啟動遠程PageAbility(僅對系統應用開放)
啟動遠程PageAbility同樣通過featureAbility中的startAbility接口實現。
除引入'@ohos.ability.featureAbility'外,還需引入'@ohos.distributedHardware.deviceManager',通過DeviceManager(該組件提供帳號無關的分布式設備的認證組網能力)的getTrustedDeviceListSync接口(獲取信任設備列表)獲取遠端的deviceId,寫入want中,用于啟動遠程PageAbility。
由于當前DeviceManager的getTrustedDeviceListSync接口僅對系統應用開放,故現階段非系統應用無法獲取其他設備信息,無遠程啟動設備選擇入口,遠程啟動Ability開發。
表1 featureAbility接口說明
| 接口名 | 接口描述 ** 開發前請熟悉鴻蒙開發指導文檔**:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]點擊或者復制轉到。 |
|---|---|
| startAbility(parameter: StartAbilityParameter) | 啟動Ability。 |
| startAbilityForResult(parameter: StartAbilityParameter) | 啟動Ability,并在該Ability被銷毀時返回執行結果。 |
表2 deviceManager接口說明
| 接口名 | 接口描述 |
|---|---|
| getTrustedDeviceListSync(): Array | 同步獲取所有可信設備列表。 |
在跨設備場景下,啟動遠程PageAbility首先需要向用戶申請數據同步的權限,相關接口說明如下:
表3 AtManager接口說明
| 接口名 | 接口描述 |
|---|---|
| checkAccessToken(tokenID: number, permissionName: string) : Promise | 校驗應用是否授予權限。使用Promise異步回調。返回值GrantStatus。建議使用checkAccessToken代替verifyAccessToken(已廢棄),verifyAccessToken從API version 9開始不再維護。 |
表4 context接口說明
| 接口名 | 接口描述 |
|---|---|
| requestPermissionsFromUser(permissions: Array, requestCode: number, resultCallback: AsyncCallback< PermissionRequestResult>): void | 以callback形式從系統請求某些權限,詳見對應[接口文檔]。 |
如下示例代碼展示了向用戶申請數據同步權限的方法:
import abilityAccessCtrl from "@ohos.abilityAccessCtrl";
import featureAbility from '@ohos.ability.featureAbility';
import bundle from '@ohos.bundle.bundleManager';
import hilog from '@ohos.hilog';
const TAG: string = 'PagePageAbilitySecond'
const domain: number = 0xFF00;
@Entry
@Component
struct PagePageAbilitySecond {
async requestPermission(): Promise< void > {
hilog.info(domain, TAG, 'RequestPermission begin');
let array: Array< string > = ['ohos.permission.DISTRIBUTED_DATASYNC'];
let bundleFlag = 0;
let tokenID: number | undefined = undefined;
let userID = 100;
let appInfo = await bundle.getApplicationInfo('com.samples.famodelabilitydevelop', bundleFlag, userID);
tokenID = appInfo.accessTokenId;
let atManager = abilityAccessCtrl.createAtManager();
let requestPermissions: Array< string > = [];
for (let i = 0;i < array.length; i++) {
let result = await atManager.verifyAccessToken(tokenID, array[i]);
hilog.info(domain, TAG, 'checkAccessToken result:' + JSON.stringify(result));
if (result != abilityAccessCtrl.GrantStatus.PERMISSION_GRANTED) {
requestPermissions.push(array[i]);
}
}
hilog.info(domain, TAG, 'requestPermissions:' + JSON.stringify(requestPermissions));
if (requestPermissions.length == 0) {
return;
}
let context = featureAbility.getContext();
context.requestPermissionsFromUser(requestPermissions, 1, (error, data) = > {
hilog.info(domain, TAG, 'error:' + error.message + ',data:' + JSON.stringify(data));
hilog.info(domain, TAG, 'data requestCode:' + data.requestCode);
hilog.info(domain, TAG, 'data permissions:' + data.permissions);
hilog.info(domain, TAG, 'data authResults:' + data.authResults);
});
hilog.info(domain, TAG, 'RequestPermission end');
}
build() {
//...
}
}
在獲取數據同步權限后,需要獲取可信設備列表,進行設備選擇。
如下示例展示了通過getAvailableDeviceListSync獲取可信設備列表,選擇設備的方法。
import deviceManager from '@ohos.distributedDeviceManager';
import promptAction from '@ohos.promptAction';
import hilog from '@ohos.hilog';
const TAG: string = 'PagePageAbilitySecond'
const domain: number = 0xFF00;
@Entry
@Component
struct PagePageAbilitySecond {
@State deviceID: string = '';
getRemoteDeviceId(): void {
let dmClass: deviceManager.DeviceManager;
dmClass = deviceManager.createDeviceManager('com.samples.famodelabilitydevelop');
try {
if (typeof dmClass === 'object' && dmClass !== null) {
let list = dmClass.getAvailableDeviceListSync();
if (typeof (list) == undefined || list.length == 0) {
hilog.info(domain, TAG, 'EntryAbility onButtonClick getRemoteDeviceId err: list is null');
return;
}
hilog.info(domain, TAG, `EntryAbility onButtonClick getRemoteDeviceId success[${list.length}]:` + JSON.stringify(list[0]));
if (list[0].networkId != undefined) {
this.deviceID = list[0].networkId;
}
promptAction.showToast({
message: this.deviceID
});
} else {
hilog.info(domain, TAG, 'EntryAbility onButtonClick getRemoteDeviceId err: dmClass is null');
}
} catch (error) {
hilog.info(domain, TAG, `getRemoteDeviceId error, error=${error}, message=${error.message}`);
}
}
build() {
//...
}
}
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

