回聲消除是WebRTC音頻體驗的基石。谷歌在這一領域投入了相當多的資金,最開始是2015年延遲無關的回聲消除,現在還有一個名為AEC3的新型回聲消除系統。與AEC3相關的調試問題是最難的領域之一。來自NewVoiceMedia的Al Brooks遇到了客戶聯絡中心代理報告的嚴重音頻降級的案例,經過長時間的調查后,發現這原來是由Chrome實驗引起的,該實驗為Chrome穩定的一部分用戶啟用了新的AEC3。
Al將帶我們回顧一下他是如何分析問題并將其縮小到足以向Google提交WebRTC團隊的錯誤。
問題
許多客戶報告稱2018年10月24日在代理出口音頻流上遇到嚴重的降級音頻。這是一種多呼叫支路方案,來自PSTN的呼叫者正在呼叫基于WebRTC的聯絡中心代理。我的客戶的客戶表示他們基本上無法理解代理人說話。
TL;DR
谷歌在Chrome 69穩定版中發布了“穩定實驗版”的回聲消除功能(AEC3)。很少有幸運的人能夠有資格進行Google的測試。有些情況僅當符合某些標準時才會出現:Windows操作系統、Chrome瀏覽器、WebRTC以及以超過104毫秒的塊的形式發出音頻脈沖的耳機。不幸的是,對AEC3功能的這種測試最終導致了我客戶群中的一些大規模問題。
背景
典型情況包括從PSTN(客戶支線)通過入站號碼持有者進入的呼叫。呼叫通過SIP傳遞到我們的平臺,同時運行客戶的智能小程序配置以確定呼叫路徑。可以跨各種運營商合作伙伴創建多個呼叫支路并將其橋接在一起。所有這些都在我們聯系代理人之前完成。如果該代理在我們的WebRTC產品上,我們將呼叫傳遞給Twilio,后者處理網關轉換到WebRTC代理。

初步分類
在初始報告之后,我們進行了典型的故障排除分類過程。我們向客戶索取了一些案例,并在Twilio和我們的平臺上啟用了RTP跟蹤。
音頻捕獲顯示來自代理的音頻降級會在系統間隔中產生“直升機”或扇形噪聲。但來自Twilio服務器和我的客戶WebRTC內部頁面的指標都很干凈,沒有數據包丟失、抖動或過度延遲......
我們最初遇到的最大問題是將當前事件中無關的問題過濾掉,以及無法跨多個環境和配置重現問題。我們開始尋找操作系統版本、發布更新、瀏覽器、硬件、驅動程序版本之間的共性......最終,我們有太多變量來真正縮小問題的范圍。在這一點上,我們知道這不是典型的WebRTC本地網絡擁塞,而是在更大范圍內打破了某些東西。
深入分析
在對大量誤報案例分類后,我退一步試圖重新定義核心問題并隔離定義事件的“簽名”。 常見因素是:
Windows操作系統
Chrome瀏覽器
耳機使用
代理出口的系統音頻紊亂
在這里收聽一個示例,顯示來自測試示例中的類似直升機的聲音(低音量警告,小心聲音云自動播放!)。
我開始比較我們在我的平臺下游收到的音頻示例。它們聽起來很相似,所以我開始在Audacity中進行比較,以觀察音頻波的視覺效果。

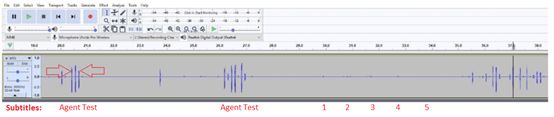
使用奇怪波形記錄客戶的示例。
上圖顯示了時間分離的音頻峰值。頂部的時間刻度是在幾秒鐘內,但仍然明顯縮小。我希望音頻波看起來的狀態與我所看到的狀態之間存在差異。具體地說音頻不是整個被捕獲的單詞中的一個流體波。但是在完全沉默中不時會出現幾小段音頻。我們使用此方法來驗證客戶提交的與正在發生的事件相關聯的示例。我們尋找那種截然不同的聲音然后驗證音頻被分解成這些較小的部分,同時仍保持干凈的指標。

