Mozilla創造了JS,Microsoft創建了TS,Huawei進一步推出了eTS。
從最初的基礎的邏輯交互能力,到具備類型系統的高效工程開發能力,再到融合聲明式UI、多維狀態管理等豐富的應用開發能力,共同組成了相關的演進脈絡。? ?
eTS(extended TypeScript)是鴻蒙生態的一種應用開發語言。它在TypeScript(簡稱TS)的基礎上,擴展了聲明式UI、狀態管理等相應的能力,讓開發者可以以更簡潔、更自然的方式開發高性能應用。TS是JavaScript(簡稱JS)的超集,eTS則是TS的超集。eTS會結合應用開發和運行的需求持續演進,包括但不限于引入分布式開發范式、并行和并發能力增強、類型系統增強等方面的語言特性。本期我們結合JS和TS以及相關的開發框架的發展,為大家介紹eTS的起源和演進思路。
一、JS
JS語言由Mozilla創造,最初主要是為了解決頁面中的邏輯交互問題,它和HTML(負責頁面內容)、CSS(負責頁面布局和樣式)共同組成了Web頁面/應用開發的基礎。隨著Web和瀏覽器的普及,以及Node.js進一步將JS擴展到了瀏覽器以外的環境,JS語言得到了飛速的發展。在2015年相關的標準組織ECMA發布了一個主要的版本ECMAScript 6(簡稱ES6),這個版本具備了較為完整的語言能力,包括類(Class)、模塊(Module)、相關的語言基礎API增強(Map/Set等)、箭頭函數(Arrow Function)等。從2015年開始,ECMA每年都會發布一個標準版本,比如ES2016/ES2017/ES2018等,JS語言越來越成熟。
為了提升應用的開發效率,相應的JS前端框架也不斷地涌現出來。其中比較典型的有Facebook發起的React.js,以及個人開發者尤雨溪發起的Vue.js。React和Vue的主要出發點都是將響應式編程的能力引入到應用開發中,實現數據和界面內容的自動關聯處理。具體的實現方式上,React對JS做了一些擴展,引入了JSX(JavaScript XML)語法,可以將HTML的內容統一表示成JS來處理;Vue則是通過擴展的模板語法(Template)的方式來處理。
下面通過兩個示例,為大家簡要介紹React和Vue。(示例來源于w3schools網站:https://www.w3schools.com/whatis/)
1. React示例

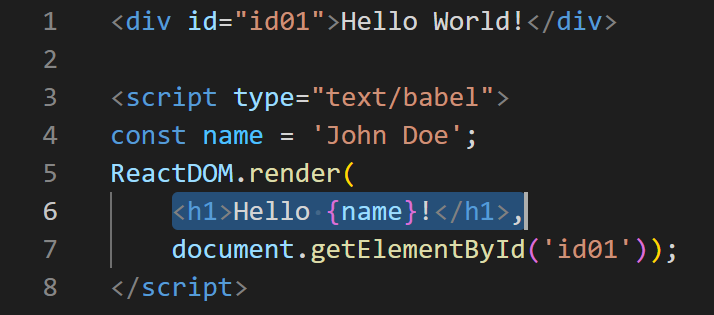
圖1 React示例
以上代碼描述了React怎么在指定的頁面元素(id為id01的div元素)中改變相應的字符串內容(從"Hello World!"到"Hello John Doe!")。其中第5行的ReactDOM.render()是React JS庫提供的一個方法,它可以將相應的內容刷新到指定的HTML元素中。第6行是符合JSX語義的一段代碼,它包含了一個類似HTML結構的字符串(
...
