
圖撲軟件 HT 的案例中有許多白天黑夜效果。這種效果在各類不同的項目中得到了廣泛的應用和認可。
白天黑夜效果是視覺設計和交互設計中常見的一種手法。通過細致巧妙地調整色彩、亮度、對比度等視覺參數,即可成功模擬出場景從白天逐漸過渡到黑夜的變化。不僅能顯著增強用戶的視覺體驗,提高設計的吸引力和美感,還能賦予空間或界面一種動感和生命力,使整個應用或網站呈現出更加生動和富有層次感的表現。

切換白天與黑夜的方案主要有 2 種:
獨立搭建晝夜場景再切換
分別做好白天和黑夜的場景再進行切換,通常適用于需要精細操作及控制的場合。例如為了確保每個時間段的光影效和環境細節都達到優質狀態,開發者可以分別針對白天和黑夜設計不同的場景。盡管這種方式較為耗時,但它能提供更精細和個性化的視覺效果。在實際切換過程中,可以通過淡入淡出或瞬間轉換等方式,營造出更為逼真的時間變化體驗。
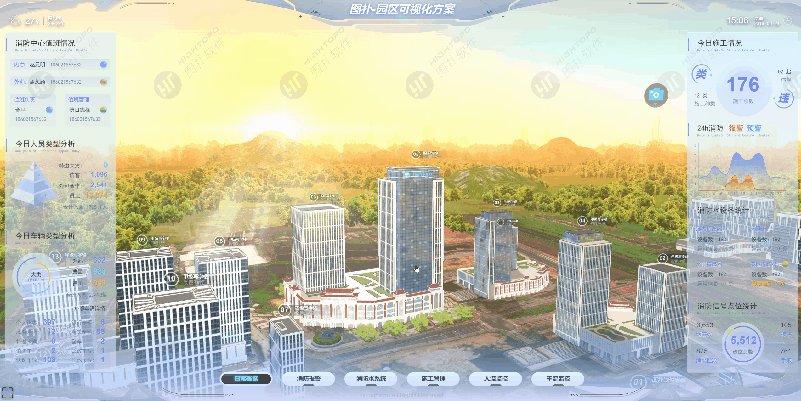
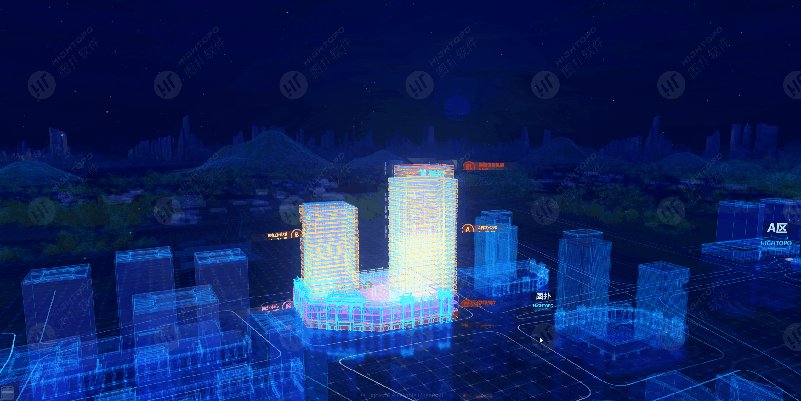
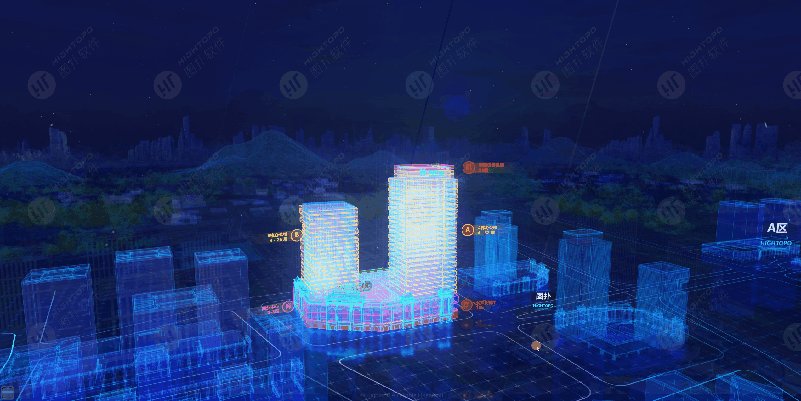
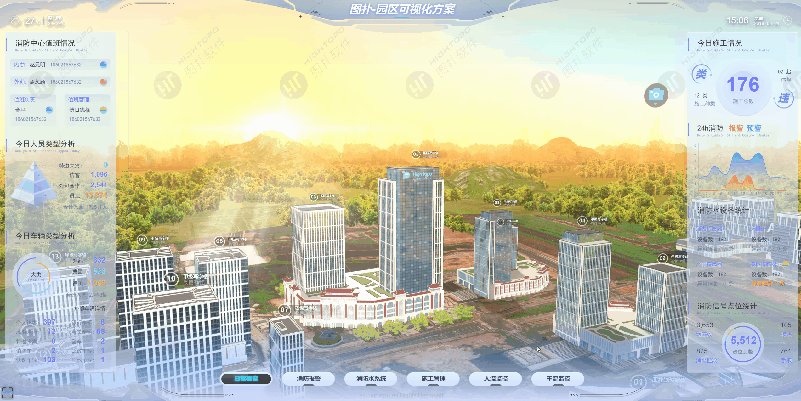
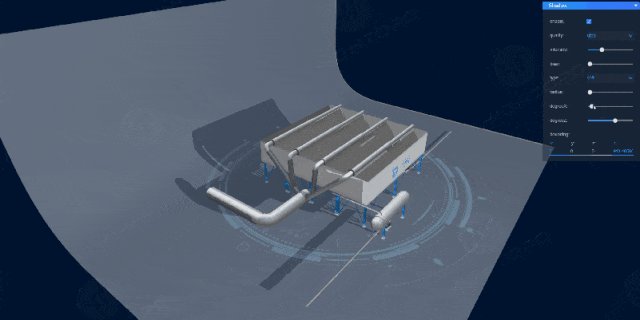
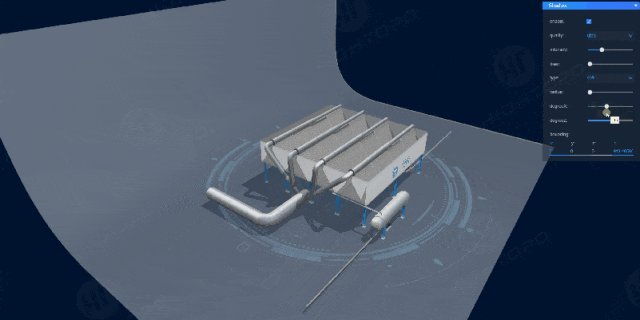
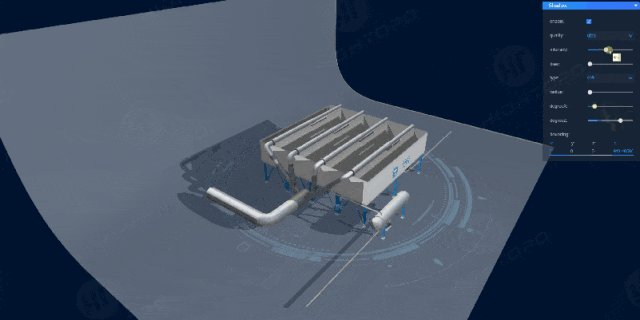