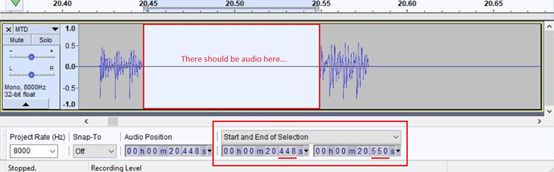
放大音頻會顯示波形中的大間隙
我放大了前面圖片的音頻中斷,以測量RTP的丟失。對于所有使用Jabra耳機客戶的報告,這一點大約為100毫秒。由于我用鼠標選擇的位置導致的微小差異。Sennheiser耳機也丟失了約64ms。很有趣的是看到并開始引導我走向溢出或緩沖的道路。可能超過某個級別的最高處理級別。
我們的第一個想法是在資源方面Chrome或Windows受到限制,但是沒有親眼看到它或者能夠復制,證明了這非常困難實現。
現場參觀
此時,即11月12日-19天后。們能夠與現場的特定客戶合作并進行全面分析。我們的目標是復制。值得慶幸的是,我們使用的筆記本電腦、客戶的耳機立即取得了成功。我在客戶網絡(Cellular Hotspot)之外進行了測試,并驗證了仍然存在從等式中刪除本地網絡的問題。
我經歷了各種可能性以盡可能地捕捉可以開始識別趨勢的一切。

圍繞音頻配置和設置收集的數據點
通過捕獲一些配置數據,可以挖掘基線參考。我能夠使用連接到ENA0003 DSP USB的JDra BIZ和我的戴爾Latitude E7450復制問題。基線示例顯示相同的音頻問題:一致的約100ms丟失。
我捕獲了Chrome控制臺日志,chrome:// webrtc-internals,本地PCAP,下游PCAP,甚至開始使用Windows內置錄音機錄制,以查看音頻開始降級的位置。
下面是操作系統中錄音機捕獲的本地錄音與跨越我們平臺時下游捕獲的音頻文件的比較。注意相同的~100ms間隙,雖然在這個具體例子中有輕微的噪音。

局部與下游捕獲顯示波形的差異
這些發現使我們能夠進一步縮小范圍。來自耳機或進入OS /錄音機應用程序的音頻是純凈的。由于我們無法解密SRTP,因此PCAP沒有多大幫助。當我們越過WebRTC網關時,我們能夠捕獲降級的音頻,該網關與我們此時能夠獲得的客戶端源一樣接近。此外,我們開始收集印證這些發現的診斷音頻。
我使用了16kHz的耳機捕獲理論,需要將PCMU編解碼器縮小到8kHz。最終,這似乎沒有任何進展,我也從來沒有重新審視它。
好。檢查一下。Chrome和WebRTC Gateway之間正在發生一些事情。如果我們無法提取中流音頻,我們將不得不遵循指標。但是,基本分類WebRTC Internals中的指標顯示沒有數據包丟失或抖動......這意味著在傳輸任何網絡之前音頻已被破壞。所以......必須在瀏覽器或操作系統中做點什么才能導致這種惡化!
Misc.縮小范圍測試
讓我們試試火狐瀏覽器。
結果:無法使用與以前相同的耳機進行復制,而無需在PC上進行任何更改。
我們再次將范圍進一步縮小為只有Windows機器報告和Chrome瀏覽器。在Firefox音頻清晰之后,Chrome上的下一個電話會立即復制問題...開始接近根本原因。
WebRTC的內置約束怎么樣?我們將它們納入我們產品的WebRTC擴展的高級選項中。結果不一致。
結果:自動增益控制(AGC)、回聲消、噪聲抑制或高通濾波器的組合似乎沒有任何確定的積極結果。
在某些時候,Windows強制更新。當我通過“關于Chrome”按鈕確認我的Chrome版本時,它也更新到了較新版本的Chrome 70。值得慶幸的是(或者不值得慶幸)我仍然可以在我的測試機器上進行更改后重現該問題。
沿著兔子洞
現在我堅信Chrome內部正在發生一些導致這種情況發生的事情,我做了排除故障的事情-喝了幾杯啤酒并開始大肆宣傳外圍設備!然后通過自己編寫之后,上網查找Chrome中內置的任何內容以診斷問題。我的數據點每次復制后都會繼續增長。
當我從chrome:// webrtc-internals診斷音頻錄制、Chrome性能監視器、WebRTC日志、Chrome任務管理器甚至Chrome跟蹤添加新的捕獲點時,我仍然無法看到任何指向特定根本原因的內容。我也檢查了Windows中的系統日志,只搜索在約100毫秒內或重復出現的間隔內發生的事件,Performance Monitor或Internals并沒有引起我的注意。但它看起來確實很好!
回歸本質
我將是第一個承認這個級別的瀏覽器處理是在我的頭腦之上。我只是在電視上扮演一個極客。我決定回去重新檢查我用經驗處理的事,那就是chrome:// webrtc-internals。我已經注意到在早些示例中的趨勢與復制的示例在抖動的緩沖區內的對比有嚴重的波動。這看起來很奇怪,所以我會進一步調查。
我從事件發生之前的幾天/幾周/幾個月中提取了一些舊的內部日志,并發現通常抖動緩沖區本質上是平滑的,并且當抖動出現時會增加。但是,我們看到受影響的呼叫存在大量差異,峰值超過200毫秒。它上上下下沒有依靠任何相應的抖動以保證上升。

