引 言
SaaS是Software-as-a-service(軟件即服務)的簡稱,是隨著互聯網技術的發展和應用軟件的成熟,在21世紀開始興起的一種完全創新的軟件應用模式。
它與“ON-demand software”(按需軟件),the applicationservice provider(ASP,應用服務提供商),hoSTed software(托管軟件)具有相似的含義。它是一種通過lntenet提供軟件的模式,廠商將應用軟件服務,按定購的服務多少和時間長短向廠商支付費用,并通過互聯網獲得廠商提供的服務。
用戶不用再購買軟件,而改用向提供商租用基于web的軟件,來管理企業經營活動,且無需對軟件進行維護,服務提供商會全權管理和維護軟件,軟件廠商在向客戶提供互聯網應用的同時,也提供軟件的離線操作和本地數據存儲,讓用戶隨時隨地都可以使用其定購的軟件和服務。
對于許多小型企業來說,SaaS是采用先進技術的最好途徑,它消除了企業購買、構建和維護基礎設施和應用程序的需要。
在這種模式下,客戶不再像傳統模式那樣花費大量投資用于硬件、軟件、人力,而只需要支出一定的租賃服務費用,通過互聯網便可以享受到相應的硬件、軟件和維護服務,享有軟件使用權和不斷升級,這是網絡應用最具效益的營運模式。
1 客戶端存儲
為了研究本地結構化存儲,這里先來回答兩個基本問題。
什么是客戶端存儲?
客戶端存儲是相對服務器端存儲而言的,主要是指在web應用當中原本存儲于服務器中的數據現在存儲在本地(browser)了,它帶來的直接好處就是:支持該技術的web應用不用連接Intemet就可以很好地運行。
為什么需要客戶端存儲?
它可以緩解高峰期服務器端查詢的壓力,也可以省下不少帶寬,查詢速度快,它也使離線應用開發成為可能。但是同時,它也存在著一些問題,比如數據的保密性如何實現,如何防止數據被攻擊。
1.1 2種客戶端存儲技術的實現方式
(1)以瀏覽器插件的形式存在(如google gears,mi—crosoft silverlight)。
(2)在瀏覽器開發的過程中就加入了該特性(刪I5的解決方案)。
1.2 當前瀏覽器的主要數據存儲方式
除了通用的rookies外,還有:
1)在intemet explorer下,可以使用UserData來存儲;
2)在firefox下,可以通過sessionStorage來存儲;
3)safari可以通過Database Storage來存儲;
4)opera可以通過widgets來實現。不支持HTML5結構化存儲,有一套自己的實現方法。
可見,目前實現本地數據存儲的標準并未統一。
以下對這些存儲方式做簡單介紹,之后重點分析HTML5的實現標準。
一直以來瀏覽器依靠插件技術實現客戶端存儲,因為HTTP cookies在結構化方面有些限制(只有4k),所以這些年其他技術有所發展,它們是:
(1)userData:僅在IE5.5及以后的版本中有使用。
userData的存儲機制:將要保存的數據以“健值對(健作為屬性,值為屬性的值)”的形式保存在XML文檔中。userData行為提供了一個比Cookie更具有動態性和更大容量的數據結構。每頁的UserData存儲區數據大小可以達到64 kb,每個域名可以達到640 kb-2j。
userData行為通過sessions為每個對象分配User—Data存儲區。使用save和load方法將UserData存儲區數據保存在緩存(cache)中。一旦UserData存儲區保存以后,即使IE瀏覽器關閉或者刷新了,下一次進入該頁面,數據也能夠重新載入而不會丟失,除非你人為刪除或者用腳本設置了該數據的失效期。
userData使用前必須在行內或者文檔的HEA1)部分宣告如下樣式:
《STYLE》.userData{behavior:url(#default#userdata);《/ST YLE 》
或者使用腳本綁定:
object.style.behavior: “ (’#default#userData’)”
object.ad~ vior(“#default userData”)windowXP系統下,數據文件保存在:
C:\DocumentandSettings\(USelT1.allle)\ApphcationData\Microsoft\IE\UserData\,保存格式為xml。
(2)本地共享對象(Local Shared Object):在有Adobe Flash Player 6及更新版本作為插件的瀏覽器中使用。主要用在ActionScript中。
(3)Google Ge.frs:.一個基于Firefox和IE的插件,由Google公司開發維護,主要用于離線應用程序,如離線搜索。要使用它,必須先安裝相應插件。Gears還具有一些特性:
a.一個本地服務器,用以在本地緩存和提供應用程序資源(HTⅦ ,JavaScript,圖片等)。無需連接服務器即可訪問這些資源。
b.數據庫,在瀏覽器內部保存和訪問數據。
c.工作人員線程池,通過在后臺執行費時的操作使應用程序響應更加迅速。
d.HttpRequest應用程序接El,實現了W3C XMLHttpRequest規范的一個子集。
e.一個Geolocation應用程序接口,使web應用程序能夠獲得用戶的地理位置E3』。
2 HTML 5結構化客戶端存儲
為了適合現代及未來的web技術,解決這種混亂局面,創造一個廣泛的可接受的標準,互聯網超文本應用技術工作組(WHATWG)及W3C HTML工作組開發了一種良好的客戶端結構化存儲解決方案。它是、v0rld Wide Web核心語言HTML5未來主要修訂版的組成部分。HTML5第一版公共工作草案于2008.1.22發布。但是這項工作2004年就已經開始,當時取名為web應用1.0,然后在2007.5得到更正,從那以后每天都有更新。HTMI~有很多變動而且它大概要2012年才能被W3C Candidate Reeommendation state所接受,但是現在已經有不少瀏覽器接受了它的一些標準。
2.1 HTML5結構化客戶端存儲
結構化客戶端存儲,這是被HTML5接受的數據存儲方案的完整名字。它大概是那些處理IT安全性人員最感興趣的創新技術。它可分成三種不同的客戶端存儲方法:
1)對話期存儲(session storage);
2)局部存儲(1ocal storage)(1ocal storage將取代global storage);
3)數據庫存儲(database storage)。
2.2 HTML5結構化存儲主要數據結構
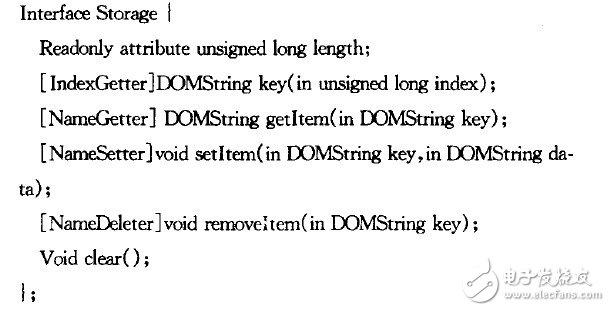
●存儲類接口(The Storage Interface)。

