉鴻蒙開發指導文檔 :[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
如何實現單/雙欄的顯示效果
開發者可以使用Row、Column、[RowSplit]等基礎的組件,實現分欄顯示的效果,但是需要較多的開發工作量。方舟開發框架在API 9重構了[Navigation組件],開發者可以通過配置Navigation組件的屬性,控制其按照單欄或雙欄的效果進行顯示。
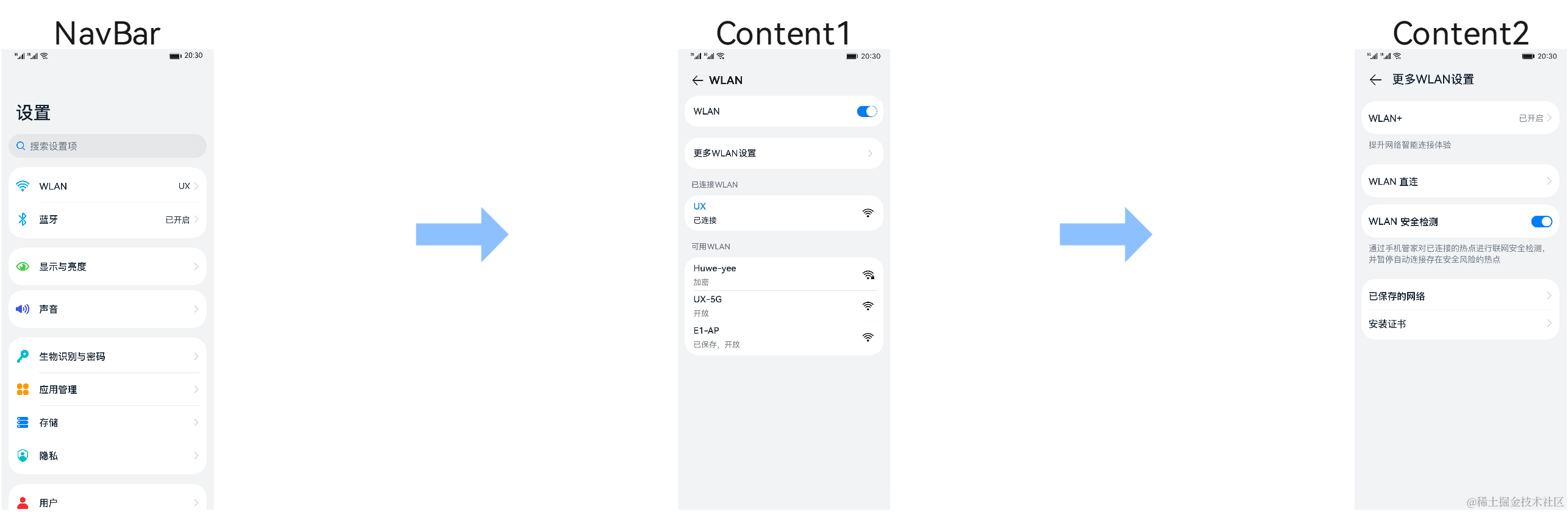
Navigation組件由Navbar和Content兩部分區域組成,Navigation組件支持Stack、Split以及Auto三種模式。Stack及Split模式下Navigation組件的表現如下圖所示。
- Stack模式