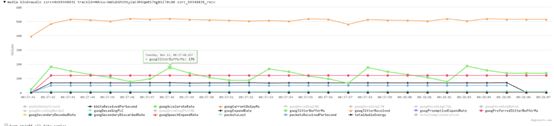
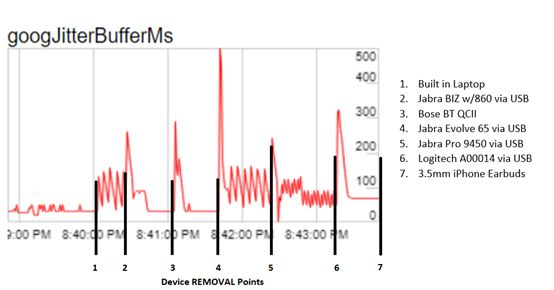
在chrome:// webrtc-internals中檢查復制調用的抖動緩沖區
在某個完全沮喪的時刻,我在撥打電話時將USB電纜從筆記本電腦中拿出。我碰巧打開了WebRTC Internals,并注意到當設備斷開連接時抖動緩沖器圖表變平。回到耳機......太棒了!
我開始亂搞Windows Sounds設置。我注意到將麥克風或揚聲器靜音對抖動緩沖器沒有影響。但是,當我禁用該設備時,類似于拔掉它,抖動緩沖器則會變平......所以它不是來自耳機的反饋或引入計算機的USB噪聲。但我沒有任何結論,只有無用的數據點。然后我決定扮演瘋狂的科學家。
R.I.P我的USB端口
我決定采用可以重現問題的耳機,并在呼叫中開始熱交換。我發現了一些有趣的結果。基本上那些我的客戶特別告知我有問題的耳機在抖動緩沖器內表現出相同的波動。我和我的客戶進行了盲測,以確認哪些耳機有問題,果然,我們的結果一致。
您可以在下面看到內置筆記本電腦揚聲器/麥克風有一些小的波動。但是當我們插入某些耳機時,并且在更換設備的初始峰值之后,抖動緩沖器將一直跳躍150 + ms或者平靜下來后穩定到首選的20ms。現在我們可以看到瀏覽器中發生的事情。我們的第一個指標參考點!