每一個存儲(Storage)對象都提供了一組key/val—De pairs(鍵值對)的存儲方法,這樣的鍵值對通常都叫做項目(items)。鍵和值的類型都是字符串類型,所以任一的字符串(包括空串)都是合法的。
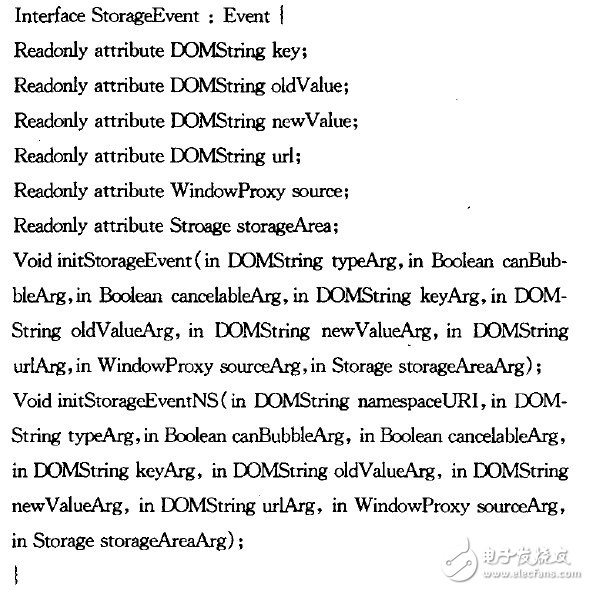
●存儲類事件(The storage event)。