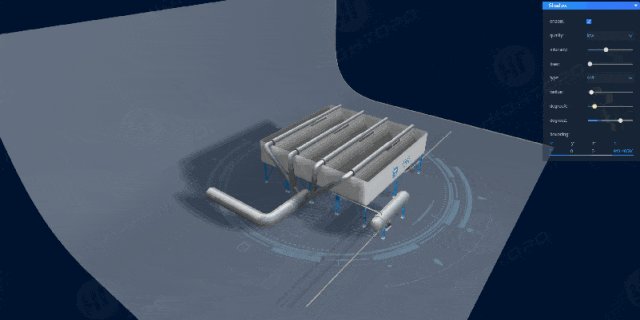
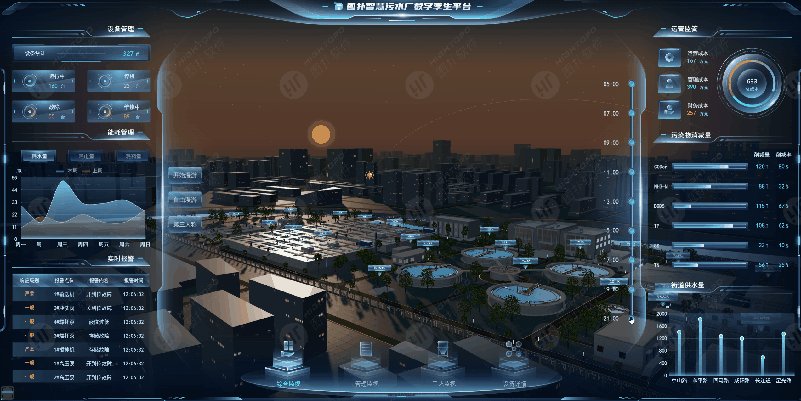
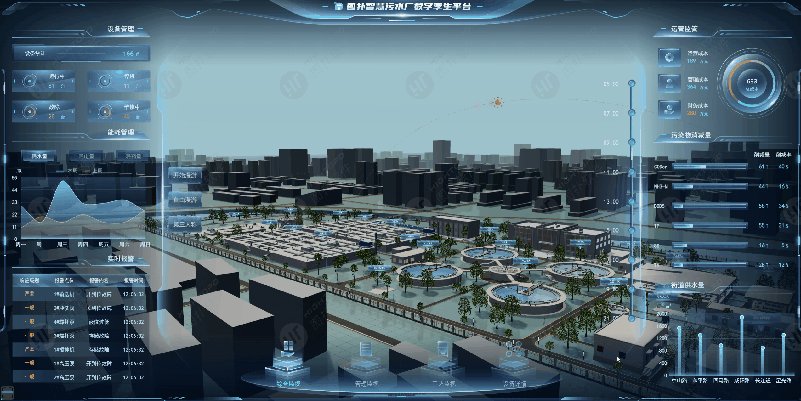
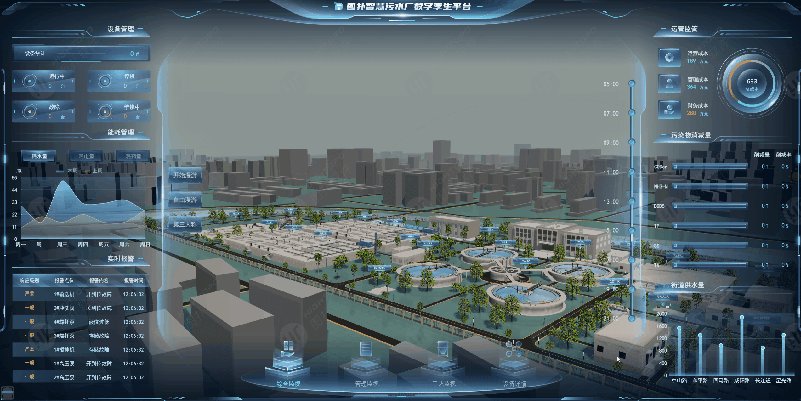
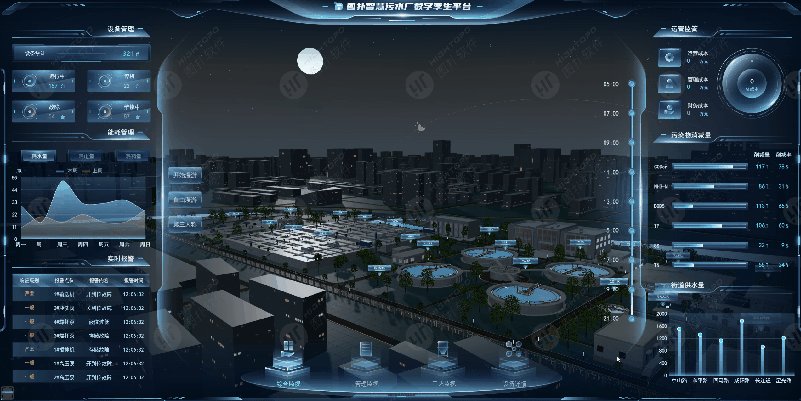
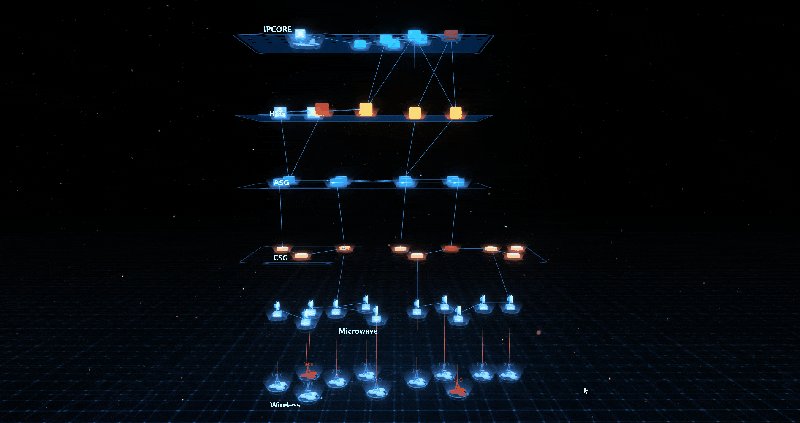
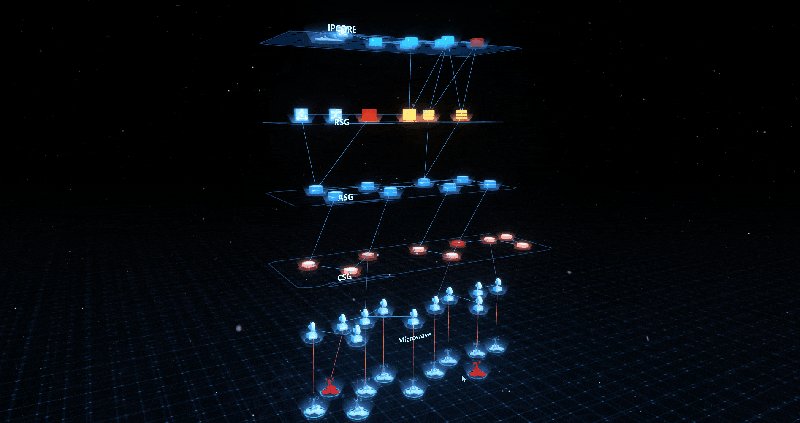
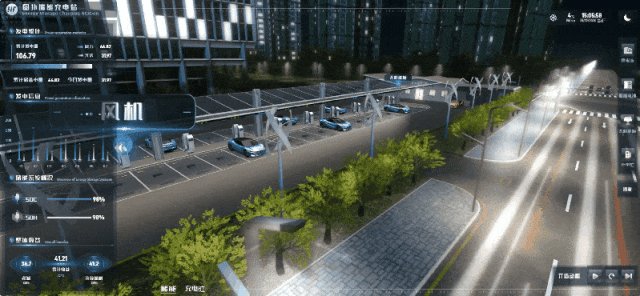