),以及一個表達數據綁定語義的字段({name}),會關聯到第4行定義的name變量。通過這種方式,JSX把HTML的語義以及數據綁定機制和JS語言結合起來,可以方便地在JS語言中使用。2. Vue示例

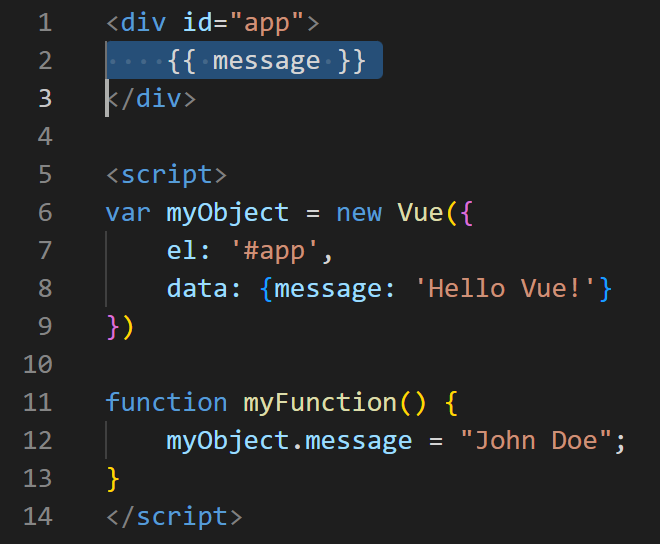
圖2 Vue示例
以上Vue示例代碼也描述了類似的功能。其中第1~3行是類似HTML的語法,描述一個id為app的div頁面元素,其中的{{message}}是數據綁定的語義,在Vue中表示為Template。第6~9行是JS代碼,描述了一個Vue對象,對應了上述的app頁面元素以及所需的數據變量message的內容信息。第11~13行則是JS函數,它改變message變量的值為"John Doe"。執行這個函數時Vue會自動實現相應的UI界面刷新。
如上所示,React和Vue所表達的能力是類似的,不過側重點稍微有所不同。React主要是基于JSX的語法,將類HTML的語法融合到JS語言中;Vue則是基于Template機制,在HTML的基礎上擴展相應的語義。當然,上面這兩個例子只是簡要地描述了React和Vue的基礎信息,更詳細的語法以及CSS相關的使用等都沒涉及。
從運行時的維度來看,基于React以及Vue的應用都可運行在Web引擎上。為了進一步提升相應的性能體驗,2015年Facebook在React基礎上推出了React Native, 在渲染架構上沒有采用傳統的Web引擎渲染路徑,而是橋接到相應OS平臺的原生UI組件上。2019年Facebook引入全新實現的JS引擎Hermes,并推出一系列架構改進來進一步提升React Native的性能體驗。2016年阿里巴巴開源的Weex則是基于Vue做了一些類似的改進,也是采用了橋接到原生UI組件的渲染路徑。
二、TS
隨著JS生態的發展,如何更有效地支撐大型的應用工程開發變成了一個重要的課題。大型的應用工程一般會涉及較復雜的代碼以及較多的團隊協作,對語言的規范性,模塊的復用性、擴展性以及相關的開發工具都提出了更高的要求。為此,Microsoft在JS的基礎上,創建了TS語言,并在2014年正式發布了1.0版本。TS主要從以下幾個方面做了進一步的增強:
引入了類型系統,并提供了類型檢查以及類型自動推導能力,可以進行編譯時錯誤檢查,有效的提升了代碼的規范性以及錯誤檢測范圍和效率。
在類型系統基礎上,引入了聲明文件(Declaration Files)來管理接口或其他自定義類型。聲明文件一般是以d.ts的形式來定義模塊中的接口,這些接口和具體的實現做了相應的分離,有助于各模塊之間的分工協作。另外,TS通過接口,泛型(Generics)等相關特性的支持,進一步增強了設計復雜的框架所需的擴展以及復用能力。
在工具層面,TS也有相應的編輯器、編譯器、IDE(Integrated Development Environment)插件等相關的工具,來進一步提升開發效率。
TS在兼容JS生態方面也做了較好的平衡,TS應用通過相應編譯器可以編譯出純JS應用,可以在標準的JS引擎上運行。同時,TS定位為JS的超集,即JS應用也是合法的TS應用。此外,在標準層面上,TS兼容ECMA的相應標準,并維護那些還未成為ECMA標準的新特性。?
