一
上一篇文章零妖老哥已經(jīng)通過一行代碼即 bone init 初始化了一個(gè)默認(rèn)的Web應(yīng)用,通過執(zhí)行另外一行代碼 bone start 啟動(dòng)了本地的Web服務(wù),并且可以通過谷歌瀏覽器來查看這個(gè)網(wǎng)頁的效果。今天我們就去查找一些官方的幫助文檔,然后根據(jù)提供的例程代碼來修改為己用。
有些坑零妖已經(jīng)跳過了,所以就直接放出四個(gè)網(wǎng)址,里面都是干貨。整個(gè)物聯(lián)網(wǎng)彈幕器的項(xiàng)目中的Web應(yīng)用所遇到的問題,都是通過瀏覽這四個(gè)網(wǎng)址來解決的。
物聯(lián)網(wǎng)設(shè)備相關(guān)的API說明
注意:使用一些組件的時(shí)候,要先安裝它們到電腦上。然后再修改package.json這個(gè)文件,把對(duì)這個(gè)組件的依賴添加進(jìn)去,這樣上傳到服務(wù)器之后網(wǎng)頁就會(huì)正常運(yùn)行。具體方法零妖接下來會(huì)說。
二
我們的目標(biāo)是把設(shè)備上報(bào)的溫度數(shù)據(jù)通過儀表盤的形式顯示到網(wǎng)頁上。在網(wǎng)頁上顯示一個(gè)儀表盤的代碼最簡單的做法就是去復(fù)制別人的代碼然后簡單修改一下啊。我們用到的其實(shí)是一個(gè)叫做“數(shù)據(jù)可視化”的組件,這個(gè)組件零妖認(rèn)為在物聯(lián)網(wǎng)項(xiàng)目中將會(huì)經(jīng)常用到,因?yàn)榇髷?shù)據(jù)和物聯(lián)網(wǎng)無非就是一些數(shù)據(jù)的交換和顯示。
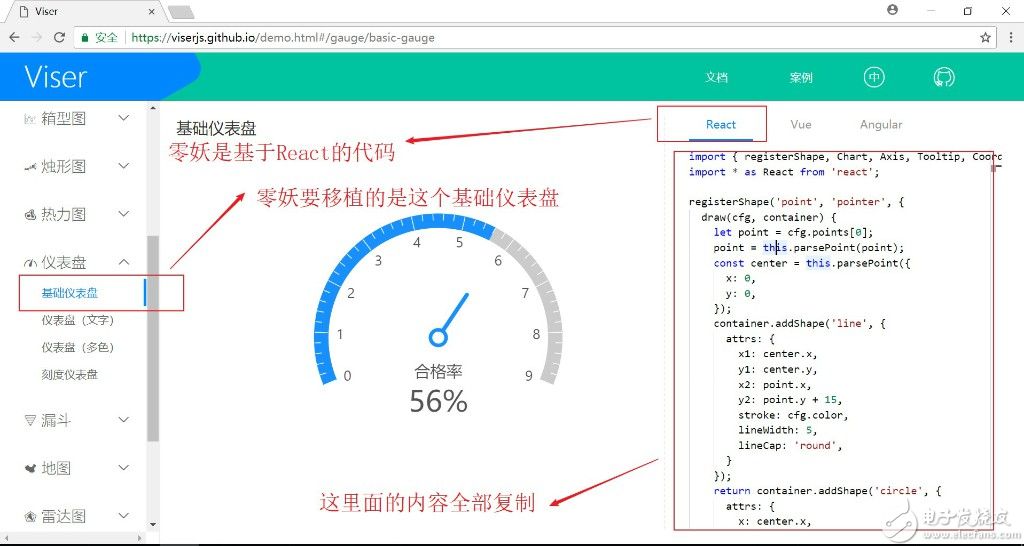
進(jìn)入查看React的官方例程代碼。

