
免費(fèi)包郵開發(fā)板贈(zèng)送!安信可藍(lán)牙5.2低功耗開發(fā)板免費(fèi)申請(qǐng)啦_嗶哩嗶哩_bilibiliwww.bilibili.com/video/BV1UgSiY1EP9/?spm_id_from=333.999.0.0&vd_source=54c5db21948db2378659b7e8e42bafbf
安信可技術(shù)論壇官方B站賬號(hào)來啦
提前關(guān)注不迷路
在這里優(yōu)先預(yù)告各類活動(dòng)、教程
以下作品由安信可社區(qū)用戶
業(yè)余菜狗制作
大家是不是經(jīng)常看到各種彩色的小燈
bingbing的五顏六色很吸引人
今天用WB2開發(fā)板做了一個(gè)能加入HA的全彩LED小夜燈
來看看主要的教程
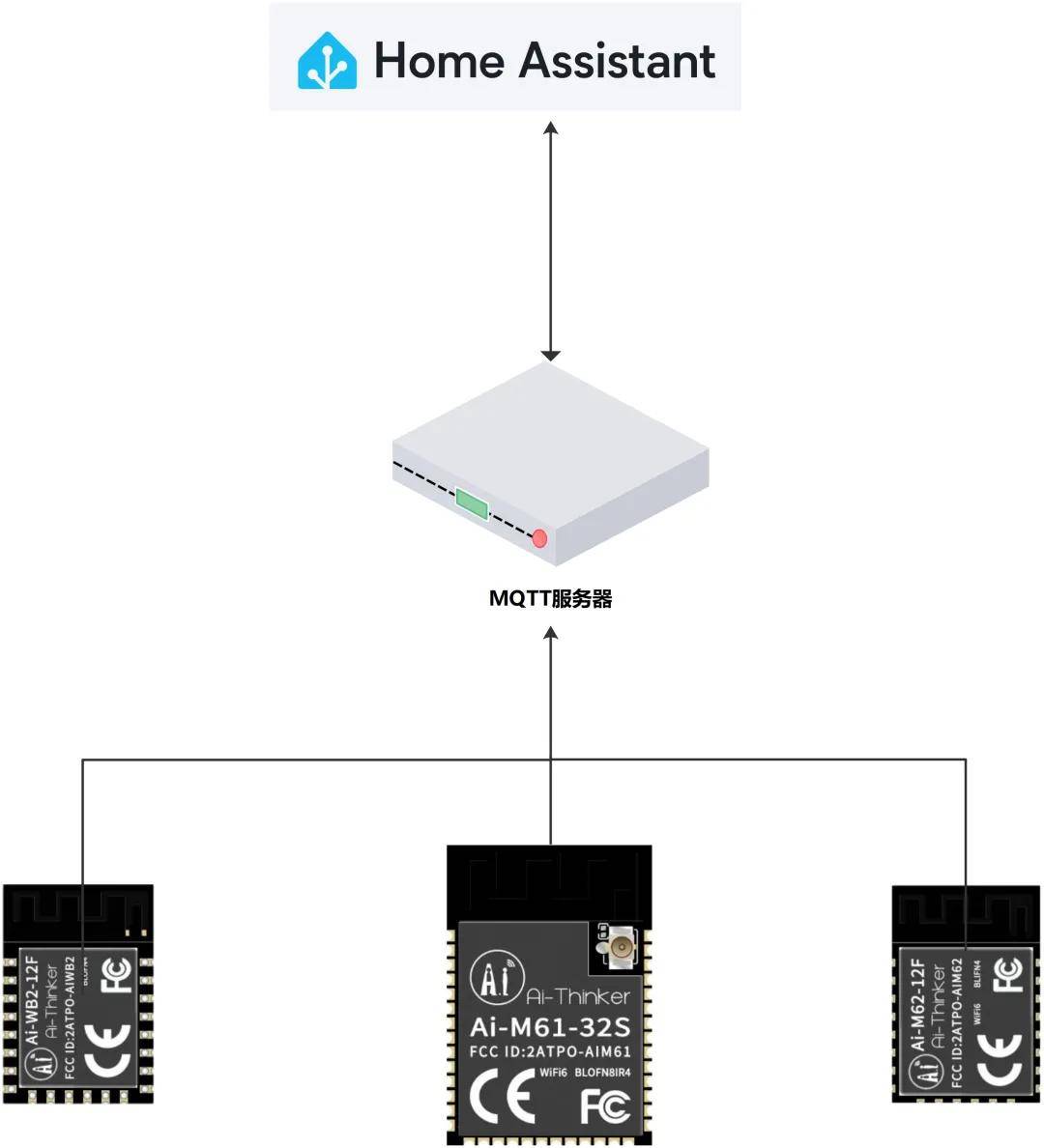
連接WiFi
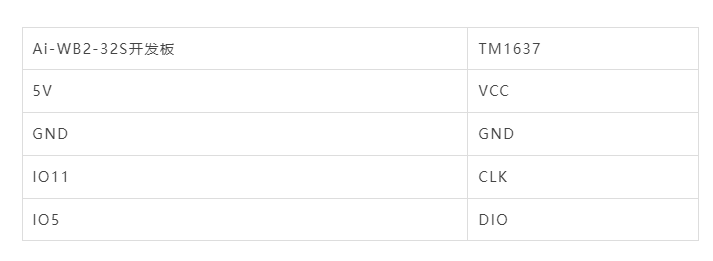
先對(duì)Ai-Thinker-WB2/applications/protocols/mqtt/tcp/例程進(jìn)行編譯,編譯成功后,燒錄到板子上面去。
上電之后先確認(rèn)板子有沒有連上WiFi,這個(gè)在路由器后臺(tái)可以看到,之后在mqtt服務(wù)器后天查看WB2是不是有連接上MQTT服務(wù)器,沒連上!為啥?哦~~~忘了改代碼里面的MQTT服務(wù)器IP了。(這里服務(wù)器地址不包含"mqtt://"的前綴,只是純IP地址)
再次編譯上傳,從mqtt服務(wù)器后臺(tái)可以看到WB2連上mqtt服務(wù)器了。
這里用的是emqx的開源服務(wù)器,可以在服務(wù)器里面看到有訂閱一個(gè)主題,嘗試向這個(gè)主題發(fā)送一個(gè)信息,然后用調(diào)試器看WB2輸出。
這里順帶一提默認(rèn)波特率是115200,燒錄器默認(rèn)的波特率是2000000,要改。
從WB2串口輸出,發(fā)現(xiàn)WB2收到的mqtt是在一個(gè)看不懂的函數(shù)里面執(zhí)行的,里面執(zhí)行的代碼就是把收到的主題和信息打印出來.順帶把訂閱和發(fā)送的函數(shù)也找到了。
遠(yuǎn)程點(diǎn)亮LED
那就在處理信息這里改,改成判斷收到的信息是不是"ON"或者"OFF",如果是,那就開啟或關(guān)閉LED(這里的判斷,出了很多問題,在妖哥個(gè)幫助下,抄了一個(gè)arduino的代碼才成功判斷)。
因?yàn)橐狶ED亮起來,程式到這里也就加上了Ai-Thinker-WB2/applications/get-started/blink/里面的閃燈代碼。
