通過startAbilityByType拉起垂類應用
使用場景
開發者可通過特定的業務類型如導航、金融等,調用startAbilityByType接口拉起對應的垂域面板,該面板將展示目標方接入的垂域應用,由用戶選擇打開指定應用以實現相應的垂類意圖。垂域面板為調用方提供統一的安全、可信的目標方應用,同時降低調用方的接入成本。
約束限制
設備限制 HarmonyOS NEXT Developer Preview0及以上版本的設備
接口說明
接口startAbilityByType11+ 是[UIAbilityContext]和[UIExtensionContentSession]提供的支持基于垂域業務類型拉起垂域面板,調用方通過指定特定的垂域業務類型即可拉起對應的垂域面板,在垂域面板上將展示目標方接入的垂域應用。
type為navigation導航對應的wantParam:
| 屬性名稱 | 含義 | 數據類型 | 是否缺省 |
|---|---|---|---|
| destinationLatitude | 終點緯度GCJ-02 | number | sceneType=1或2時不可缺省 |
| destinationLongitude | 終點經度GCJ-02 | number | sceneType=1或2時不可缺省 |
| sceneType | 意圖取值 :1:路線規劃 2:導航 3: 地點搜索 | number | 可缺省,缺省時默認為1 |
| destinationName | 終點名稱 | string | sceneType=3時不可缺省 |
| originName | 起點名稱(路線規劃場景有效) | string | 可缺省 |
| originLatitude | 起點緯度GCJ-02(路線規劃場景有效) | number | 可缺省 |
| originLongitude | 起點經度GCJ-02(路線規劃場景有效) | number | 可缺省 |
| vehicleType | 交通出行工具:0:駕車 1:步行 2:騎行 3:公交(路線規劃場景有效) | number | 可缺省,缺省時由應用自行處理 |
接入步驟
調用方接入步驟
- 導入ohos.app.ability.common模塊。
import common from '@ohos.app.ability.common'; - 構造接口參數并調用startAbilityByType接口。
示例
import common from '@ohos.app.ability.common';
let context = getContext(this) as common.UIAbilityContext;
let wantParam: Record< string, Object > = {
'sceneType':1,
'destinationLatitude':32.060844,
'destinationLongitude':118.78315,
'destinationName':'xx市xx路xx號',
'originName':'xx市xx公園',
'originLatitude':31.060844,
'originLongitude':120.78315,
'vehicleType':0
};
let abilityStartCallback: common.AbilityStartCallback = {
onError: (code: number, name: string, message: string) = > {
console.log(`code:` + code + `name:` + name + `message:` + message);
}
}
context.startAbilityByType("navigation", wantParam, abilityStartCallback, (err) = > {
if (err) {
console.error(`startAbilityByType fail, err: ${JSON.stringify(err)}`);
} else {
console.log(`success`);
}
});
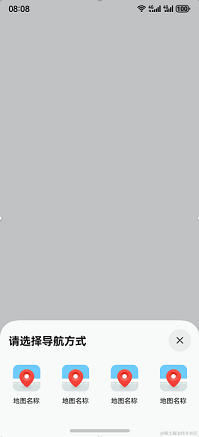
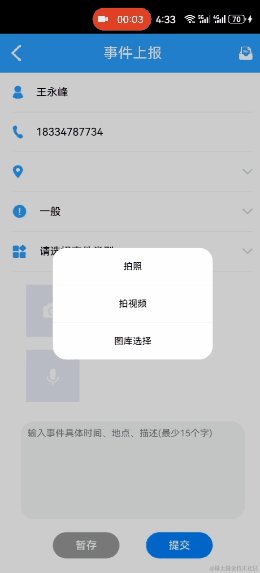
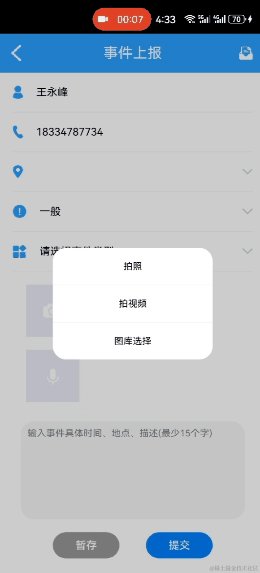
效果示例圖:

目標方接入步驟
導入ohos.app.ability.UIAbility模塊。
import UIAbility from '@ohos.app.ability.UIAbility';在module.json5中新增[linkFeature]屬性并設置聲明當前應用支持的特性功能,從而系統可以從設備已安裝應用中找到當前支持該特性的應用。
配置示例:{ "abilities": [ { "skills": [ { "uris": [ { "scheme": "maps", // 這里僅示意,應用需確保這里聲明的的uri能被外部正常拉起 "host": "navigation", "path": "", "linkFeature": "navigation" // 聲明應用支持導航功能 }, { "scheme": "maps", // 這里僅示意,應用需確保這里聲明的的uri能被外部正常拉起 "host": "routePlan", "path": "", "linkFeature": "routePlan" // 聲明應用支持路線規劃功能 }, { "scheme": "maps", // 這里僅示意,應用需確保這里聲明的的uri能被外部正常拉起 "host": "search", "path": "", "linkFeature": "textSearch" // 聲明應用支持位置搜索功能 } ] } ] } ] }解析參數并做對應處理。
UIAbility::onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void在參數want.parameters中會攜帶Caller方傳入的參數(與調用方傳入的有些差異),如下表所示:
屬性名稱 含義 數據類型 是否缺省 destinationLatitude 終點緯度GCJ-02 number sceneType=1或2時不可缺省 destinationLongitude 終點經度GCJ-02 number sceneType=1或2時不可缺省 destinationName 終點名稱 string sceneType=3時不可缺省 originName 起點名稱 string 可缺省,存在時可用于展示路線規劃頁面 originLatitude 起點緯度GCJ-02 number 可缺省,存在時可用于展示路線規劃頁面 originLongitude 起點經度GCJ-02 number 可缺省,存在時可用于展示路線規劃頁面 vehicleType 交通出行工具:0:駕車 1:步行 2:騎行 3:公交(路線規劃場景有效) number 可缺省,缺省時由應用自行處理 應用可根據[linkFeature]中定義的特性功能,比如路線規劃和導航結合接收到的參數開發不同的樣式頁面。
示例:
import AbilityConstant from '@ohos.app.ability.AbilityConstant';
import hilog from '@ohos.hilog';
import UIAbility from '@ohos.app.ability.UIAbility';
import Want from '@ohos.app.ability.Want';
import window from '@ohos.window';
let destinationLatitude:number;
let destinationLongitude:number;
let originLatitude:number | undefined;
let originLongitude:number | undefined;
export default class EntryAbility extends UIAbility {
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');
destinationLatitude = want.parameters?.destinationLatitude as number;
destinationLongitude = want.parameters?.destinationLongitude as number;
originLatitude = want.parameters?.originLatitude as number | undefined;
originLongitude = want.parameters?.originLongitude as number | undefined;
}
onWindowStageCreate(windowStage: window.WindowStage) {
hilog.info(0x0000, 'testTag', '%{public}s', `Ability onWindowStageCreate: ${JSON.stringify(this.context)}`);
const storage: LocalStorage = new LocalStorage({
"destinationLatitude": destinationLatitude,
"destinationLongitude": destinationLongitude,
"originLatitude": originLatitude,
"originLongitude": originLongitude
} as Record< string, object >);
if(originLatitude !== undefined && originLongitude !== undefined) {
windowStage.loadContent('pages/IndexForNavigation', storage);
} else {
windowStage.loadContent('pages/IndexForRoutePlan', storage);
}
}
}
審核編輯 黃宇
-
接口
+關注
關注
33文章
8516瀏覽量
150856 -
鴻蒙
+關注
關注
57文章
2320瀏覽量
42748
發布評論請先 登錄
相關推薦
深圳市24年,實現鴻蒙原生應用數占全國總量10%以上
鴻蒙應用開發基礎術語學習 輕應用
鴻蒙智聯HarmonyOS Connect原子化服務拉起方式與開發整體流程
鴻蒙 OS 應用開發初體驗
鴻蒙系統是基于什么開發的
供開發鴻蒙開發者使用的自定義滾輪類控件
百度垂類離線計算系統的演進過程 百度垂類離線計算系統的設計與實現

導線弧垂大小標準如何定?輸電線路弧垂監測裝置檢測弧垂超簡單!
輸電線路弧垂變化的原因及弧垂在線監測裝置的工作原理
使用 Taro 開發鴻蒙原生應用 —— 快速上手,鴻蒙應用開發指南





 鴻蒙開發:通過startAbilityByType拉起垂類應用
鴻蒙開發:通過startAbilityByType拉起垂類應用












評論