數據可視化主要旨在借助于圖形化手段,清晰有效地傳達與溝通信息。為了有效地傳達思想概念,美學形式與功能需要齊頭并進,通過直觀地傳達關鍵的方面與特征,從而實現對于相當稀疏而又復雜的數據集的深入洞察。
如何面對一大堆雜亂的數據你無法嗅覺其中的關系,通過可視化的數據呈現,清晰的發覺其中價值?出色的可視化產品可以讓用戶對自己目前關注的事情一目了然,并可以快速給出建議,隨時隨地分享。在大數據時代,如果你的數據展示方法不對,可能會破壞數據可視化效果。
可視化的三大誤區
1、大多數人并不關心你對多少數據做了多少量化指標的處理,他們不在乎你每天可以處理多少數據,或您的Hadoop集群有多大。用戶想要的是具體的或者相關的答案,并且他們希望越早得到越好。但是有些數據可視化工具,還是會把無關的數據顯示在頁面上,目的是希望接近企業所需,但事實上造成了用戶很難找到有價值的信息。
2、顯示錯誤的數據和顯示所有的數據同樣存在隱性危機。在數據可視化操作中,顯示的信息子集與數據是相關的關系。比如你關心銷售數據,您可能也關心每個地區或者個別銷售人員的銷售數據,考慮通過數據做出決策。
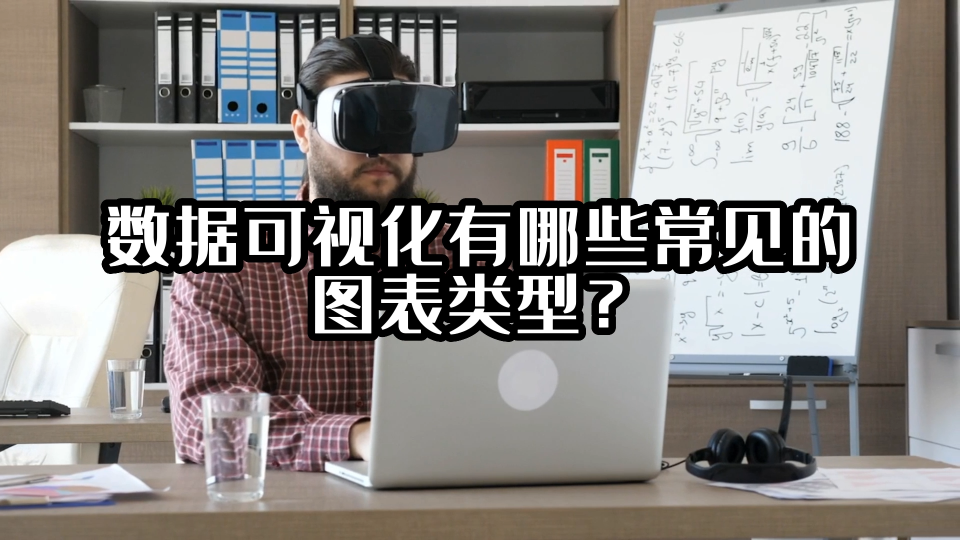
3、即使你采用干凈的數據繪制圖表,你仍然會弄錯。因為特殊化的表格類型展示很少見,絕大多數的可視化需求都是用來滿足線形圖、餅圖等基本圖形。
要想美化數據展示,在處理關鍵數據字與段之間的關系時,就應該考慮把指定字段加在坐標軸上。按照組別、類別、數據時間、數據量級以及重要性進行劃分,尤其是顏色類別一定要有,并且可以自定義亮度和飽和度,確保在使用本標簽或者其他標簽的時候做到準確無誤。
為了避免失誤,最好的方法是專注于你的目標。在可視化應用之前就應該考慮:我們關心什么?需要做什么?要解決什么問題?要看到怎樣的數據?以怎樣的結構和關系來展示?要突出哪些數據?當你能夠回答這些問題時,你就可以進行數據可視化的設計或者應用了。
數據可視化可以使數據變得更有意義,而且可視化也可以使數據變得更容易理解。數據可視化軟件正幫助越來越多的企業從浩如煙海的復雜數據中理出頭緒,化繁為簡,變成看得見的財富,從而實現更有效的決策過程。
很多企業在上了ERP之后,面對海量數據,難以分析,難以清晰的呈現,難以從中發現問題,企業管理者也很難從中找到決策之道。 數據可視化工具能夠以一種簡便易用的方式將復雜的數據呈現出來,用戶更容易理解這些數據,也就更容易做出決策。Tableau、Qlik、Microsoft、SAS、IBM等IT廠商紛紛加入數據可視化的陣營,在降低數據分析門檻的同時,為分析結果提供更炫的展現方式。
哪些可視化工具受歡迎?