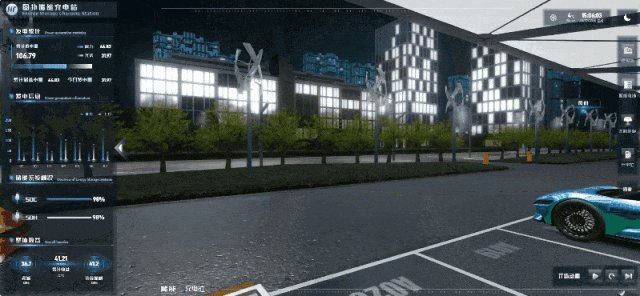
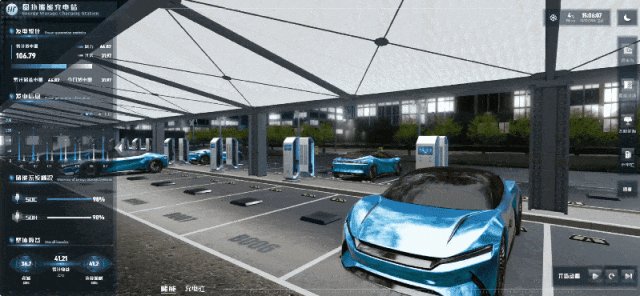
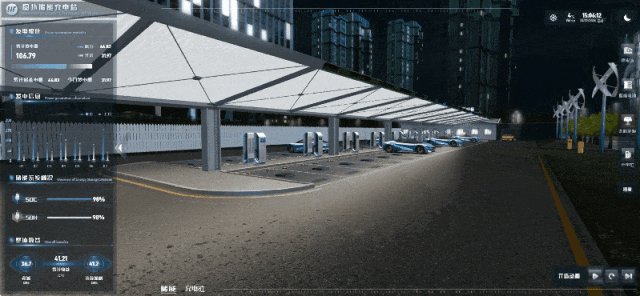
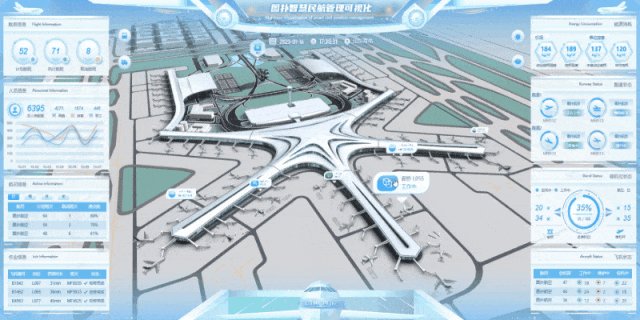
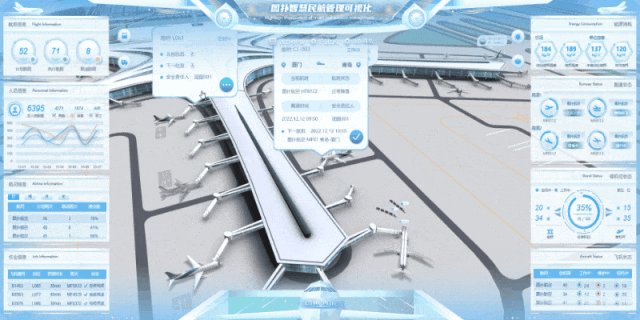
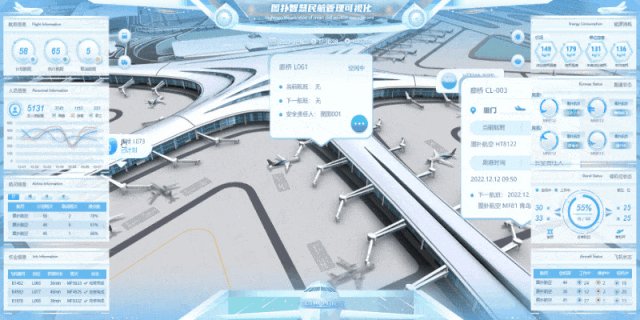
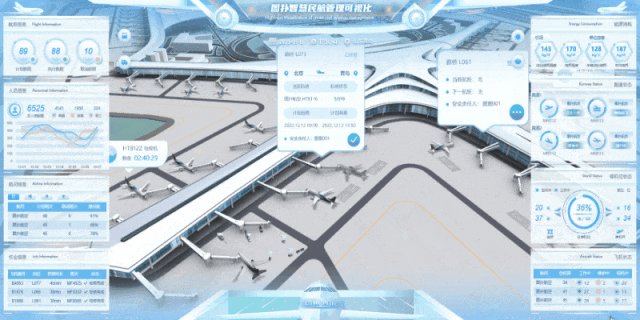
以下案例展示了通過景深淡入淡出的方式,實現白天與黑夜過渡切換的效果。

