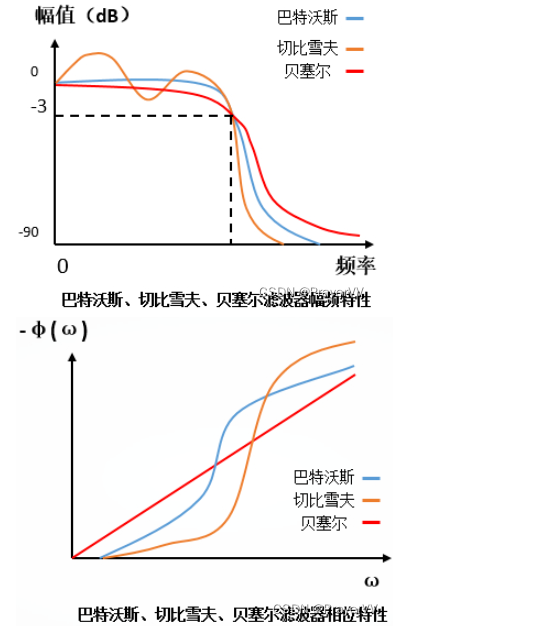
濾波
濾波是將信號中特定波段頻率濾除的操作,是抑制和防止干擾的一項重要措施。濾波分為經典濾波和現代濾波。濾波是將信號中特定波段頻率濾除的操作,是抑制和防止干擾的一項重要措施。是根據觀察某一隨機過程的結果,對另一與之有關的隨機過程進行估計的概率理論與方法。
濾波器
電源濾波器是由電容、電感和電阻組成的濾波電路。濾波器可以對電源線中特定頻率的頻點或該頻點以外的頻率進行有效濾除,得到一個特定頻率的電源信號,或消除一個特定頻率后的電源信號。
主要作用
濾波器,顧名思義,是對波進行過濾的器件。“波”是一個非常廣泛的物理概念,在電子技術領域,“波”被狹義地局限于特指描述各種物理量的取值隨時間起伏變化的過程。該過程通過各類傳感器的作用,被轉換為電壓或電流的時間函數,稱之為各種物理量的時間波形,或者稱之為信號。因為自變量時間‘是連續取值的,所以稱之為連續時間信號,又習慣地稱之為模擬信號(Analog Signal)。隨著數字式電子計算機(一般簡稱計算機)技術的產生和飛速發展,為了便于計算機對信號進行處理,產生了在抽樣定理指導下將連續時間信號變換成離散時間信號的完整的理論和方法。
也就是說,可以只用原模擬信號在一系列離散時間坐標點上的樣本值表達原始信號而不丟失任何信息,波、波形、信號這些概念既然表達的是客觀世界中各種物理量的變化,自然就是現代社會賴以生存的各種信息的載體。信息需要傳播,靠的就是波形信號的傳遞。信號在它的產生、轉換、傳輸的每一個環節都可能由于環境和干擾的存在而畸變,甚至是在相當多的情況下,這種畸變還很嚴重,以致于信號及其所攜帶的信息被深深地埋在噪聲當中了
線性濾波之平滑濾波
傳統的濾波方式將濾波分為線性濾波和非線性濾波,這里首先說下線性濾波。
(1)線性濾波的示例3x3的平均濾波器。

案例如下:
public class ImageJAndroid2Activity extends Activity {
ImageView sourceImage;
ImageView destinationImage;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
sourceImage=(ImageView) findViewById(R.id.source);
destinationImage=(ImageView) findViewById(R.id.destination);
}
public void remove(View v){
Bitmap bitmap=BitmapFactory.decodeResource(getResources(),R.drawable.cc);
int width=bitmap.getWidth();
int height=bitmap.getHeight();
int[] pixel=new int[width*height];
int[] outpixel=new int[width*height];
bitmap.getPixels(pixel, 0, width, 0, 0, width, height);
for(int y=0;y《height;y++){
for(int x=0;x《width;x++){
int sumred=0;
int sumgreen=0;
int sumblue=0;
int a=pixel[y*width+x]》》24&0xff;;
for(int i=-1;i《=1;i++){
int newi=y+i;
if(newi《0 ||newi》=height){
newi=y;
}
for(int j=-1;j《=1;j++){
int newj=x+j;
if(newj《0 || newj》=width){
newj=x;
}
int red=pixel[newi*width+newj]》》16&0xff;
int green=pixel[newi*width+newj]》》8&0xff;
int blue=pixel[newi*width+newj]&0xff;
sumred+=red;
sumgreen+=green;
sumblue+=blue;
}
}
int newred=(int)Math.round(sumred/9.0);
int newgreen=(int)Math.round(sumgreen/9.0);
int newblue=(int)Math.round(sumblue/9.0);
outpixel[y*width+x]=a《《24|newred《《16|newgreen《《8|newblue;
}
}
Bitmap newBitmap=Bitmap.createBitmap(width, height,Config.RGB_565);
newBitmap.setPixels(outpixel, 0, width,0,0, width, height);
destinationImage.setImageBitmap(newBitmap);
}
}
效果圖:
大家應該看得出來效果吧。
(2)3x3的平滑濾波器

采用這種方式得到的平滑的濾波圖像
activity:
public class ImageJAndroid2Activity extends Activity {
ImageView sourceImage;
ImageView destinationImage;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
sourceImage=(ImageView) findViewById(R.id.source);
destinationImage=(ImageView) findViewById(R.id.destination);
}
//平滑濾波器
public void remove(View v){
Bitmap bitmap=BitmapFactory.decodeResource(getResources(),R.drawable.cc);
int[][] filter={
{3,5,3},
{5,8,5},
{3,5,3}
};
int width=bitmap.getWidth();
int height=bitmap.getHeight();
int[] pixel=new int[width*height];
int[] outpixel=new int[width*height];
bitmap.getPixels(pixel, 0, width, 0, 0, width, height);
for(int y=0;y《height;y++){
for(int x=0;x《width;x++){
int sumred=0;
int sumgreen=0;
int sumblue=0;
int a=0;
for(int i=-1;i《=1;i++){
int newi=y+i;
if(newi《0||newi》=height){
newi=y;
}
for(int j=-1;j《=1;j++){
int newj=x+j;
if(newj《0||newj》=width){
newj=x;
}
a=pixel[newi*width+newj]》》24&0xff;
int red=pixel[newi*width+newj]》》16&0xff;
int green=pixel[newi*width+newj]》》8&0xff;
int blue=pixel[newi*width+newj]&0xff;
sumred+=filter[i+1][j+1]*red;
sumgreen+=filter[i+1][j+1]*green;
sumblue+=filter[i+1][j+1]*blue;
}
}
outpixel[y*width+x]=a《《24|((int)(sumred/40))《《16|((int)(sumgreen/40))《《8|((int)(sumblue/40));
}
}
Bitmap newBitmap=Bitmap.createBitmap(width, height,Config.RGB_565);
newBitmap.setPixels(outpixel, 0, width, 0, 0, width, height);
destinationImage.setImageBitmap(newBitmap);
}
效果圖:
大家會覺得平均濾波與平滑濾波的區別不是蠻大,但是在處理精細圖片的時候區別還是蠻蠻明顯的。
這里所使用到的是3x3矩陣,因為3x3使用的比較多,除此之外你自己還可以定義任意尺寸的濾波器。例如5x5,,21x21
 電子發燒友App
電子發燒友App










































評論