加上pwm調(diào)整亮度
光亮起來,明顯是不夠的,明顯還需要加上一個(gè)pwm程式來調(diào)節(jié)LED的亮度,這里就把blink里面的代碼刪除,換成Ai-Thinker-WB2/applications/peripherals/demo_pwm/里面的代碼,這里面的代碼正好是控制那個(gè)板載LED的RGB.不過我嫌pwm的代碼太繁瑣,就給它封裝了一個(gè)RGB.h庫丟那里讓我引用就可以了,庫里面就一個(gè)函數(shù):RGB(R,G, B, BL),這個(gè)函數(shù)有4個(gè)參數(shù),分辨是顏色參數(shù)的RGB的值和亮度值。
但是新的問題來了,mqtt收到的信息是字符串,但是RGB需要的參數(shù)是數(shù)值,比如收到的信息是"255,0,0",需要分割成255,0,0三個(gè)數(shù)值。
我在網(wǎng)上找了一大圈,最后用了個(gè)笨方法把收到的信息進(jìn)行歷遍分解,這樣代碼就很長很不好看,不過后面在群友的幫助下,用了個(gè)函數(shù)分解出來了。
到現(xiàn)在為止,已經(jīng)可以用mqtt方式無線控制LED的顏色、亮度和開關(guān)了。
不過這樣還是有個(gè)問題,就是在斷電重新上電之后LED的顏色、亮度和開關(guān)狀態(tài)都會(huì)被重置,需要有個(gè)地方儲(chǔ)存這些參數(shù)。
存儲(chǔ)數(shù)據(jù)到flash
在WB2上電后還沒有連上WiFi和mqtt服務(wù)器的這段時(shí)間,沒有接收到參數(shù),不會(huì)亮的。
所以需要把數(shù)據(jù)存在WB2上,然后就找到了Ai-Thinker-WB2/applications/storage/easyflash/這個(gè)demo,把這個(gè)demo改一下也加入到我們的代碼中來。
然后設(shè)定程式,在啟動(dòng)的時(shí)候從WB2flash中讀取出數(shù)據(jù),在去連接WiFi和mqtt,也需要在每次收到命令時(shí)將數(shù)據(jù)存到flash里面。
總結(jié)
制作過程的全過程大致就是這樣了,總結(jié)一下代碼流程:
上電--->讀取flash--->點(diǎn)亮LED--->連接WiFi和mqtt--->訂閱設(shè)置主題--->處理收到信息--->更新LED狀態(tài)--->上傳LED狀態(tài)--->保存LED狀態(tài)到flash
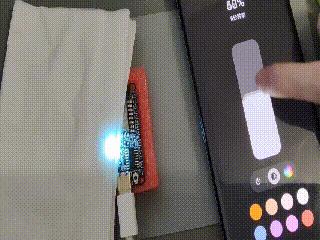
看看演示效果:

玩過HA的都知道設(shè)備一旦加入了HA,那么它就具有巨大的可玩性,即使只是一個(gè)LED。
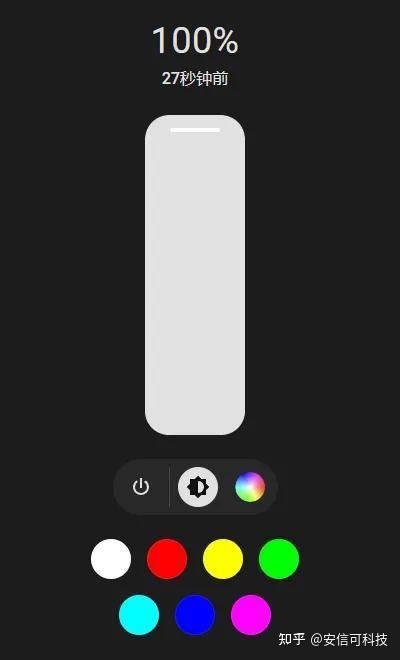
這是亮度調(diào)節(jié)

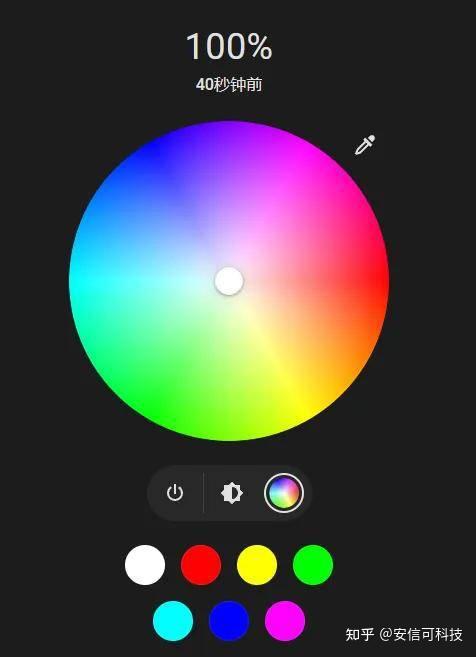
這是顏色調(diào)節(jié)

可以直接輸入?yún)?shù)

審核編輯 黃宇
-
led
+關(guān)注
關(guān)注
240文章
23134瀏覽量
658405 -
開發(fā)板
+關(guān)注
關(guān)注
25文章
4943瀏覽量
97188 -
wifi模塊
+關(guān)注
關(guān)注
60文章
379瀏覽量
73341
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
基于哪吒開發(fā)板部署YOLOv8模型

