關(guān)于LINUX的Qt開發(fā),你了解多少?它和ARM的GUI開發(fā)差別有多大?如果你還一頭霧水,如果你想步入Qt開發(fā)的大門,來,這篇文章將為你打開Qt新世界大門。
1你了解Qt嗎?
Qt是一種基于C++的跨平臺圖形用戶界面應(yīng)用程序開發(fā)框架。如何跨平臺?上到服務(wù)器上位機,下到嵌入式GUI,上天入地?zé)o所不能。Qt最早是由1991年由Qt Company開發(fā),但是到2008年,Qt Company科技被諾基亞公司收購,是的,就是擁有著我們很多情懷的諾基亞。但在2012年,Qt又被Digia收購。等到了2014年,跨平臺集成開發(fā)環(huán)境Qt Creator 3.1.0正式發(fā)布出來,至此,全面支持iOS、Android、WP,QT的時代開始逐步展開。

而對于嵌入式開發(fā)的我們所使用的Qt,是 Qt 的 Embedded Linux 分支平臺,在原始 Qt 的基礎(chǔ)上,做了許多出色的調(diào)整以適合嵌入式環(huán)境。刪除掉了一些與嵌入式無關(guān)的Lib庫,使其相對來說更加節(jié)省嵌入式平臺的內(nèi)存空間。
2Qt如何開發(fā)呢?
下面小編針對于ZLG集團的A7核心板M6G2C系列,Qt嵌入式開發(fā),講解一下實操的基礎(chǔ)步驟。
開發(fā)要用到的東西:Qt源代碼+交叉編譯器+一個靈活有創(chuàng)造性的大腦。
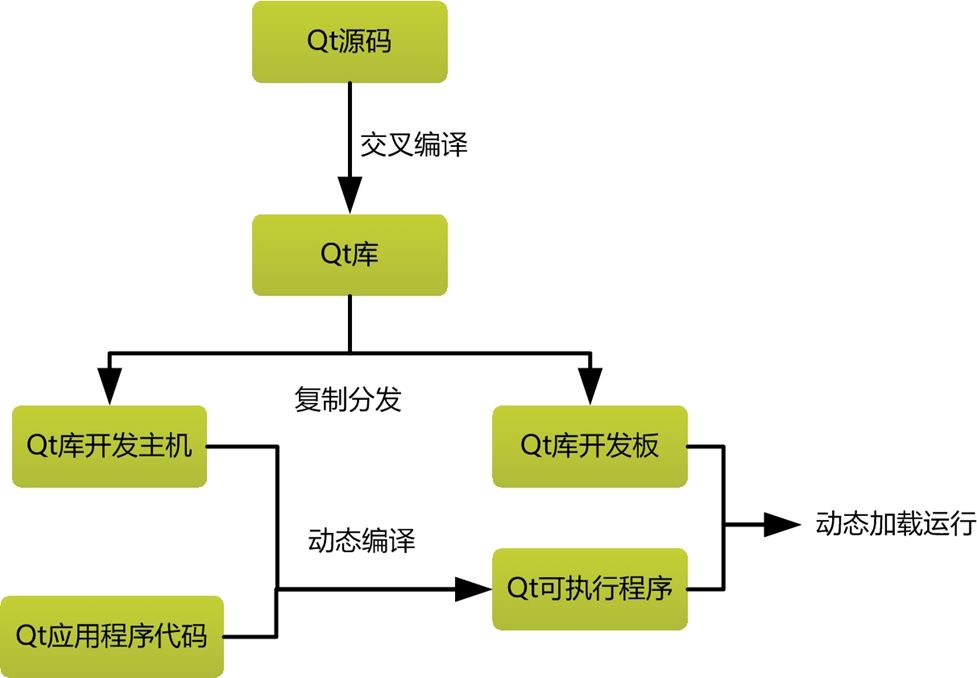
編譯步驟,如下圖所示:

使用交叉編譯器編譯好的Qt庫要在LINUX虛擬機和嵌入式開發(fā)板上各一份,有了這個庫,我們就可以在上面盡情的編寫Qt程序了!(如果需要觸摸功能,記得要移植一個開源程序tslib,它相當(dāng)于底層驅(qū)動和上層應(yīng)用的皇家接口,有效的處理防抖誤操作等觸摸問題,有機會下次介紹)。
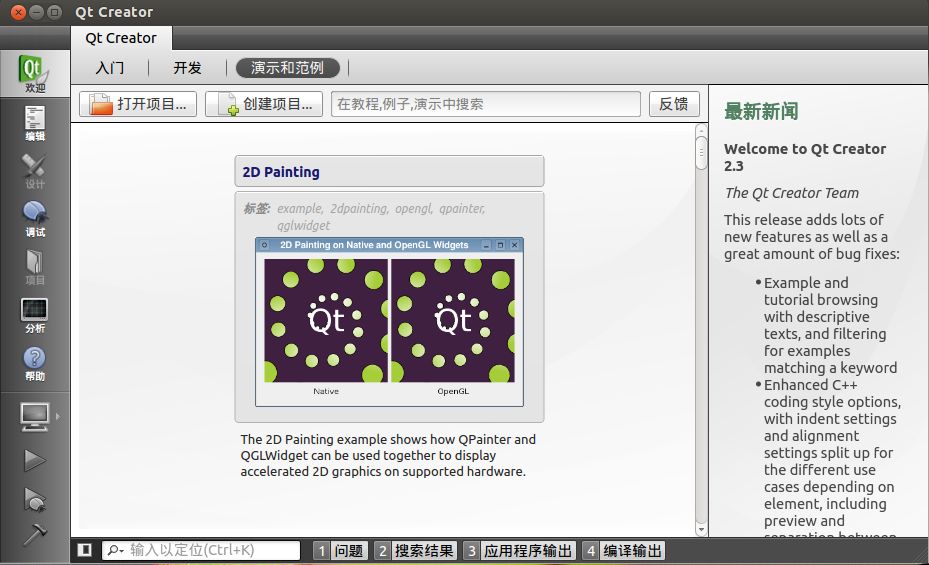
Qt程序可以自己直接編寫,出口成章。也可以依托于一個神器!這個神器的名字就是——集成開發(fā)環(huán)境 Qt Creator,如下圖。