Excel是快速分析數據的理想工具,也能創建供內部使用的數據圖,但在顏色、線條和樣式上可選擇的范圍有限。
Google Charts提供了大量現成的圖表類型,從簡單的線圖表到復雜的分層樹地圖等,還內置了動畫和用戶交互控制。
D3能夠提供大量線性圖和條形圖之外的復雜圖表樣式,例如Voronoi圖、 樹形圖、圓形集群和單詞云等。
R語言是主要用于統計分析、繪圖的語言和操作環境。
如果你需要制作信息圖而不僅僅是數據可視化,Visual.ly是最流行的一個選擇。
Processing是數據可視化的招牌工具,只需要編寫一些簡單的代碼,然后編譯成Java,可在幾乎所有平臺上運行。
Leaflet用來開發移動友好地交互地圖。
OpenLayers對于一些特定的任務來說,能夠提供一些其他地圖庫都沒有的特殊工具。
Polymaps是一個地圖庫,主要面向數據可視化用戶。可以將符號字體與字體整合,創建出漂亮的矢量化圖標。
Gephi是一個可視化的網絡探索平臺,用于構建動態的、分層的數據圖表。
可以用CartoDB很輕易就把表格數據和地圖關聯起來。
Weka是數據分析的強大工具,還能生成一些簡單的圖表。
NodeBox是OS X上創建二維圖形和可視化的應用程序。
Kartograph 不需要任何地圖提供者像 Google Maps,用來建立互動式地圖。
Modest Maps在一些擴展庫的配合下,例如Wax,Modest Maps立刻會變成一個強大的地圖工具。
Tangle是個用來探索、Play和查看文檔更新的交互式庫。既是圖表,又是互動圖形用戶界面的小程序。當你調整一個圖表中的輸入范圍時,其他關聯圖表的數據也會隨之改變。
Rapha憀與其他庫最大的不同是輸出格式僅限SVG和VML。
jsDraw2DX用來創建任意類型的SVG交互式圖形,可生成包括線、舉行、多邊形、橢圓、弧線等等圖形。
Pizza Pie Charts是個響應式餅圖圖表。
FusionCharts XT是一款跨平臺、跨瀏覽器的Java圖表組件,可提供令人愉悅的Java圖表體驗。
iCharts 有交互元素,可以從Google Doc、Excel 表單和其他來源中獲取數據。
Modest Maps是一個輕量級、可擴展的、可定制的和免費的地圖顯示類庫,能夠與地圖進行交互。
Raw支持很多圖表類型,例如泡泡圖、映射圖、環圖等,并且允許定制化視圖和層次。
Springy.js提供了一個抽象的圖形處理和計算的布局,支持Canvas、SVG、WebGL、HTML元素。該庫使用SVG作為輸出方式來生成圖形和動畫效果,擁有非常完整的圖形處理API,可以方便的處理圖形效果。
Cube是一個開源的系統,用來可視化時間系列數據。用戶可以使用它為內部儀表板構建實時可視化的儀表板指標。
Gantti是一個開源的PHP類,幫助用戶即時生成Gantt圖表。用戶可以自定義樣式進行輸出(SASS樣式表)。
Smoothie Charts只支持Chrome和Safari瀏覽器,并且不支持刻印文字或餅圖。它很擅長顯示流媒體數據。
Flot是個線框圖表庫,支持所有支持canvas的瀏覽器。
Tableau Public是一款桌面可視化工具,用戶可以創建自己的數據可視化,并將交互性數據可視化發布到網頁上。一個Web應用程序,創建、分享和討論用戶上傳圖形數據。
AnyChart跨瀏覽器、跨平臺的圖表解決方案,還有一款收費的交互式地圖插件AnyMap。
Dundas Chart是.NET圖表處理控件,于2009年被微軟收購,并將圖表產品的一部分功能集成到Visual Studio中。
TimeFlow Analytical Timeline提供了以下不同的呈現方式:時間軸、日歷、柱狀圖、表格等。
Protovis是一個可視化Java圖表生成工具。
Choosel 是可擴展的模塊化Google網絡工具框架,可創建基于網絡的整合了數據工作臺和信息圖表的可視化平臺。
Zoho Reports支持豐富的功能幫助不同的用戶解決各種個性化需求,支持SQL查詢、類電子表格界面等。
QGIS是一個用戶界面友好、開源代碼的GIS客戶端程序,支持數據的可視化、管理、編輯與分析和印刷地圖的制作。
NodeXL的主要功能是社交網絡可視化。
OpenStreetMap 是一個世界地圖,由像您一樣的人們所構筑,可依據開放許可協議自由使用。
OpenHeatMap簡單易用,用戶可以用它上傳數據、創建地圖、交流信息。最初用于基因組序列相關數據的可視化。一個可視化編程語言,旨在收集、處理可視化信息。一個基于矢量和tile創建動態、交互式的動態地圖。
Rickshaw是一個基于D3.js來創建序交互式的時間序列圖表庫。
Sigma.js是一個開源的輕量級庫,用來顯示交互式的靜態和動態圖表。
Timeline即時間軸,用戶通過這個工具可以一目了然的知道自己在何時做了什么。
BirdEye屬于一個群體專案,以敘述性的資料庫為主,讓使用者能夠建立多元資料視覺化介面來分析以及呈現資訊。提供有效率、以力導向的版面配置演算法,抽象畫圖表組織以及篩選更新的處理。
HighChart.js提供簡單的方法來增加互動性圖表道你的網站或是網站應用程式。目前它能支援線圖、樣條函數圖。
Paper.js是一個開源向量圖表敘述架構,能夠在 HTML5 Canvas 運作。
Visualize Free是一個建立在高階商業后臺集游 InetSoft 開發的視覺化軟體免費的視覺分析工具,可從多元變量資料篩選并看其趨勢,或是利用簡單地點及方法來切割資料或是小范圍的資料。
 電子發燒友App
電子發燒友App






























評論