我們的SDK、服務提供商和產品之外
我用GoogleFi作為我的手機提供商。當我在PC上利用環聊進行通話時,Fi將WebRTC與Opus編解碼器結合使用。我和一位同事試了一下,開始效果很好。然后我決定拉我的耳機,果然當我插回時音頻波動很明顯時,抖動緩沖器瘋狂地飆升,我們現在有一個確認的示例不涉及任何事包括我的公司。但是為什么我找不到其他人在網上遇到問題?我很高興我的產品不會被打破......但是我們如何解決它以減輕我的客戶問題呢?
在這一點上,Twilio跳過了這個新的發現(感謝Twils!),并在Google上打開了一個bug案例。我相信他們也升級了某個聯系點,以解決這個緊迫的問題
仍在收集數據中,WebRTC調試模式
我不相信我們有足夠的數據來解釋這到底發生了什么,所以我將繼續深入挖掘。在某些時候,我偶然發現了一些啟動變量,這些變量允許Chrome進入專門針對WebRTC錯誤跟蹤的詳細日志記錄模式。這真是一個發現!
此模式強制瀏覽器中WebRTC周圍的每條指令或函數詳細輸出到調試日志文件,或者那至少是我的看法。這是個有趣的地方......
日志顯示呼叫整個生命周期。以下示例來自我的酒店房間。雖然在Wi-Fi上,簽名完全匹配,但我們可以忽略質量問題的基本潛力。它經歷了初始設置、STUN連接、編解碼器協議等。
從我的角度來看,當我們開始看到音頻問題的具體參考并迫使延遲時有所改善。當有問題的耳機插入時,該延遲可能導致抖動緩沖器急劇擴展,或者抖動緩沖器擴展是此音頻延遲的副產品。我正在這里學習這個...
從第334行開始:
[6336:12940:1113/203204.078:WARNING:media_stream_audio_processor.cc(756)]Largeaudiodelay,capturedelay:0ms;renderdelay:390ms[6336:12940:1113/203204.078:WARNING:render_delay_buffer.cc(387)]Receivingafirstreportedexternallybufferdelayof390ms.[6336:12940:1113/203204.079:WARNING:render_delay_buffer.cc(420)]Applyinginternaldelayof97blocks.[6336:12940:1113/203204.079:WARNING:render_delay_buffer.cc(310)]Newmaxnumberapijitterobservedatcaptureblock1:2blocks[6336:12940:1113/203204.079:WARNING:render_delay_buffer.cc(310)]Newmaxnumberapijitterobservedatcaptureblock2:3blocks[6336:12940:1113/203204.088:WARNING:media_stream_audio_processor.cc(756)]Largeaudiodelay,capturedelay:10ms;renderdelay:390ms
這個從452開始:
[6336:12940:1113/203204.468:WARNING:render_delay_buffer.cc(420)]Applyinginternaldelayof98blocks.[6336:12940:1113/203204.468:WARNING:block_processor.cc(153)]Resetduetorenderbufferapiskewatblock98[6336:12940:1113/203204.478:WARNING:render_delay_buffer.cc(262)]Newmaxnumberapijitterobservedatrenderblock195:33blocks[6336:12940:1113/203204.478:WARNING:render_delay_buffer.cc(420)]Applyinginternaldelayof96blocks.[6336:12940:1113/203204.579:WARNING:render_delay_buffer.cc(420)]Applyinginternaldelayof96blocks.[6336:12940:1113/203204.579:WARNING:block_processor.cc(153)]Resetduetorenderbufferapiskewatblock126
有計劃的故障排除步驟
以下是從開始到結束所涉及的步驟的細分。這一切都是我親自執行的。雖然我們有來自不同公司和部門的大量資源進行審查并獨立進行測試......如果我沒有親自去做,那么列表上的內容并不清晰簡潔。
看看AEC轉儲
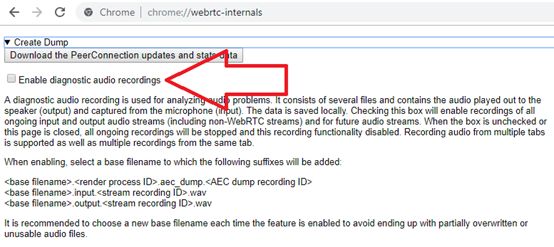
我希望我能早點知道這個...這是對錯誤的第一個請求之一。雖然我一直在捕捉它,但我不知道如何從該轉儲中提取或從中獲取有用的東西。在chrome:// webrtc-internals中,您可以啟用此框以允許生成特定于AEC周圍點的音頻診斷記錄。