存儲事件(Storage event)對于對話期存儲和局部存儲都有作用。
●當前瀏覽器對HTML5結構化存儲的支持。
正如在前面講到的,許多瀏覽器已經開始實現許多HTML5的新特征。現在分析一下大多數渲染引擎在客戶端存儲方面實現的情況。
(1)Gecko。使用在Firefox上,允許對話期存儲(session storage)和全局存儲(global storage)從1.8.1版以后(Firefox2.0,2006.10)。
(2)WebKit。使用在Safari上,最近在Qt4.4實現,只允許數據庫存儲(database storage),在r27xxx以后的版本(Safari3.1,2008.3),r34xxx版本(Safari4.O)增加允許局部存儲(1ocal storage)和對話期存儲(sessionstrorage)。Database使用SQLite數據庫存儲。
(3)Trident。使用在IE上,允許對話期存儲(ses.sion storage)和局部存儲(1ocal storage)從VI版本以后(IE 8 beta 2,2008.8)。
(4)Presto。使用在Opera9.60上,不支持任何HTML5客戶端存儲。
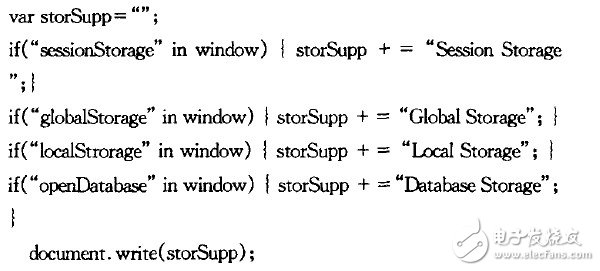
只需要實現下面這段簡單的JS腳本就可以了解你的瀏覽器支持哪種存儲類型 。