■封裝切換場景方法如下:
function switchScene(json,callBack){
g3d.dm().clear();
g3d.deserialze(json,callBack)
}
■設置一張不透明景深貼圖,將景深 aperture 孔徑設置為 0,做景深過度動畫:
function sceneDofTransitions(isToDeep, callBack){
g3d.enablePostProcessing("Dof", true);
var module = g3d.getPostProcessingModule('Dof');
module.image = '不透明景深.png';
var toAperture = isToDeep ? 1 : 0;
var range = toAperture - (module .aperture),
beginAperture = module .aperture ;
ht.Default.startAnim({
duration: 1e3,
easing(t) {return t},
action(v, t) {
module.aperture = beginAperture + (range * v)
g3d.iv();
},
finishFunc() {
callBack && callBack();
}
})
}
■在切換場景之前,先調用景深動畫,將景深調整到最不透明的狀態。在動畫回調后,再進行場景切換。切換完成后,再將景深調整為最透明狀態。
sceneDofTransitions(true, function() {
switchScene(json,function(json, dm, view, datas) {
sceneDofTransitions(false)
})
})
在使用此方案時需要注意,如果場景本身已經具有景深效果,請在調用動畫前記錄原有的景深信息,并在動畫結束后將其恢復。
調整視覺元素實現晝夜切換
通過綜合調整燈光、陰影和天空球,可以模擬光影的變化,實現白天到夜晚的自然過渡,使整個場景更加生動逼真。通過精細調控這些元素,能夠使得虛擬場景更加真實,引人入勝。
燈光
在場景中,默認存在一個頭燈。在實現白天和黑夜的過渡過程中,首先需要調整燈光的強度和顏色。白天的燈光通常較為明亮,并呈現溫暖的黃色或白色,以模擬太陽光的效果。到了夜晚,燈光的強度應當減弱,并轉為冷色調的藍色或紫色,以模擬月光和星光的效果。
g3d.setHeadlightDisabled(false);//開啟頭燈
g3d.setHeadlightColor(color);//設置頭燈顏色
g3d.setHeadlightIntensity(intensity);//頭燈強度