設備選擇完成后,通過調用startAbility接口,顯式啟動遠程PageAbility。
如下示例展示了通過startAbility顯式啟動遠程PageAbility的方法。
import featureAbility from '@ohos.ability.featureAbility';
import Want from '@ohos.app.ability.Want';
import promptAction from '@ohos.promptAction';
import { BusinessError } from '@ohos.base';
import hilog from '@ohos.hilog';
const TAG: string = 'PagePageAbilitySecond'
const domain: number = 0xFF00;
@Entry
@Component
struct PagePageAbilitySecond {
@State deviceID: string = '';
onStartRemoteAbility(): void {
hilog.info(domain, TAG, 'onStartRemoteAbility begin');
let wantValue: Want = {
bundleName: 'ohos.samples.distributedmusicplayer',
abilityName: 'ohos.samples.distributedmusicplayer.MainAbility',
deviceId: this.deviceID, // this.deviceID的獲取方式在前面的示例代碼中
};
hilog.info(domain, TAG, 'onStartRemoteAbility want=' + JSON.stringify(wantValue));
featureAbility.startAbility({
want: wantValue
}).then((data) = > {
promptAction.showToast({
message: $r('app.string.start_remote_success_toast')
});
hilog.info(domain, TAG, 'onStartRemoteAbility finished, ' + JSON.stringify(data));
}).catch((error: BusinessError) = > {
promptAction.showToast({
message: JSON.stringify(error)
});
hilog.error(domain, TAG, 'onStartRemoteAbility failed: ' + JSON.stringify(error));
});
hilog.info(domain, TAG, 'onStartRemoteAbility end');
}
build() {
//...
}
}
審核編輯 黃宇
-
接口
+關注
關注
33文章
8499瀏覽量
150839 -
鴻蒙
+關注
關注
57文章
2310瀏覽量
42747
發布評論請先 登錄
相關推薦
學習鴻蒙背后的價值?星河版開放如何學習?
HarmonyOS/OpenHarmony應用開發-PageAbility開發體驗
華為升級鴻蒙系統開放的機型名單
哪吒汽車APP啟動鴻蒙原生應用開發
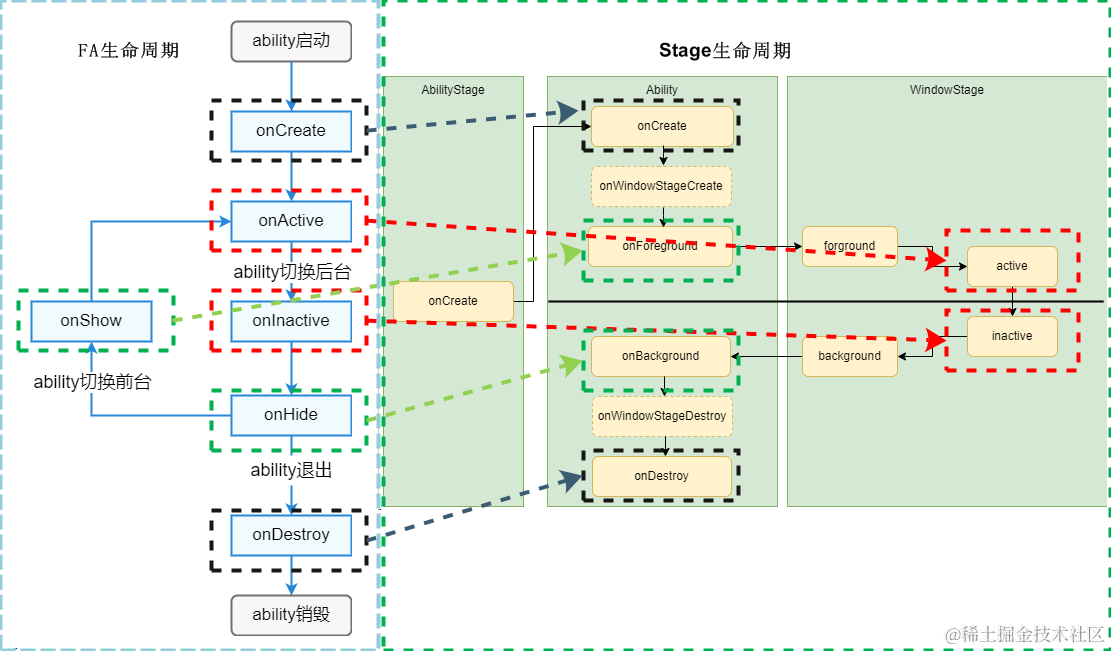
鴻蒙開發:【PageAbility的生命周期】

鴻蒙開發:創建PageAbility

鴻蒙開發:啟動本地PageAbility

鴻蒙開發Ability Kit程序框架服務:PageAbility切換 組件切換





 鴻蒙開發:啟動遠程PageAbility 僅對系統應用開放
鴻蒙開發:啟動遠程PageAbility 僅對系統應用開放














評論