在網(wǎng)購的世界里,價格波動常常讓人感到無奈。《京東價保》插件通過定時監(jiān)控已購商品價格變化,降價自動申請京東價格保護,幫我省下了不少錢。
作為一個前端開發(fā)工程師,這讓我意識到,手寫一個瀏覽器插件是一件很有趣且有意義的事。
于是,我決定嘗試自己動手,開發(fā)一個簡單的二維碼生成器插件,各位小伙伴也可參考以下步驟實現(xiàn)自己想要的插件。
一、 為什么要手寫瀏覽器插件
手寫插件有許多好處,以下是一些詳細的原因:
1.1 個性化定制
手寫插件可以根據(jù)個人需求進行定制。市面上的插件功能可能不完全符合你的需求,而自己動手開發(fā)插件,可以精確地實現(xiàn)你想要的功能。
1.2. 解決特定問題
有時,你可能需要一個非常特定的功能,而現(xiàn)有的插件無法提供。手寫插件可以幫助你快速解決這些特定問題,提高工作效率。
1.3 增強安全性
使用第三方插件時,安全性是一個重要的考慮因素。自己開發(fā)插件,可以確保代碼的安全性,避免潛在的隱私泄露或惡意行為。
1.4 節(jié)省成本
雖然許多插件是免費的,但一些高級功能需要付費。通過手寫插件,你可以免費獲得這些功能,同時避免不必要的開支。
總之,手寫插件不僅能帶來技術(shù)上的成長,還能在日常生活中提供實際的便利和解決方案。
二、 如何手寫瀏覽器插件
2.1 認識插件目錄結(jié)構(gòu)
一個 Chrome 插件通常包含以下文件和目錄:
my-qrcode-plugin/ │ ├── manifest.json // 插件的配置文件,定義插件的基本信息、權(quán)限和功能。 ├── background.js // 后臺腳本,負責處理插件的邏輯,例如創(chuàng)建右鍵菜單。 ├── popup.html // 插件的彈出頁面,用戶點擊插件圖標時顯示。 ├── http://www.nxhydt.com/images/chaijie_default.png // 插件的彈出頁面,執(zhí)行的腳本。 └── icons/ // 存放插件的圖標,建議提供 16x16、48x48 和 128x128 像素的圖標,不同大小的圖標有不同的作用。 ├── icon16.png ├── icon48.png └── icon128.png
2.2 編寫 manifest.json
manifest.json 是插件的核心配置文件:
{
"manifest_version": 3,
"name": "QR Code Generator",
"version": "1.0",
"permissions": ["contextMenus", "activeTab", "scripting"],
"icons": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
},
"background": {
"service_worker": "background.js"
},
"action": {
"default_popup": "popup.html"
}
}
2.3 編寫 background.js
background.js 負責插件后臺的邏輯實現(xiàn):
chrome.runtime.onInstalled.addListener(() => { chrome.contextMenus.create({ id: "generateQRCode", title: "Generate QR Code", contexts: ["page"] }); }); chrome.contextMenus.onClicked.addListener((info, tab) => { if (info.menuItemId === "generateQRCode") { const url = tab.url; const apiUrl = `https://api.cl2wm.cn/api/qrcode/code?text=${url}&mhid=sELPDFnok80gPHovKdI`; chrome.scripting.executeScript({ target: { tabId: tab.id }, func: showQRCode, args: [apiUrl] }); } }); function showQRCode(apiUrl) { const iframe = document.createElement('iframe'); iframe.style.position = 'fixed'; iframe.style.top = '50%'; iframe.style.left = '50%'; iframe.style.transform = 'translate(-50%, -50%)'; iframe.style.width = '500px'; iframe.style.height = '500px'; iframe.style.border = 'none'; iframe.style.zIndex = '1000'; // 確保在最上層 iframe.src = apiUrl; document.body.appendChild(iframe); setTimeout(() => { iframe.remove(); }, 5000); }
2.4 編寫 popup.html
popup.html 是插件的用戶界面:
QR Code Generator
body {
width: 500px;
height: 500px;
display: flex;
justify-content: center;
align-items: center;
font-family: Arial, sans-serif;
}
#qrcode iframe {
width: 500px;
height: 500px;
border: none;
}
2.5 編寫 http://www.nxhydt.com/images/chaijie_default.png
http://www.nxhydt.com/images/chaijie_default.png 是插件的用戶界面的執(zhí)行腳本:
document.addEventListener('DOMContentLoaded', function() {
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
if (tabs.length === 0) {
console.error('No active tab found');
return;
}
const url = tabs[0].url;
const apiUrl = `https://api.cl2wm.cn/api/qrcode/code?text=${url}&mhid=sELPDFnok80gPHovKdI`;
const iframe = document.getElementById('qrFrame');
iframe.src = apiUrl;
});
});
2.6 驗證插件功能
在瀏覽器上測試 Chrome 插件功能,可以通過以下步驟進行:
2.6.1. 加載未打包的擴展
1.打開 Chrome 瀏覽器。
2.輸入 `chrome://extensions/` 進入擴展管理頁面。
3.打開右上角的“開發(fā)者模式”。
4.點擊“加載已解壓的擴展程序”按鈕。
5.選擇你的插件目錄(my-qrcode-plugin)。
2.6.2. 驗證功能
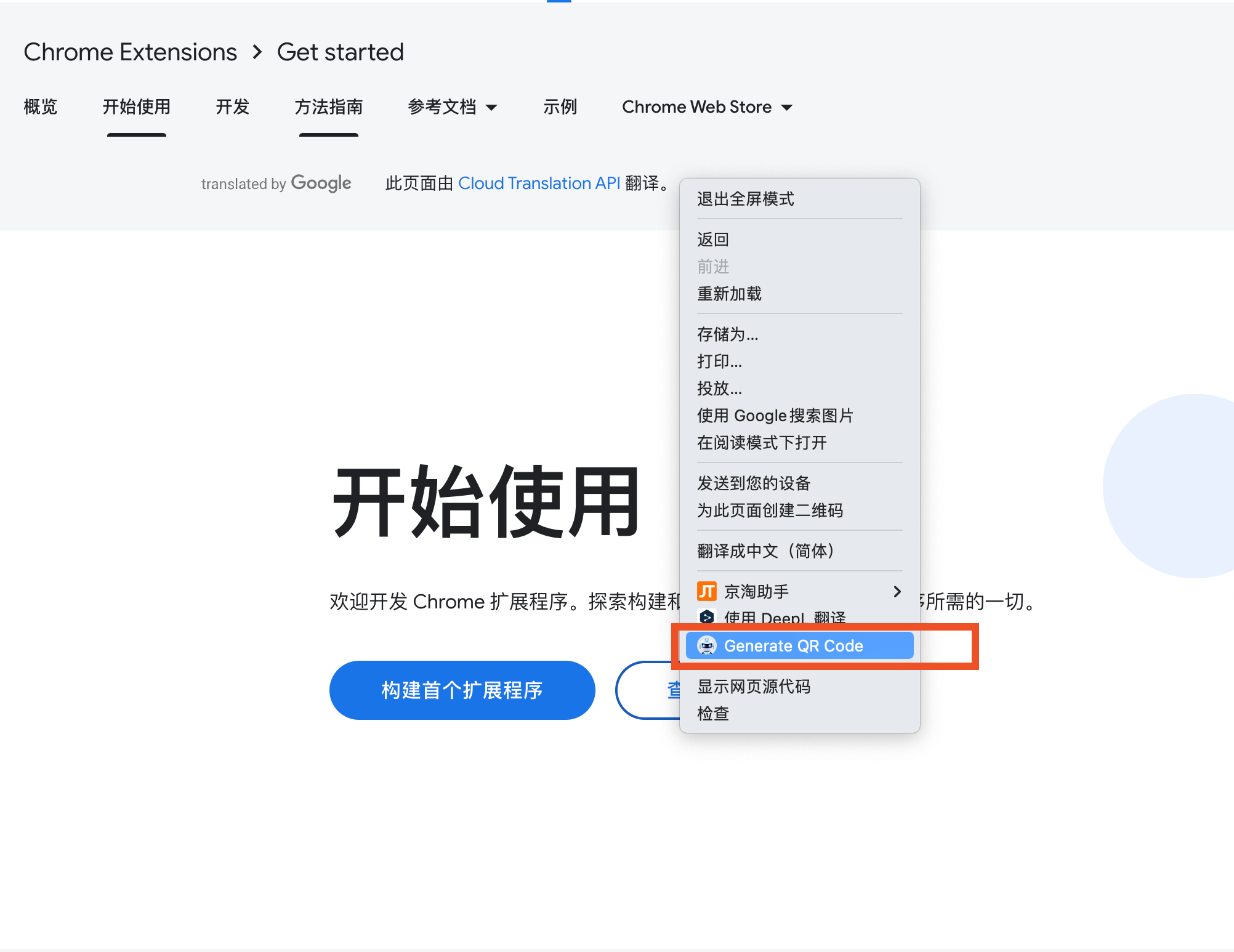
1. 在任意一個網(wǎng)頁中, 通過鼠標右鍵找到菜單 Generate QR Code, 點擊該菜單,頁面生成一個二維碼,手機掃描二維碼即是該網(wǎng)頁,5S后二維碼消失視為驗證通過。
右鍵菜單截圖:
?