- Split模式

- Auto模式
Auto模式是指Navigation組件可以根據應用窗口尺寸,自動選擇合適的模式:窗口寬度小于520vp時,采用Stack模式顯示;窗口寬度大于等于520vp時,采用Split模式顯示。當窗口尺寸發生改變時,Navigation組件也會自動在Stack模式和Split模式之間切換。
說明:
設置主頁的核心代碼如下所示。Navigation組件默認處于Auto模式,其樣式會根據應用窗口尺寸在單欄和雙欄之間自動切換。
import { SettingList } from '@ohos/settingItems';
@Entry
@Component
struct Index {
build() {
Navigation() {
SettingList()
}
.title($r('app.string.settings'))
.navBarWidth('40%')
.width('100%')
.height('100%')
.backgroundColor($r("sys.color.ohos_id_color_sub_background"))
}
}
//核心代碼 SettingList.ets
import { MainItem } from '../components/MainItem';
import { ItemGroup } from '../components/ItemGroup';
import { SearchBox } from '../components/SearchBox';
import { MoreConnectionsItem } from '../moreconnections/MoreConnectionsItem';
import { WlanSettingItem } from '../wlan/WlanSettingItem';
class ItemObj {
title?: Resource
tag?: Resource
icon?:Resource
}
let bluetoothTab:ItemObj={
title: $r('app.string.bluetoothTab'),
tag: $r('app.string.enabled'),
icon: $r('app.media.blueTooth'),
}
let mobileData:ItemObj={
title: $r('app.string.mobileData'),
icon: $r('app.media.mobileData'),
}
let brightnessTab:ItemObj={
title: $r('app.string.brightnessTab'),
icon: $r('app.media.displayAndBrightness'),
}
let volumeControlTab:ItemObj={
title: $r('app.string.volumeControlTab'),
icon: $r('app.media.volume'),
}
let biometricsAndPassword:ItemObj={
title: $r('app.string.biometricsAndPassword'),
icon: $r('app.media.biometricsAndPassword'),
}
let applyTab:ItemObj={
title: $r('app.string.applyTab'),
icon: $r('app.media.application'),
}
let storageTab:ItemObj={
title: $r('app.string.storageTab'),
icon: $r('app.media.storage'),
}
let security:ItemObj={
title: $r('app.string.security'),
icon: $r('app.media.security'),
}
let privacy:ItemObj={
title: $r('app.string.privacy'),
icon: $r('app.media.privacy'),
}
let usersAccountsTab:ItemObj={
title: $r('app.string.usersAccountsTab'),
icon: $r('app.media.userAccounts'),
}
let systemTab:ItemObj={
title: $r('app.string.systemTab'),
icon: $r('app.media.system'),
}
let aboutTab:ItemObj={
title: $r('app.string.aboutTab'),
icon: $r('app.media.aboutDevice'),
}
@Component
export struct SettingList {
@Builder
CustomDivider() {
Divider()
.strokeWidth('1px')
.color($r('sys.color.ohos_id_color_list_separator'))
.margin({ left: 48, right: 8 })
}
build() {
List({ space: 12 }) {
ListItem() {
SearchBox()
}
.padding({ top: 8, bottom: 8 })
.width('100%')
ListItem() {
ItemGroup() {
WlanSettingItem()
this.CustomDivider()
MainItem(bluetoothTab)
this.CustomDivider()
MainItem(mobileData)
this.CustomDivider()
MoreConnectionsItem()
}
}
ListItem() {
ItemGroup() {
MainItem(brightnessTab)
}
}
ListItem() {
ItemGroup() {
MainItem(volumeControlTab)
}
}
ListItem() {
ItemGroup() {
MainItem(biometricsAndPassword)
this.CustomDivider()
MainItem(applyTab)
this.CustomDivider()
MainItem(storageTab)
this.CustomDivider()
MainItem(security)
this.CustomDivider()
MainItem(privacy)
}
}
ListItem() {
ItemGroup() {
MainItem(usersAccountsTab)
this.CustomDivider()
MainItem(systemTab)
this.CustomDivider()
MainItem(aboutTab)
}
}
}
.padding({ left: 12, right: 12 })
.width('100%')
.height('100%')
.backgroundColor($r('sys.color.ohos_id_color_sub_background'))
}
}
如何實現點擊跳轉或刷新
Navigation組件通常搭配[NavRouter組件]以及[NavDestination組件]一起使用:
- NavRouter組件用于控制Navigation組件Content區域的顯示和刷新邏輯。
- NavDestination組件用于實際刷新Navigation組件Content區域的顯示。
刷新控制
NavRouter組件用于控制Navigation組件中Content區域的刷新邏輯,其必須包含兩個孩子節點。
| 節點類型 | 節點功能 | |
|---|---|---|
| 第一個孩子節點 | 容器類組件 | 直接控制NavRouter的顯示效果 |
| 第二個孩子節點 | NavDestination組件 | 刷新Navigation組件Content區域的顯示 |
NavRouter組件默認提供了點擊響應處理,不需要開發者自定義點擊事件邏輯。另外,NavRouter組件還提供了onStateChange回調事件,用于通知開發者NavRouter的狀態:用戶點擊NavRouter,激活NavRouter并加載對應的NavDestination子組件時,回調onStateChange(true);NavRouter對應的NavDestination子組件不再顯示時,回調onStateChange(false)。