●對話期存儲(sessionStorage)。
對話期存儲與哪moldes非常相似,但是它也有一些特有的優點。它有非常大的存儲能力(可以達到MB,依據在瀏覽器上的實現,取代cookies的4l ),它不需要通過每個哪packet來傳輸,而且它在不同的情況下都非常有效率。對話期存儲對象是鍵/值對(值都是字符串型),它只能通過源端獲得而且只能在窗口創建時獲得。HTML5草案舉了一個例子。該例子說有一位顧客同時開了兩個窗口,都是同一個網站地址,在每一個窗口上買一張飛機票,買的動作在同一時刻進行。如果web應用采用HTTP cookies來追蹤這個顧客買了哪張票,在一個窗口買的行為結果可能會泄露到另一個窗口中。使用對話期存儲就不會發生這種情況。和cookies不同的是,你不需要定義一個存儲對象的持續時間,當顧客關閉窗口時它所創建的對話期存儲對象將會消失,或是web應用刪除它的時候。你可以像這樣定義一個對話期存儲對象:session—Storage.foo=‘‘bar”。
sessionStorage最大的用途用于保存一些臨時的數據防止用戶意外刷新頁面,但是,在瀏覽器意外關閉并恢復頁面時,sessionStorage中存儲的信息將會丟失。
Firefox默認允許一個域名存儲5120kB的數據。
注:firefox的sessionStorage特性必須要在服務器上發布才有效。
●局部存儲(1ocal storage)。
為了在客戶機上存儲持久數據,自從新的工作組草案于2008年6月10日官方正式介紹本地存儲后,HTML5已經使用全局存儲。
全局存儲允許一個web應用在客戶機上存儲數據,該數據能被創建該存儲對象以外的其他域所存儲。
根據相關規范,你可以定義一個被任何域識別的全局存儲對象。(globalStorage[”].foo=“bar”;)來自特定的頂級域(globalStorage[‘com’].foo=“bar”;),然后依次往下一個域(globalStorage[‘example.com’].foo=“bar”;?)。所有域在相等或更低級別上定義的一個全局存儲對象可以互相訪問它們的存儲數據。這些都是規范上所說的。作為普通的瀏覽器開發商采用一些細小的差別(這是出于豐厚的利潤的原因)。Firefox2.0&3.0根本不允許公共的數據存儲或者是使用TLD(topleveldomain)。Firefox3.0甚至阻止子域對較高級別域上數據的存儲。你只能從完全相同的域中存取一個全局存儲對象。由于局部存儲,新的更好的全局存儲版本,你不能定義域,它是自動地與web應用運行時的腳本的源相聯系。注意WebKit和Intemet Explorer 8 beta 2允許子域存取它們優先域的數據,可以和規范上的說法進行比較。全局存儲和局部存儲都是通過任一瀏覽器的窗口進行存取。就算瀏覽器被關閉數據也會一直保持,這一點不同于對話期存儲。
在Mac 0S x系統下,Firefox3.0保存這些持久性數據在下面路徑的SQLite file里:
/Users/[username]/Library/ApplieationSupport/Firefox/Profiles/[randornstring]/webappsstore.sqlite
在WindowsXP系統下保存在:
C {DocumentaandSettings[username] ApplicationDataMozilla|Firdox|Profiles [ random string ] webappsstore.sqlite
●數據庫存儲(database storage)。
類似于Google GE ,HTML5的數據庫存儲允許一個web應用保存結構型數據,并在客戶機端使用一個真正的SQL數據庫。這一特性將允許非常強大的應用程序的開發。
一個簡單的例子是通過webKit開發人員發布的。它目前只支持數據庫存儲(最新版本還支持seS—sion和local存儲),像前面兩個存儲類型一樣,你只能保存字符串和變量,且只能通過創建的那個域來訪問。它的語法可以會存在一些問題。想要完整地參考請查看HTML5草案。現在展示一些快速而簡單的例子:
db=openDatabase(“dbTest”,“1.0”,“First Database‘’,300000);
db.transaction(function(tx){tX.executeSql(“CREATE TABLEMyTb(id REAL)”);});
db.transaction(function(tx)}tX.executeSql(“SELECT *FROMMyTb’’,[],function(tX,reSult){alert(result.1OWS.item(0)[‘id’]);});WebKit(Safari等等)使用SQLite作為數據庫端。
在Mac OS X下你能發現數據庫文件存放在:
/Users/[usemame]/Library/Safari/Databases
在Windows XP下數據庫文件存放在:
C:\Documents and Settings\[username]\LoealSettin4gs\ApplicationDataAppleComputer\ safari Databases
3 結束語
HTML5結構化客戶端存儲對Web開發者而言是一個強有力的器具,但是也加進了新的風險。這一存儲技術尚未完全實現。但是由于瀏覽器銷售商和Web開發者的激情,在未來將看到這項應用技術成指數級的增長。
-
存儲
+關注
關注
13文章
4265瀏覽量
85675 -
互聯網
+關注
關注
54文章
11108瀏覽量
103019 -
服務器
+關注
關注
12文章
9024瀏覽量
85186
發布評論請先 登錄
相關推薦
TrustZone結構化消息是什么?
HTML5技術的存儲方式有哪些
監控系統客戶端及服務端設計
PLC寄存器和數據庫的數據轉為OPCUA標簽供上位機客戶端讀取
HTML5知識庫精選
紫金橋軟件客戶端的啟動參數

基于HTML5實現WebGIS中地理要素的展示與交互

創建新的數據庫和更改SQL Server CE數據庫中的數據操作教程免費下載
簡單易用的數據庫開源客戶端DBeaver





 采取HTML5數據庫接口的客戶端軟件結構化存儲解決方案
采取HTML5數據庫接口的客戶端軟件結構化存儲解決方案












評論