Qt Creator 是一個強大的跨平臺 IDE,集編輯、 編譯、 運行、 調(diào)試功能于一體。它不僅有簡潔方便的開發(fā)界面,同時支持圖形化編程。相當(dāng)于有了它,即使你不會寫程序,也可以通過控件的拖拽排布,設(shè)計出一個自己喜歡的圖形界面。
3如何編譯呢?
程序搞定了,那我們?nèi)绾尉幾g呢?
有多種方式:
第一,直接使用Qt qmake工具編譯;
第二,使用Qt Creator軟件直接編譯;
第三,市場上的一些第三方編譯工具。
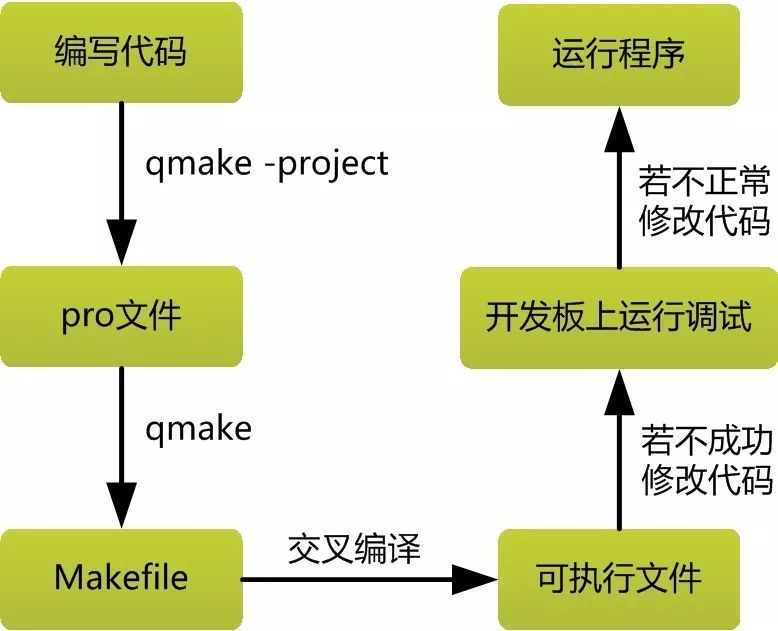
編譯過程,話不多說,直接看下圖,清晰明了:

4重要知識點
當(dāng)然,關(guān)于Qt開發(fā),還有很多重要的知識點,你必須要知道!這里我主要講兩個。
1布局管理器
如果你寫過基于ARM開發(fā)的eMWIN,你一定知道我安放控件時,只需要創(chuàng)建一個控件,把他的顏色、形狀、大小、位置全都使用參數(shù)配置好就萬事大吉了。但是Qt不是這么玩的。
它有三大法器,讓它的控件布局不會因為平臺改變而扭曲。那就是三種布局管理器,這是能夠?qū)Υ翱诓考某叽绱笮『臀恢眠M行設(shè)置的對象。
QHBoxLayout:在水平方向排列窗口部件,從左到右;
QVBoxLayout:在垂直方向排列窗口部件,從上到下;
QGridLayout:把各個窗口部件排列在一個網(wǎng)格中。
這三個布局管理器可以各種嵌套組合,水乳交融,組合成各種復(fù)雜的布局層次。
2信號與槽
此外,在Qt海洋里,控件與控件之間,控件與嵌入式板卡之間是如何通信的呢,如何團結(jié)合作一同創(chuàng)造復(fù)雜的信號通信網(wǎng)絡(luò)呢?這就要說到第二個知識點——信號與槽。
控件與控件之前可以通過信號與槽的函數(shù)格式,將兩個信號共通,參數(shù)值互相傳遞和改變,她就好像媒婆一樣搭橋牽線。嵌入式LINUX開發(fā)的實現(xiàn)主要是文件的打開關(guān)閉讀寫,我們也可以把文件的信息傳遞給控件,也可以把控件的改變值寫入到文件中,做到路路暢通,一路向東!
-
Linux
+關(guān)注
關(guān)注
87文章
11225瀏覽量
208911 -
C++
+關(guān)注
關(guān)注
22文章
2104瀏覽量
73487 -
Qt
+關(guān)注
關(guān)注
1文章
301瀏覽量
37827
原文標(biāo)題:手把手教你入門嵌入式Qt
文章出處:【微信號:Zlgmcu7890,微信公眾號:周立功單片機】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
嵌入式linux應(yīng)用開發(fā)之QT
嵌入式LINUX的Qt開發(fā)入門教程詳細說明

基于嵌入式Linux系統(tǒng)的Qt-Embedded圖像處理界面開發(fā)總結(jié)

嵌入式LINUX的Qt開發(fā)入門教程

嵌入式Linux的QT版本,嵌入式Linux版本Qt5.4快速部署

嵌入式Linux應(yīng)用程序開發(fā)-(1)第一個嵌入式QT應(yīng)用程序

嵌入式linux安裝qt,嵌入式Linux版本Qt5.4快速部署

VScode嵌入式開發(fā)之入門教程





 嵌入式LINUX的Qt開發(fā)入門教程
嵌入式LINUX的Qt開發(fā)入門教程











評論