結合設置應用的具體場景來看,上圖1號小紅框是NavRouter的第一個孩子節點,2號紅框是NavRouter的第二個孩子節點,相應的核心代碼實現如下。
import { MainItem } from '../components/MainItem';
import { WlanMoreSettingItem } from '../components/WlanMoreSettingItem';
import { SubItemToggle } from '../components/SubItemToggle';
import { SubItemWifi } from '../components/SubItemWifi';
import { ItemDescription } from '../components/ItemDescription';
import { ItemGroup } from '../components/ItemGroup';
class MainItemObj {
title?: Resource
tag?: string
icon?:Resource
label?: string
}
let mainItem:MainItemObj={
title: $r('app.string.wifiTab'),
tag: 'UX',
icon: $r('app.media.wlan'),
label: 'WLAN'
}
@Component
export struct WlanSettingItem {
@LocalStorageLink('selectedLabel') selectedLabel: string = ''
build() {
Column() {
NavRouter() {
MainItem(mainItem)
NavDestination() {
WlanSetting()
}
.title($r('app.string.wifiTab'))
.backgroundColor($r('sys.color.ohos_id_color_sub_background'))
}
}
}
}
@Component
struct WlanSetting {
@Builder CustomDivider() {
Divider()
.strokeWidth('1px')
.color($r('sys.color.ohos_id_color_list_separator'))
.margin({left: 12, right: 8})
}
build() {
Column() {
Column() {
ItemGroup() {
SubItemToggle({title: $r('app.string.wifiTab'), isOn: true})
}
Row().height(16)
ItemGroup() {
WlanMoreSettingItem()
}
}
.margin({bottom: 19.5})
.flexShrink(0)
Scroll() {
Column() {
ItemDescription({description: $r('app.string.wifiTipConnectedWLAN')})
.padding({
left: 12,
right: 12,
bottom: 9.5
})
ItemGroup() {
SubItemWifi({
title: 'UX',
subTitle: $r('app.string.wifiSummaryConnected'),
isConnected: true,
icon: $r('app.media.ic_wifi_signal_4_dark')
})
}
Column() {
ItemDescription({description: $r('app.string.wifiTipValidWLAN')})
.margin({
left: 12,
right: 12,
top: 19.5,
bottom: 9.5
})
ItemGroup() {
SubItemWifi({
title: 'Huwe-yee',
subTitle: $r('app.string.wifiSummaryEncrypted'),
isConnected: false,
icon: $r('app.media.ic_wifi_lock_signal_4_dark')
})
this.CustomDivider()
SubItemWifi({
title: 'UX-5G',
subTitle: $r('app.string.wifiSummaryOpen'),
isConnected: false,
icon: $r('app.media.ic_wifi_signal_4_dark')
})
this.CustomDivider()
SubItemWifi({
title: 'E1-AP',
subTitle: $r('app.string.wifiSummarySaveOpen'),
isConnected: false,
icon: $r('app.media.ic_wifi_signal_4_dark')
})
}
}
}
}
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.Off)
.width('100%')
.flexShrink(1)
}
.width('100%')
.height('100%')
.padding({left: 12, right: 12})
}
}
顯示刷新
NavDestination組件用于實際刷新Navigation組件Content區域的顯示。激活后的NavRouter對應的NavDestination組件,會占滿整個Content區域并刷新其顯示。
開發者可以通過NavDestination組件提供的如下屬性,調整其最終顯示效果:
- backgroundColor:設置NavDestination組件的背景色。
- title:自定義NavDestination組件的標題。
- hideTitleBar:隱藏NavDestination組件的標題欄。
特別的,Navigation組件會根據當前的狀態決定是否在NavDestination組件標題欄起始部分自動添加返回鍵圖標。當Navigation組件添加了返回鍵圖標時,還可以自動響應及處理系統三鍵導航中的返回鍵事件。