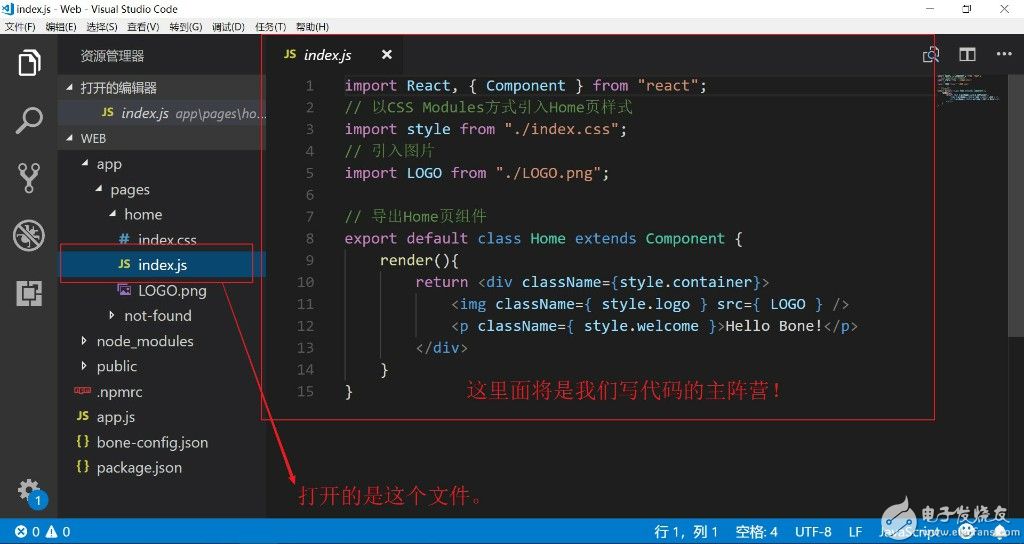
通過VSCode打開我們已經(jīng)初始化好的那個(gè)Web應(yīng)用,零妖是直接在桌面上新建了一個(gè)叫做 Web 的文件夾,里面就是全部需要的文件。用VSCode直接打開這個(gè)文件夾就算作打開整個(gè)項(xiàng)目了(其實(shí)你也可以用其他文本編輯器打開對(duì)應(yīng)的文件)。然后打開index.js這個(gè)文件,我們將要重點(diǎn)編寫它里面的代碼。其他沒有涉及的地方就不要管了,反正最后達(dá)到目的就行了。

三
接下來開始復(fù)制官方代碼,先讓咱的網(wǎng)頁上顯示出一個(gè)和例程一模一樣的儀表盤再說。

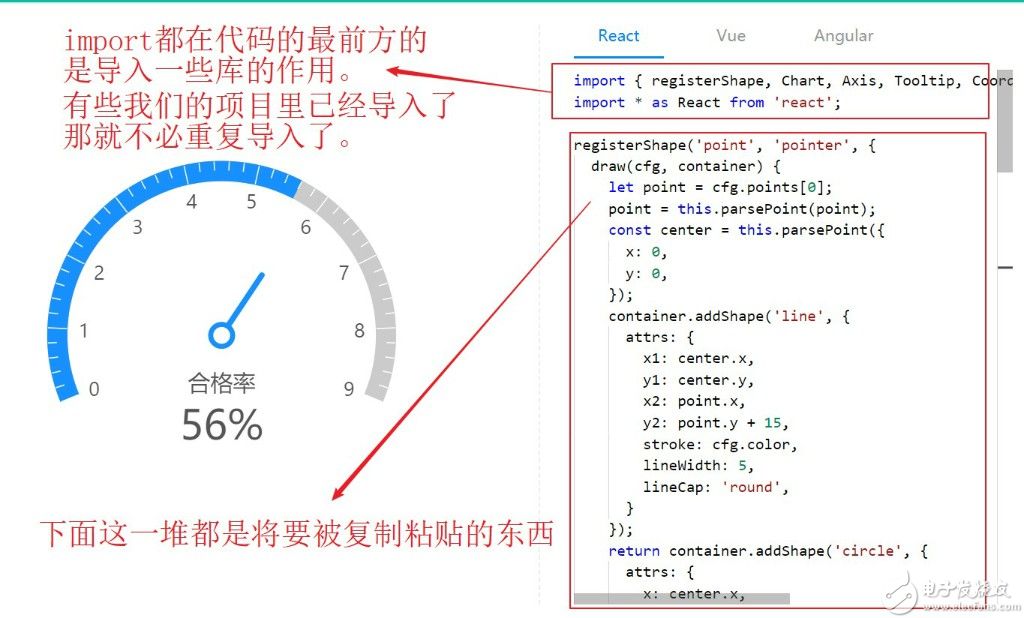
寫代碼講究一個(gè)“穩(wěn)”字,咱們一步一步來,慎防粗心大意導(dǎo)致出錯(cuò)。先把要import的東西給復(fù)制過來,運(yùn)行一下看看會(huì)不會(huì)出錯(cuò)。
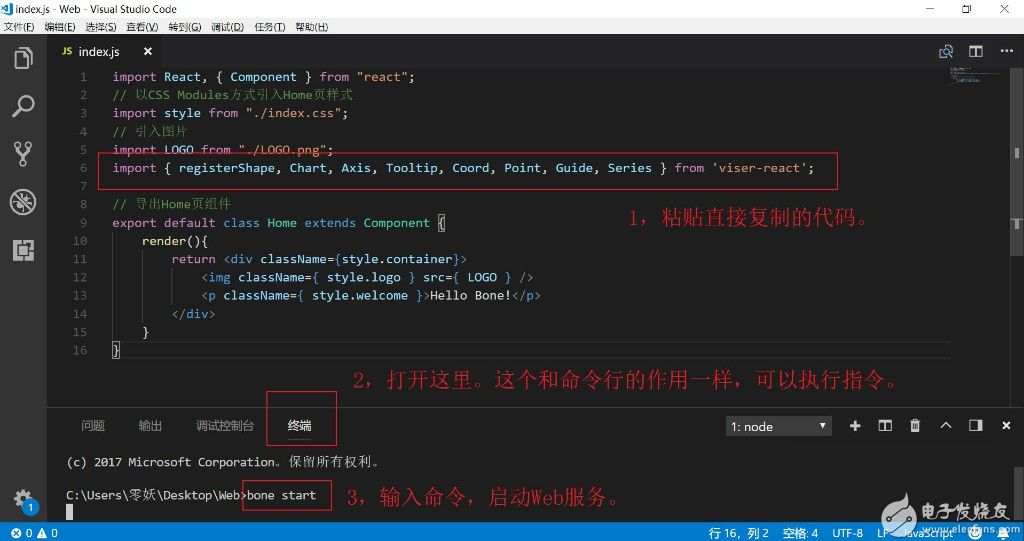
直接復(fù)制到index.js這個(gè)文件的前面,然后保存這個(gè)文件,打開“終端”,啟動(dòng)Web服務(wù)。詳解見下圖。