陰影
陰影的表現形式也至關重要。白天的陰影較為清晰且銳利,能夠很好地表現出物體的立體感。而夜晚的陰影則應更加柔和和模糊,以模擬夜間的淺淺光照和暗淡環境。通過調節陰影的清晰度和軟化程度,可以實現場景在白天和夜晚之間的自然過渡。
g3d.enableShadow();//開啟陰影
g3d.setShadowIntensity(intensity);//陰影強度值
g3d.setShadowRadius(radius);// 陰影柔化半徑
g3d.setShadowDegreeX(degreeX);//陰影在X軸方向上的角度
g3d.setShadowDegreeZ(degreeZ);//陰影在Z軸方向上的角度

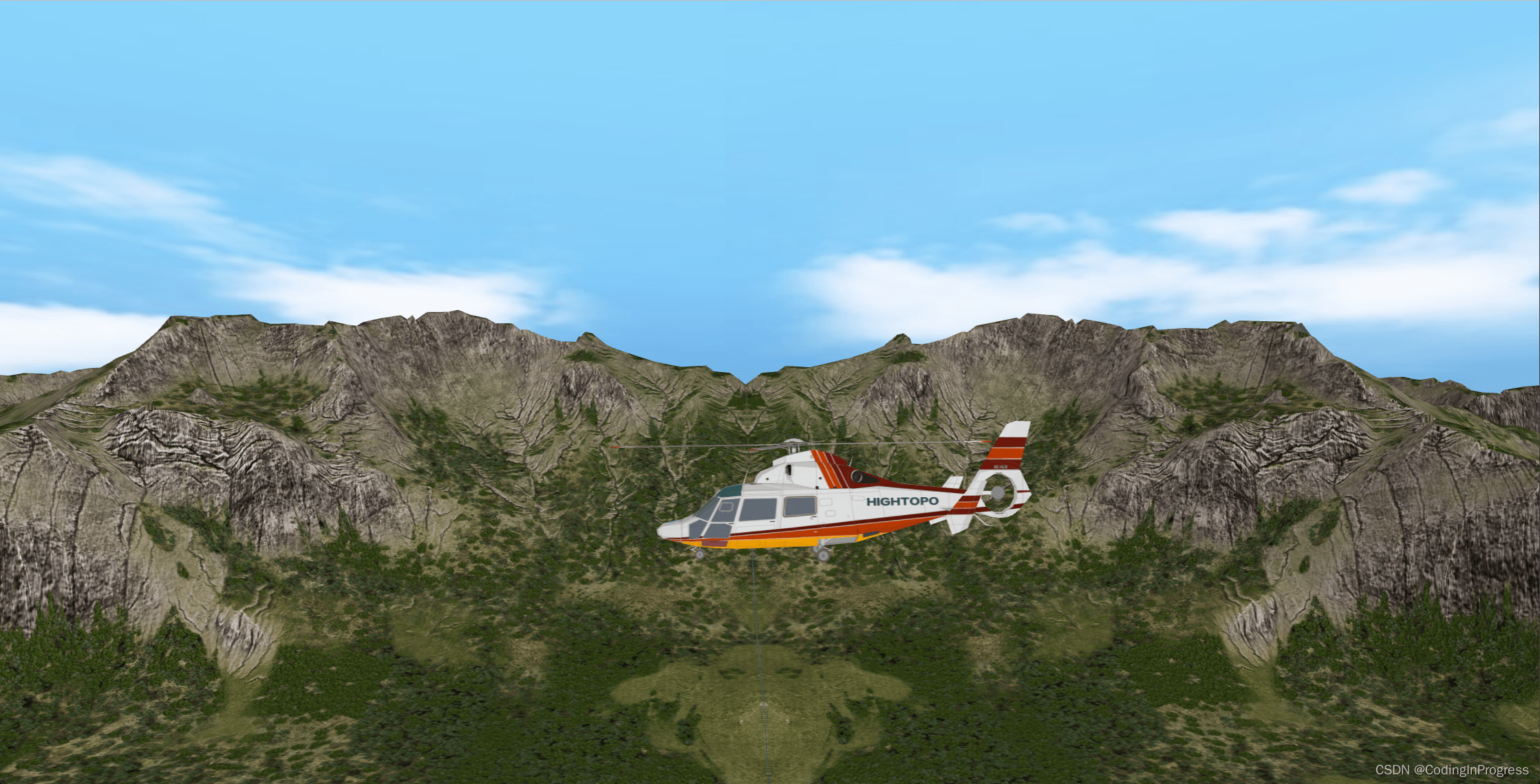
天空球