如何實現多級跳轉
可以在NavDesination組件中,繼續使用NavRouter組件,以實現多級跳轉。多級跳轉場景下,Navigation組件同樣會根據當前的狀態決定是否自動添加返回鍵圖標及響應系統三鍵導航中的返回鍵事件。

結合具體場景,紅框3是一個NavRouter組件,點擊后可以控制Navigation組件中的Content區域刷新為紅框4對應的NavDestination組件嗎,其核心代碼實現如下所示。
import { SubItemArrow } from '../components/SubItemArrow';//組件請參考相關示例
import { SubItemToggle } from '../components/SubItemToggle';
import { ItemGroup } from '../components/ItemGroup';
import { ItemDescription } from '../components/ItemDescription';
class SubItemArrowObj{
title?: Resource
}
let subItemArrow:SubItemArrowObj={
title: $r('app.string.moreWlanSettings')
}
@Component
export struct WlanMoreSettingItem {
@LocalStorageLink('selectedLabel') selectedLabel: string = ''
build() {
NavRouter() {
SubItemArrow(subItemArrow)
NavDestination() {
WlanMoreSetting()
}
.title($r('app.string.moreWlanSettings'))
.backgroundColor($r('sys.color.ohos_id_color_sub_background'))
}
}
}
@Component
export struct WlanMoreSetting {
build() {
Scroll() {
Column() {
ItemGroup() {
SubItemArrow({
title: $r('app.string.wlanPlus'),
tag: $r('app.string.enabled')
})
}
ItemDescription({description: $r('app.string.wlanPlusTip')})
.margin({
top: 8,
bottom: 24,
left: 12,
right: 12
})
ItemGroup() {
SubItemArrow({ title: $r('app.string.wlanDirect') })
}
Blank().height(12)
ItemGroup() {
SubItemToggle({title: $r('app.string.wlanSecurityCheck')})
}
ItemDescription({description: $r('app.string.wlanSecurityCheckTip')})
.margin({
top: 8,
bottom: 24,
left: 12,
right: 12
})
ItemGroup() {
SubItemArrow({title: $r('app.string.savedWlan')})
Divider()
.strokeWidth('1px')
.color($r('sys.color.ohos_id_color_list_separator'))
.margin({left: 12, right: 8})
SubItemArrow({title: $r('app.string.installCertificates')})
}
}
.backgroundColor($r('sys.color.ohos_id_color_sub_background'))
.padding({left: 12, right: 12})
}
.scrollBar(BarState.Off)
.width('100%')
}
}
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

總結

本示例的基礎導航結構上圖所示:
- 激活
SettingList中的WLANSettingItem,可以加載及顯示WlanSetting。 - 激活
WlanSetting中的WlanMoreSettingItem,可以加載及顯示WlanMoreSetting。
Navigation組件支持自動切換單欄和雙欄的顯示效果,同時可以根據當前狀態自動添加返回鍵及響應系統的返回鍵事件。借助Navigation組件,開發者不用關心單欄和雙欄場景的差異而更關注于應用本身,極大的減少開發工作量及提高開發效率。
審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2321瀏覽量
42749 -
鴻蒙OS
+關注
關注
0文章
188瀏覽量
4371
發布評論請先 登錄
相關推薦
鴻蒙OS開發:【一次開發,多端部署】(典型布局場景)

鴻蒙OS開發:典型頁面場景【一次開發,多端部署】實戰(音樂專輯頁2)

鴻蒙OS開發:典型頁面場景【一次開發,多端部署】(短信)案例介紹

鴻蒙OS開發:典型頁面場景【一次開發,多端部署】(交互歸一)





 鴻蒙OS開發:典型頁面場景【一次開發,多端部署】(設置應用頁面)
鴻蒙OS開發:典型頁面場景【一次開發,多端部署】(設置應用頁面)



















評論