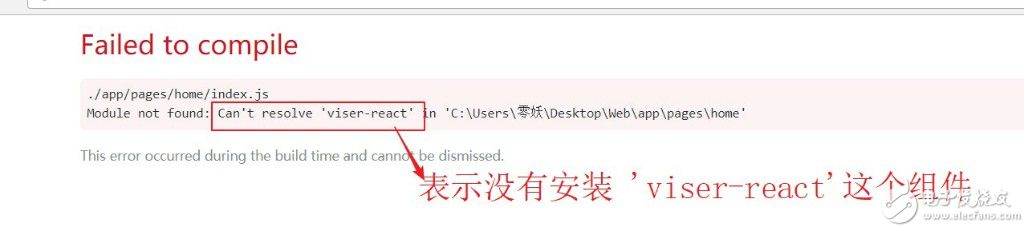
結(jié)果就是,出錯(cuò)了。下圖這個(gè)錯(cuò)誤提示是谷歌瀏覽器直接顯示的。

遇到這種問題,唯一的解決方案就是安裝這個(gè)組件。方法依然很簡單,一行代碼搞定。打開命令行,然后輸入如下代碼并回車即可完成 bnpm install -g viser-react 。如果你是安裝別的組件,那么后面的viser-react換成別的組件的名字即可完成。
為了完美地完成這個(gè)流程,你還需要再查看一下它的版本號(hào),一行代碼搞定:npm list -g viser-react 。
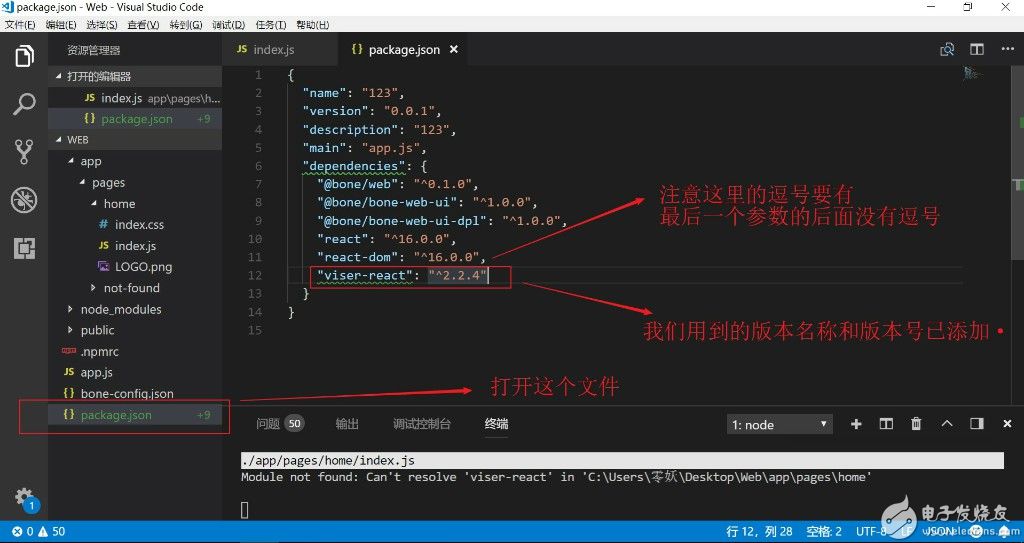
然后用VSCode打開package.json這個(gè)文件,添加如下內(nèi)容:

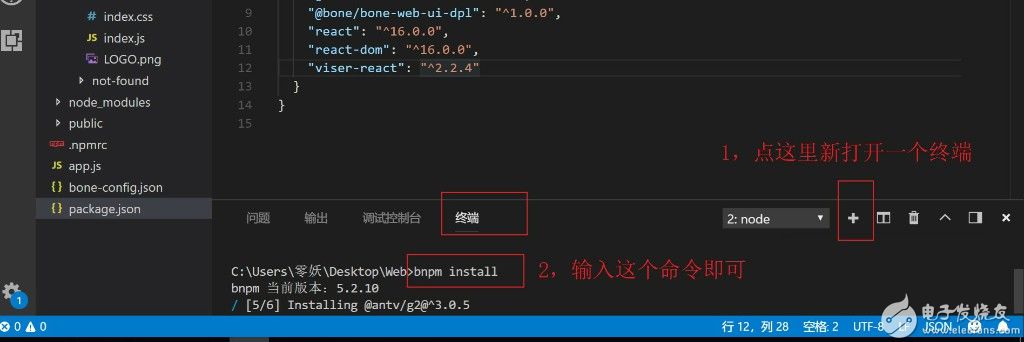
最后,在VSCode的“終端”里面,執(zhí)行一個(gè)命令來結(jié)束添加外部組件的工作: bnpm install

好了,零妖已經(jīng)教會(huì)你安裝一個(gè)外部組件的方法了,如果你遇到了別的組件不是系統(tǒng)自帶的,那么你就可以通過這種方法來安裝,是不是很簡單啊。你再保存一下index.js這個(gè)文件,鍵盤快捷鍵 Ctrl+s ,那么谷歌瀏覽器就會(huì)自動(dòng)根據(jù)當(dāng)前的代碼進(jìn)行刷新,如果不出意外這次肯定沒問題了,不過顯示的頁面還是 Hello Bone 。
四
一切OK之后,你就可以把 import 這部分內(nèi)容之后的全部代碼給刪掉了,因?yàn)闆]有用啊,我們想要的是一個(gè)儀表盤。直接把儀表盤例程中,import之后的代碼復(fù)制粘貼一下,然后保存文件,那么谷歌瀏覽器會(huì)自動(dòng)刷新,見證奇跡吧!一個(gè)一模一樣的儀表盤哦。
然后你就不要怕犯錯(cuò),不斷猜測某個(gè)數(shù)值可能是什么意思,然后修改它觀察顯示效果,當(dāng)然如果能參考官方說明最好,因?yàn)橛械慕M件會(huì)做一個(gè)手冊告訴你哪些參數(shù)是什么意思。這個(gè)過程是要靠你不斷去實(shí)踐探索的,光靠看書是沒有用的。
五
這篇文章你要靠自己勤勞的雙手來完成一個(gè)儀表盤的顯示,你自己要調(diào)整一下它的大小什么的,零妖就不在這里限制你的想象力了。
其實(shí)我們更關(guān)心的是數(shù)據(jù)如何顯示到上面。下一篇文章零妖就帶你查看一下API的例程,讀取設(shè)備的溫度屬性,然后想一個(gè)簡單的方法顯示到儀表盤上。
-
單片機(jī)
+關(guān)注
關(guān)注
6032文章
44522瀏覽量
633220 -
物聯(lián)網(wǎng)
+關(guān)注
關(guān)注
2904文章
44301瀏覽量
371422 -
阿里云
+關(guān)注
關(guān)注
3文章
942瀏覽量
42971 -
IOT
+關(guān)注
關(guān)注
186文章
4181瀏覽量
196268
發(fā)布評(píng)論請先 登錄
相關(guān)推薦
物聯(lián)網(wǎng)數(shù)據(jù)采集網(wǎng)關(guān)在物聯(lián)網(wǎng)中扮演的角色