如何在chrome:// webrtc-internals中啟用診斷錄音
這些垃圾提供了一個名為aec_dump的文件,這是一個包含錄音的存檔。
任何處理前的原始音頻輸入信號
處理后的音頻信號傳遞給編碼器
遠程音頻信號
為了提取這些文件,需要從WebRTC庫構建unpack_aecdump(或詢問您當地的WebRTC專家)。使用bug中提供的轉儲執行此操作會產生這兩個文件:
輸入語音input.wav與輸出語音output.wav
雖然輸入wav沒有失真,但您可以聽出輸出文件中的嚴重失真。在遇到錯誤時已經知道這一點,這將使根本原因更容易確定。它是調試工具包中非常有用的部分,遺憾的是這不是我以前見過的。在提交音頻錯誤時提供此轉儲會使工程師更容易查看錯誤,這也有助于縮短整體解決時間。
歸檔Bug
現在我個人從未在視頻游戲報告系統之外提交過錯誤。值得慶幸的是,一旦我們了解到我們不是唯一受此問題影響的人,Google就會迅速作出反應。看到它在環聊中發生了真正的固化,這是一個很大的問題,Twilio能夠幫助升級。
除了要求如上所述的AEC轉儲之外,還有一個關于chrome://版本頁面變化的問題。 很明顯,這與新的AEC3回聲消除器有關,該消除器在M69和M70中為一定比例的Chrome穩定用戶激活(準備向所有用戶推出)。
三種耳機類型(在消費者中很少見但在聯絡中心很受歡迎的昂貴型號)的行為是WebRTC人們以前從未見過的,將大塊音頻推向音頻處理模塊(APM)。這些塊長150ms,大于AEC3假設的最大輸入大小(104ms)。
迅速準備好修復并將其推送到Chrome Canary。在Chrome Stable中,問題發生在用戶身上,無法合并修復程序,但建議使用一些有用的解決方法,例如禁用回音消除(這是因為耳機在揚聲器和麥克風之間有良好的隔離)甚至是一種選擇退出實驗的巧妙方法。幾天后停止了在Chrome 70中使用AEC3的實驗。自那以后我們沒有收到任何進展性報告。
響應時間以及如何解決Chrome穩定版問題的實用建議都非常受歡迎。
結尾
與每個技術問題一樣,在整個事件生命周期中使用簡單的基線并開發配置文件總是有幫助的。這對我的公司來說是一個特別重要的問題。雖然我希望它從未發生過,但它以一種全新的獨特方式讓我對WebRTC重新產生了興趣。
-
瀏覽器
+關注
關注
1文章
1016瀏覽量
35276
原文標題:瀏覽器實驗中的故障排除
文章出處:【微信號:livevideostack,微信公眾號:LiveVideoStack】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
labview怎么調用谷歌瀏覽器或者火狐瀏覽器,(非IE瀏覽器)
Web瀏覽器,Web瀏覽器是什么意思
四大瀏覽器續航對決,結果Chrome瀏覽器完勝
創建新的開源瀏覽器非常困難
使用Visual Baisc實現ListView控件增強文件瀏覽器實驗的工程文件

IE瀏覽器正式退役,由Edge瀏覽器來接任它的工作
如何使用靜態呼叫流瀏覽器進行軟件故障排除





 如何排除瀏覽器實驗中的故障?
如何排除瀏覽器實驗中的故障?











評論