引言
WebGIS在網絡和地理信息系統技術的整合中應運而生。它改變舊方式中空間數據的采集、傳輸、共享和發展,成為地理信息系統一個重要的發展方向,通過超鏈接,WebGIS可使用戶在Internet上操作GIS地圖和數據,但是WebGIS的地圖數據量較大,在Web上執行GIS常遇到刷新慢,頁面緩沖時間較長的情況。
針對WebGIS低響應速度和性能差的缺點,在開發WebGIS平臺采用動態刷新技術,運用Ajax引擎,它可以用來縮短客戶端和服務器端之間的響應時間,以減少傳輸網絡中的數據量,并增加豐富的多媒體效果。實行字符同步處理瀏覽器的WebGIS元素,異步消息發送到服務器,接收數據只更新部分內容,不需要更新整個頁面。這個新機制在很大程度上提高了WebGIS 的響應效率,增強了用戶體驗。目前,Ajax技術以其優越性,在大數據量的Web 處理中,已成為主流技術的數據傳輸技術。
1 相關技術分析
1.1 Ajax技術
Ajax 核心是在JavaScript 中調用一個JavaScript 類XMLHttpRequest,這個類可以與Web服務器使用HTTP協議進行交互,程序不通過瀏覽器發出請求,而是用這個特殊的JavaScript對象發送請求,再由這個JavaScript對象接收響應,并將響應結果用DOM 編程方式掛到原來的網頁上。
傳統Web 界面請求由瀏覽器發出請求,服務器端進行處理,然后將響應發送至客戶端。而基于Ajax 的Web 請求響應采用XMLHttpRequest 發送,服務器的處理結果也由該對象來接收,在相同時間內,數據請求更頻繁,數據交互次數更多。這正是Ajax 技術的優勢所在。
Ajax并不是一種創新的技術,而是多種常用技術以新的方式的組合,運用Ajax技術做Web開發,最關鍵的是必須掌握Ajax數據交互流程及XMLHttpRequest類的屬性及方法。
1.2 WebGIS系統
WebGIS系統結構主要有表示層、業務邏輯層、數據層三層。
數據層主要是存儲地圖數據的空間信息數據庫,以及存儲擴展信息的其他數據庫,比如地名描述信息等;業務邏輯層主要有ArcMS和網頁JSP等,地圖服務軟件及負責頁面顯示的JSP頁面;表示層由WebServer,瀏覽器及ArcGIS Desktop構成,這層主要是將地圖圖像直觀的顯示給用戶,提供用戶操作的接口。
WebGIS的開發,主要掌握三部分內容。掌握氣泡顯示,路線描紅,地圖無縫拼接的JavaScript代碼。氣泡顯示是地圖具體位置的直觀顯示,路線描紅是對地圖路線的直觀標識,地圖無縫拼接將不同塊的地圖數據連接起來,這都是地圖界面最基本的功能,也是最重要的一部分。坐標轉換,截圖命名及特殊點坐標轉換,這是地圖的擴展功能,用于對地圖的高級操作,比如根據地圖坐標點計算空間距離等。網站程序部分,讀取數據庫,動態生成XML 文件和JavaScript 腳本,這是WebGIS 開發必不可少的內容,也是所有Web開發的公用模塊。
2 Ajax 對WebGIS 系統性能提高的方法簡述
分布式系統提高了WebGIS的響應效率,這是從數據資源的訪問方式方面做的優化研究,而運用Ajax 技術則是對Web端與服務器端數據交互的優化。兩者的共同點是提高了WebGIS 的響應效率,增強了用戶體驗。
2.1 基于Ajax的WebGIS數據交互
Ajax 的交互作用由Ajax Engine 來完成,它是瀏覽器端與服務器端的數據交互橋梁,瀏覽器端的數據請求由Ajax Engine 發給服務器端,服務器端的數據響應也由它發給瀏覽器端[4],具體數據交互圖如圖1所示。