物聯(lián)網(wǎng)學(xué)習(xí)路線來啦!
特斯拉FSD,從全棧自研到智能駕駛的未來

物聯(lián)網(wǎng)設(shè)備的標(biāo)準(zhǔn)與規(guī)范
【星閃派物聯(lián)網(wǎng)開發(fā)套件體驗(yàn)連載】智能交通燈
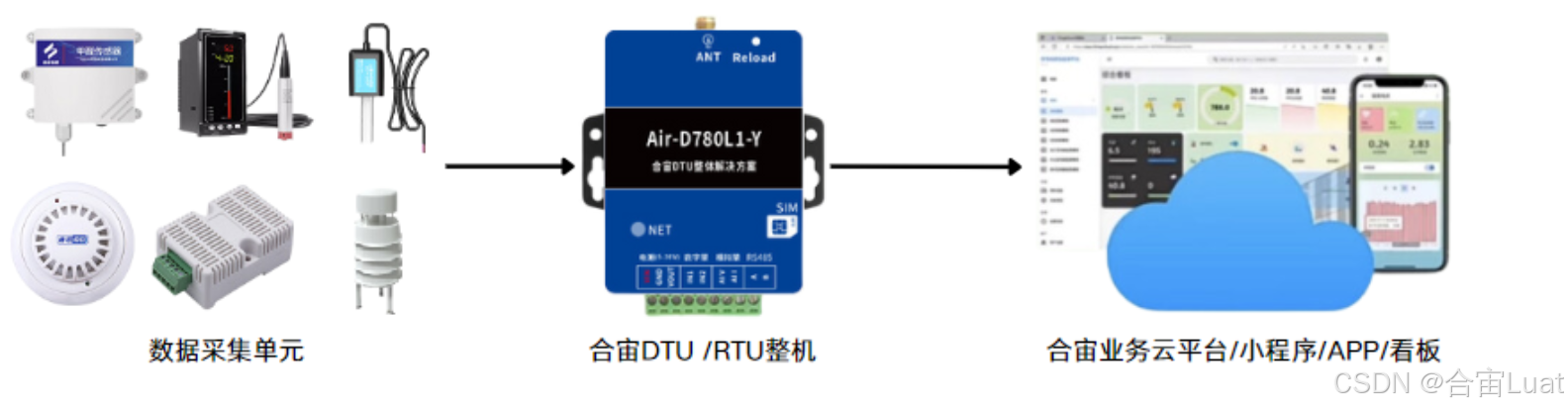
從邊緣設(shè)備到云端平臺(tái),合宙DTU&RTU打造無縫物聯(lián)網(wǎng)解決方案

什么是物聯(lián)網(wǎng)技術(shù)?
智慧物聯(lián)網(wǎng)網(wǎng)關(guān)是什么
Modbus物聯(lián)網(wǎng)網(wǎng)關(guān)是什么

【天拓四方】物聯(lián)網(wǎng)網(wǎng)關(guān)硬件和云端分別實(shí)現(xiàn)了哪些功能?
物聯(lián)數(shù)據(jù)棧網(wǎng)關(guān)是什么?
從現(xiàn)場到云端:造紙機(jī)生產(chǎn)數(shù)據(jù)全鏈條采集及可視化解決方案

工業(yè)物聯(lián)網(wǎng)平臺(tái)實(shí)現(xiàn)智能化云端計(jì)算與策略控制 ?

物聯(lián)網(wǎng)全棧可視化運(yùn)維監(jiān)控平臺(tái)

如何將工業(yè)設(shè)備快速接入到ZWS物聯(lián)網(wǎng)云平臺(tái)





 物聯(lián)網(wǎng)全棧教程-從云端到設(shè)備(十)
物聯(lián)網(wǎng)全棧教程-從云端到設(shè)備(十)










評(píng)論