外設(shè)移植 安信可Ai-WB2-32S開發(fā)板+TM1637 NTP時(shí)鐘

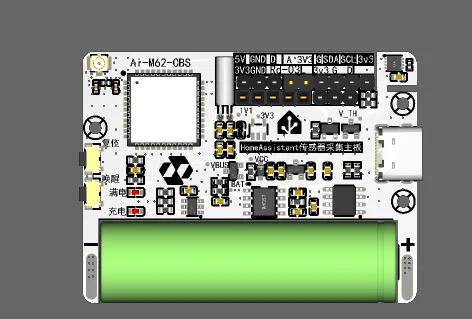
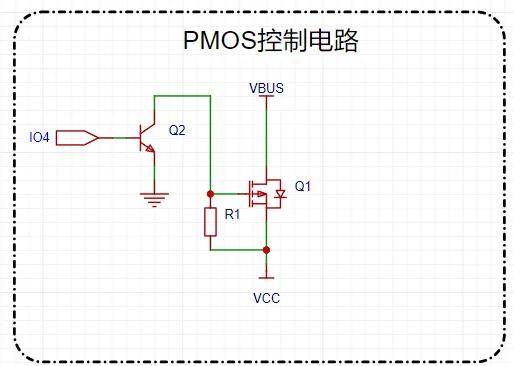
智能家居之旅(15):HA傳感器采集主板低功耗設(shè)計(jì)的遭遇

機(jī)智云ESP8266開發(fā)板RGB彩燈控件

如何用一塊免費(fèi)的PCB板完成2元USB小夜燈控制器?

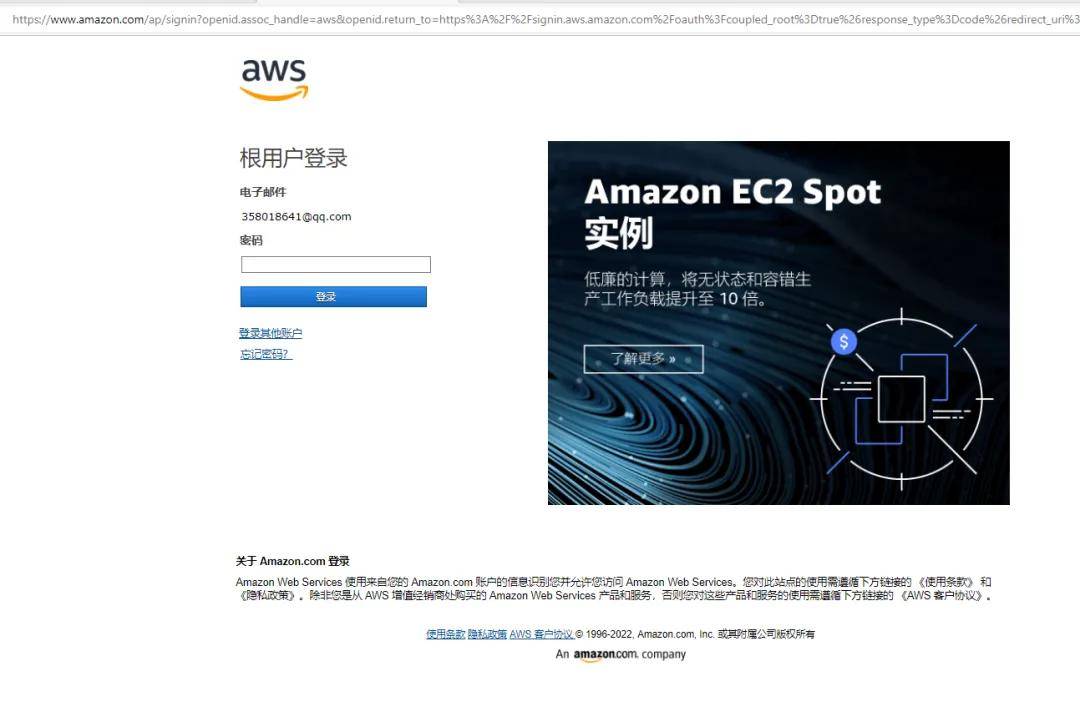
安信可Ai-WB2系列模組/開發(fā)板連接AWS亞馬遜云方法

打卡智能家居之旅(2):設(shè)備接入HomeAssistant的方法

智能家居系統(tǒng)的開發(fā)-基于米爾瑞薩RZ/G2UL開發(fā)板

安信可Ai-WB2系列模組/開發(fā)板連接AWS亞馬遜云方法

【Longan Pi 3H 開發(fā)板試用連載體驗(yàn)】基于 Longan Pi 3H 開發(fā)板完成智能家居控制小型項(xiàng)目
基于FreeRTOS+LVGL V8智能家居儀表盤設(shè)計(jì)

安信可Ai-WB2系列模組/開發(fā)板連接AWS亞馬遜云





 用Ai-WB2開發(fā)板做智能家居全彩LED小夜燈
用Ai-WB2開發(fā)板做智能家居全彩LED小夜燈












評(píng)論