??
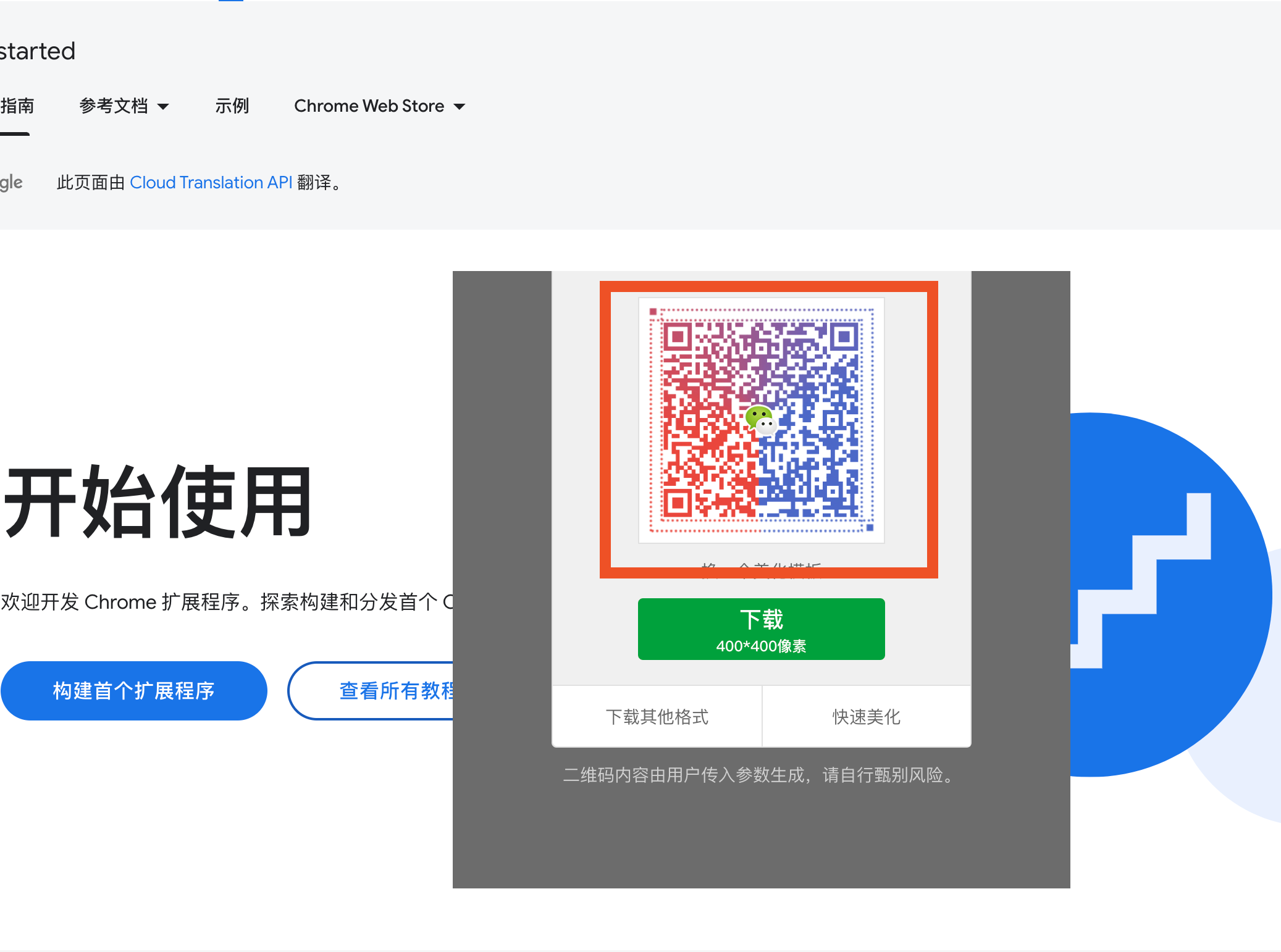
二維碼生成效果圖:

??
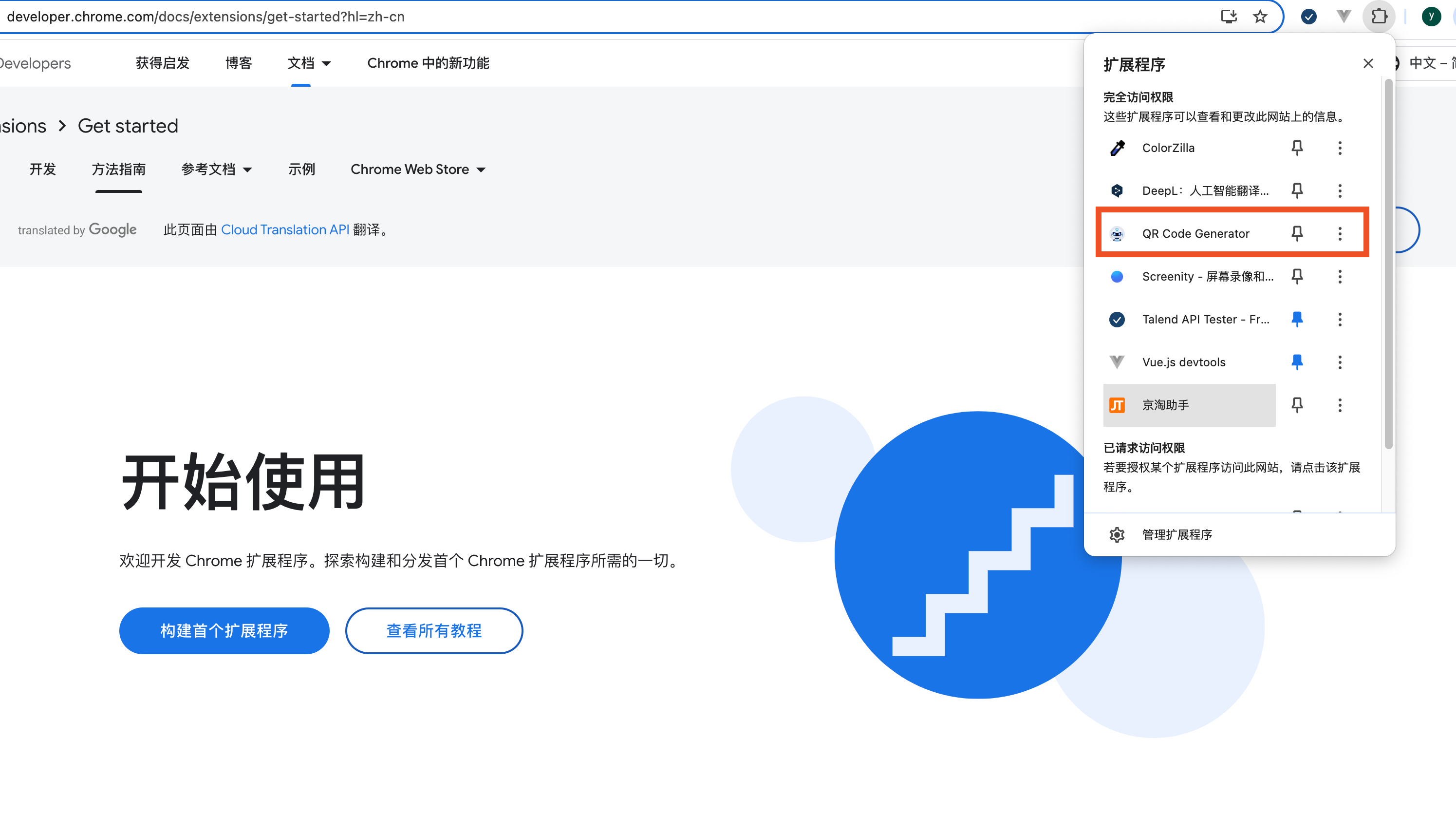
2. 在瀏覽器右上角選擇該插件《Generate QR Code》,在網(wǎng)頁右上角生成對應(yīng)的二維碼,二維碼不消失,視為驗證通過。
右上角插件入口截圖:

??
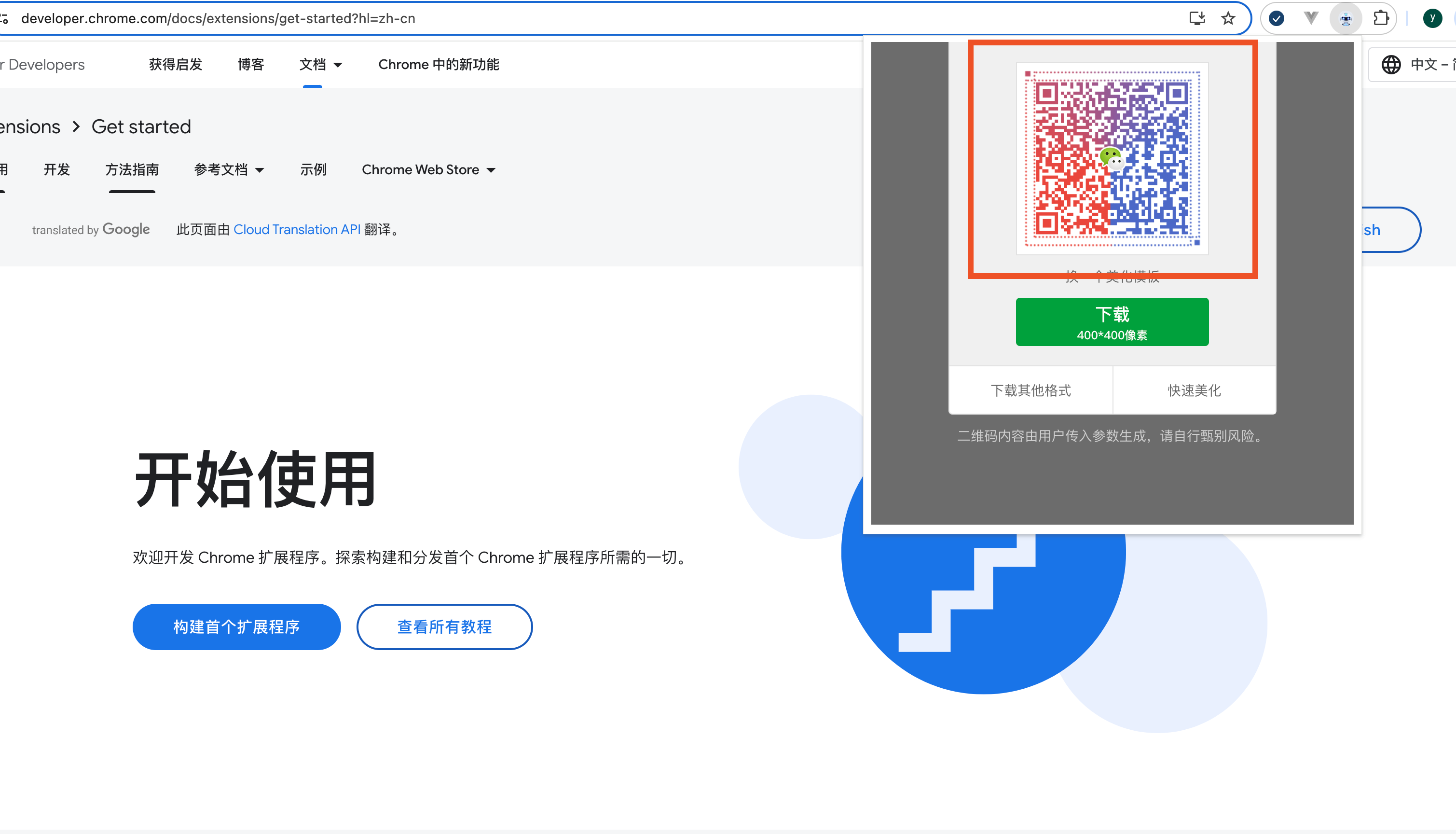
二維碼效果圖:

??
2.6.3. 實時修改和刷新
1.在開發(fā)者工具中修改代碼后,可以直接保存并刷新插件或頁面以查看更改效果。
2.通過“重新加載”按鈕在擴展管理頁面中更新插件。
通過這些步驟,你可以在瀏覽器中高效地測試和調(diào)試 Chrome 插件的功能。
三、 插件發(fā)布到 Chrome Web Store
以下的發(fā)布谷歌插件的步驟
1. 創(chuàng)建開發(fā)者賬號: 前往 [Chrome Web Store Developer Dashboard](https://chrome.google.com/webstore/developer/dashboard) 創(chuàng)建開發(fā)者賬號。
2. 打包插件: 在 Chrome 瀏覽器中,進入擴展程序頁面,點擊“打包擴展程序”,選擇插件的根目錄進行打包。
3. 上傳插件: 登錄開發(fā)者賬號,上傳打包后的 `.zip` 文件。
4. 填寫信息: 填寫插件的詳細信息,包括名稱、描述、截圖等。
5. 支付費用: 支付一次性注冊費用:5美元。
6. 提交審核: 提交插件進行審核,審核通過后即可發(fā)布。
由于博主囊中羞澀, 就沒有支付費用, 各位感興趣的小伙伴可以通過以上步驟嘗試去發(fā)布自己的插件,讓更多的人看到。
四、 總結(jié)
本文通過《京東價保》插件給我?guī)淼谋憷l(fā)了個人探索瀏覽器插件的思考。 通過實現(xiàn)一個簡單的瀏覽器插件,幫助我們認識、掌握、應(yīng)用瀏覽器插件的基本原理。更深入的知識咱們可以通過官網(wǎng)去學(xué)習(xí)。
?
最后,最重要的一點:
歡迎評論區(qū)互動, 大家一起來找bug。
歡迎大家交流學(xué)習(xí),共同成長。
審核編輯 黃宇
-
前端
+關(guān)注
關(guān)注
1文章
190瀏覽量
17727 -
開發(fā)工程師
+關(guān)注
關(guān)注
1文章
91瀏覽量
14928
發(fā)布評論請先 登錄
相關(guān)推薦
圖紙代碼完全開源!稚暉君:人人都能造人形機器人!

KiCad插件大全
繪王原筆跡手寫:高度定制化手寫輸入解決方案

chrome插件新版本(v3版本)中的熱更新,即加載更新遠程js的方法探索

【線路板設(shè)計】詳解pcb插件特點
谷歌Chrome瀏覽器新版Favicon未對齊問題獲確認
微軟發(fā)布Windows版OneNote應(yīng)用AI手寫矯正功能
HarmonyOS開發(fā)實例:【分布式手寫板】

Chrome瀏覽器新增攝像頭與麥克風(fēng)預(yù)覽功能,解決會議操作困擾
Chrome 123穩(wěn)定版引入全新Long Animation Frames API
鴻蒙實戰(zhàn)開發(fā)學(xué)習(xí):【HiView插件開發(fā)】

162泛海微手寫板專用合封IC芯片
蘋果公司榮獲日歷項手寫技術(shù)專利,優(yōu)化Apple Pencil操作體驗
從瀏覽器原理解析Chrome常見插件的實現(xiàn)思路





 人人都能手寫的chrome插件,幫我省了1000多塊錢
人人都能手寫的chrome插件,幫我省了1000多塊錢











評論