在用戶端,主要由Ajax Engine、界面邏輯、數據緩存、用戶界面、DOM五部分構成。其中,用戶邏輯,界面邏輯,用戶界面均只與Ajax Engine通信,而不直接與服務器通信。服務器端主要有Web 頁面、應用邏輯及數據庫,三者實現服務器的正常工作,與用戶端數據通信直接交付Ajax Engine來完成。
2.2 Ajax在WebGIS中的方法實現
用Ajax 創建WebGIS 工程,概況來講,只需要五步:新建html或者JSP頁面,作為WebGIS除地圖數據圖像外的頁面數據顯示;在頁面中寫出創建XMLHttpRe-quest 對象的方法;寫出事件響應方法,用上面創建的對象發出異步的Ajax 請求;創建Servlet 響應請求;在頁面完成回調方法,處理服務器端響應,改變頁面效果。
其中,創建XMLHttpRequest 對象的方法是比較重要的一步,是客戶端和服務器異步通信的關鍵,XML-HttpRequest基本方法主要有:
abort:取消當前的HTTP 請求。
getResponseHeader:獲得響應內容的HTTP頭信息。
open:初始化一個HTTP 請求,指定請求方法(Get/Post)、URL、身份驗證信息等。
send:發送一個HTTP 請求到服務器。
setRequestHeader:設置HTTP請求的頭信息。
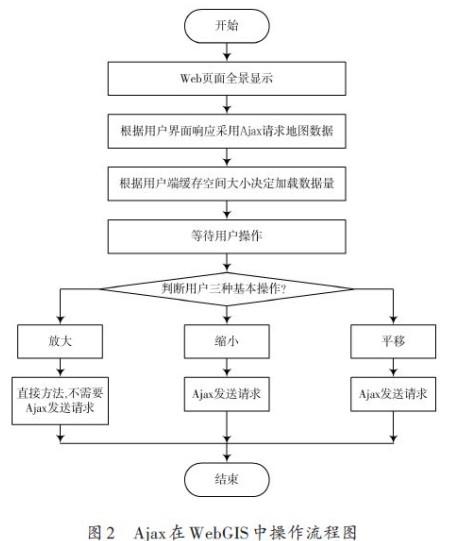
地圖數據的傳輸原則是第一次登陸傳輸少量地圖數據,但需要實現全景顯示,然后根據用戶的基本操作,運用Ajax 技術動態地傳輸余下地圖數據,同時也要卸載不必要的地圖數據。地圖數據每次以塊傳送,頁面地圖數據的加載以圖形塊的方式逐次顯示。具體流程圖如圖2所示。

Web 頁面全景顯示,是給用戶一張地圖的直觀顯示,但并不代表包含所有的地圖數據,根據用戶在瀏覽器上點擊的地圖位置,決定加載哪一部分地圖數據量,同時也要考慮用戶端緩存的大小,當緩存不夠時,需釋放與當前請求的地圖塊不相關的其他地圖數據。對某一塊圖像而言,用戶的基本操作主要有放大、縮小和平移,其中只有放大不需要Ajax發送請求加載地圖數據,其他兩種操作均需要。
2.3 應用舉例
Ajax技術提高了WebGIS系統性能,用戶可以更流暢地通過WebGIS 查看地圖信息,基于這種方式的應用,逐漸被人們所接受,尤其是在智能交通及物流行業,伴隨著智能物流系統的提出,越來越多的車輛裝載了含有WebGIS 的車載系統,用于查看地圖路線,同時給服務器發送位置信息,服務器隨時可以跟蹤到當前車輛的具體位置,整個物流行業提供朝著智能便捷化發展。
智能交通行業,應用得更加廣泛,高德地圖、四維圖新、凱立德導航等眾多知名企業均開發了WebGIS導航系統,將導航系統置于車載終端,具有廣闊的市場前景,有些汽車制造商已經將WebGIS 導航系統汽車生產作為標準配置,方便用戶智能導航,WebGIS在智能交通行業的市場份額逐步提高。
3 結語
本文在分析了Ajax 技術的優點和WebGIS 系統特點之后,提出了一種基于AJAX 的WebGIS 數據交互實現方法,實驗證明,該方法在很大程度上提高了WebGIS數據請求響應效率,增強了用戶體驗感。
-
Web
+關注
關注
2文章
1256瀏覽量
69343 -
服務器
+關注
關注
12文章
9024瀏覽量
85187 -
瀏覽器
+關注
關注
1文章
1016瀏覽量
35280
發布評論請先 登錄
相關推薦




 通過將Ajax技術應用到WebGIS系統中從而進行系統優化
通過將Ajax技術應用到WebGIS系統中從而進行系統優化












評論