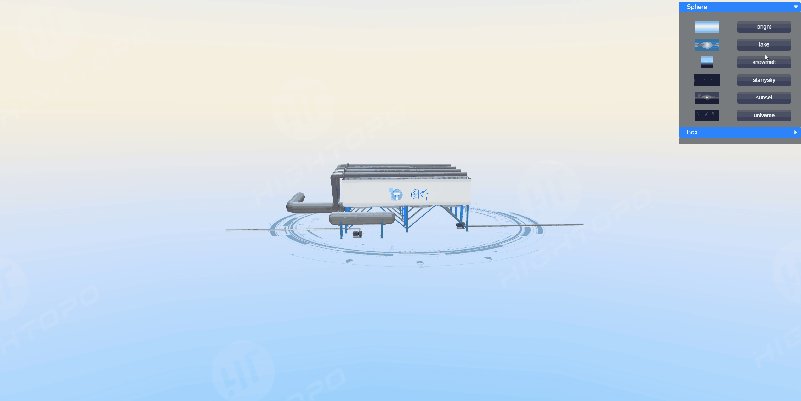
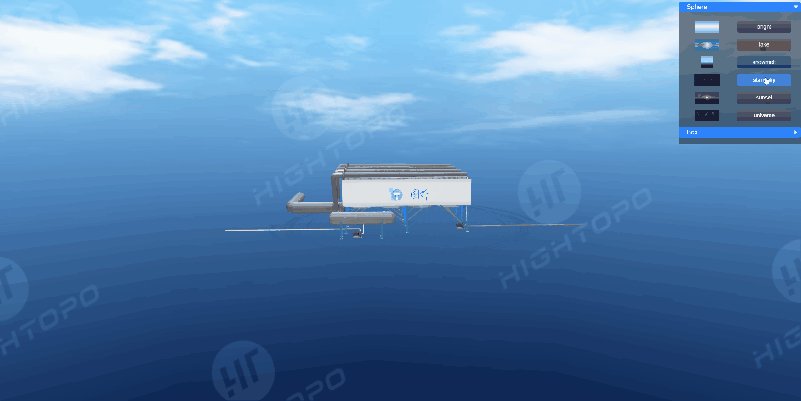
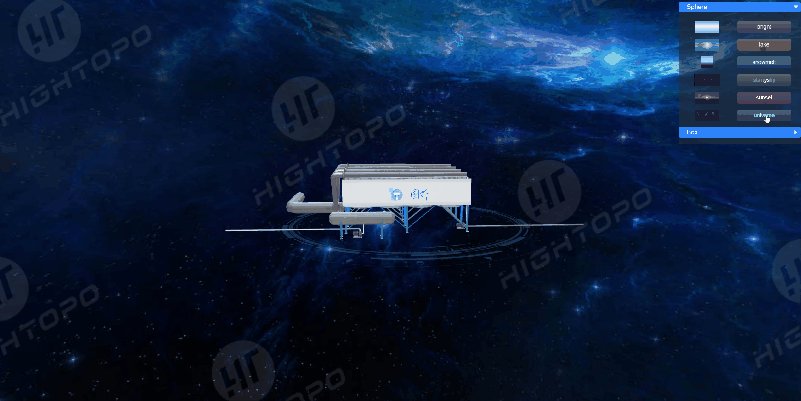
除了上述兩個要素之外,天空球的色彩和紋理是模擬晝夜變化的關鍵要素。白天的天空球通常呈現明亮的藍色,并帶有動態的云朵,效果生動且富有層次感。夜晚的天空球則變為深邃的黑色或深藍色,上面點綴著閃爍的星光,進而營造出神秘而寧靜的夜晚氛圍。
var sky = new ht.Node();
sky.s({
'shape3d': 'sphere',
'shape3d.image': '天空球貼圖.jpg',
'shape3d.reverse.flip': true
});
g3d.setSkyBox(sky);

通過結合上述元素,可以實現白天到夜晚的自然過渡。在進行這些調整時,可以利用動畫來修改數值,從而平滑展示白天到夜晚的變化過程,提升用戶的沉浸體驗。

通過白天黑夜效果,使用戶在不同時間段都能體驗到獨特的場景變化,大幅提升交互體驗和用戶參與度。此外,合理運用白天黑夜效果還能增強場景的沉浸感,使用戶在使用過程中感受到時光流轉的自然變化,進一步拉近虛擬世界與現實世界的距離。

審核編輯 黃宇
-
數字孿生
+關注
關注
4文章
1282瀏覽量
12210
發布評論請先 登錄
相關推薦
模擬功放聽到有撲撲的聲音,怎么處理?
kvm切換器怎么實現鍵盤熱鍵切換
HT7180,HT7181,HT7182,HT7183高效升壓轉換芯片介紹

HT for Web并力ARMxy工業計算機實現數字化轉型可視化解決方案

基于圖撲 HT for Web 實現拓撲關系圖

圖撲數字孿生“光儲充”一體化智慧充電站

HT UI 5.0,前端組件圖撲是認真的!

奮楫揚帆,奔赴新程 | 2023 年圖撲大事記回顧,與您攜手共迎 2024

HT for Web (Hightopo) 3D場景環境配置(天空球,霧化,輝光,景深)

HT for Web (Hightopo) 使用心得(5)- 動畫的實現





 基于圖撲 HT 實現的晝夜切換場景應用
基于圖撲 HT 實現的晝夜切換場景應用















評論