三、eTS
如上所述,基于JS的前端框架以及TS的引入,進一步提升了應用開發效率,但依然存在一些不足。
從開發者維度來看:
寫一個應用需要了解三種語言(JS/TS、HTML和CSS)。這對Web開發者相對友好,但對非Web開發者來說,負擔較重。
從運行時維度來看:
在語言運行時方面,盡管TS有了類型的加持,但也只是用于編譯時檢查,然后通過TS Compiler轉成JS,運行時引擎還是無法利用到基于類型系統的優化。
在渲染方面,主流Web引擎由于本身復雜度以及歷史原因,性能、資源占用方面與常見OS原生框架都有一定的差距,尤其在移動平臺上。React Native通過渲染架構的改進一定程度上提升了性能體驗,但在平臺渲染效果和能力的一致性,以及JS語言性能等方面還是存在一定的不足。
Google在2018年底推出的Flutter則走了另外一條路,結合新的語言Dart,引入新的聲明式開發范式,基于Skia的自繪制引擎構建可跨平臺的獨立的渲染能力。這是一種較為創新的方案,不過也有幾點不足:
Dart語言生態。盡管Dart語言2011年就已推出,而且目標是取代JS,但整個生態還是非常弱小,Dart語言發布7年后隨著Flutter的推出才有所改善。整體而言,Dart和主流語言生態相比還是有非常大的差距。
開發范式。Flutter暴露了很多細粒度的Widget接口,整體開發的簡潔度,開發門檻,尤其是和Apple推出的SwiftUI相比,存在一定的差距。
有意思的是,Google在2021年又推出了新的開發框架Jetpack Compose,結合了Kotlin的語言生態,設計了新的聲明式UI開發范式。
2019年,我們在思考如何構建新的應用開發框架的時候,從以下幾個維度進行了重點考慮:
語言生態
開發效率
性能體驗
跨設備/跨平臺能力
由于JS/TS有比較完善的開發者生態,語言也比較中立友好,有相應的標準組織可以逐步演進,JS/TS語言成了比較自然的選擇。以JS/TS為基礎,在開發框架的維度,我們做了如下的架構演進設計:
通過基于JS擴展的類Web開發范式,來支持主流的前端開發方式。同步的,在運行時方面,通過渲染引擎的增強(平臺無關的自繪制機制、聲明式UI后端設計、動態布局/多態UI組件等),語言編譯器和運行時的優化增強(代碼預編譯、高效FFI-Foreign Function Interface、引擎極小化等),進一步提升相關的性能體驗,并可部署到不同設備上(包括百KB級內存的輕量設備)。另外,通過平臺適配層的設計,構建了跨OS平臺的基礎設施。
通過基于TS擴展的聲明式UI開發范式,提供了更簡潔更自然的開發體驗。在運行時方面,在上述的基礎上,結合語言運行時的類型優化,以及渲染運行時的扁平化流水線技術等,進一步提升性能體驗。

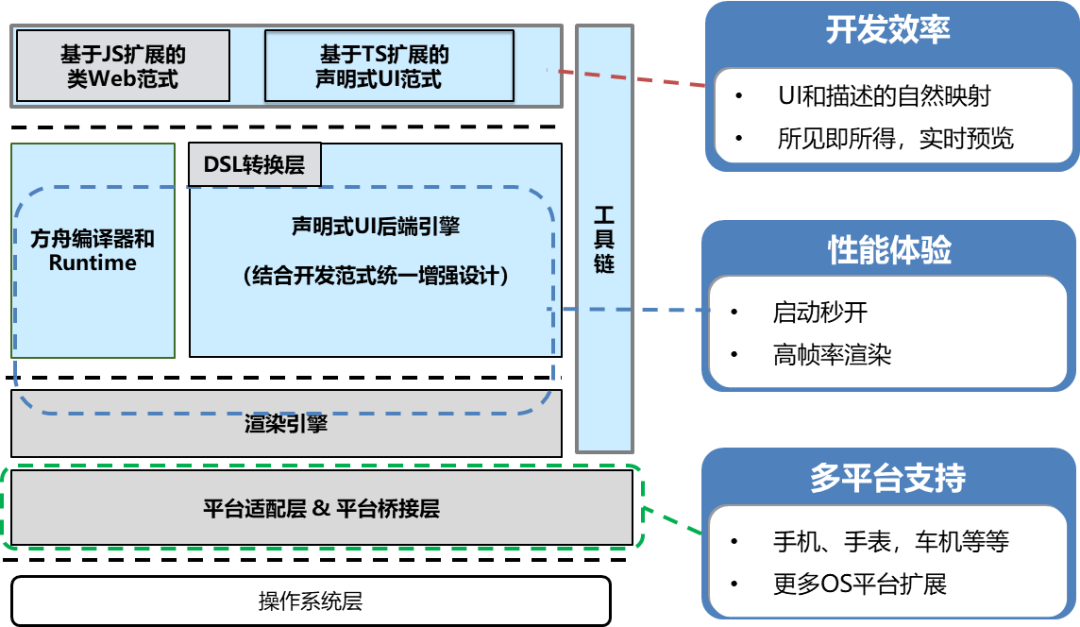
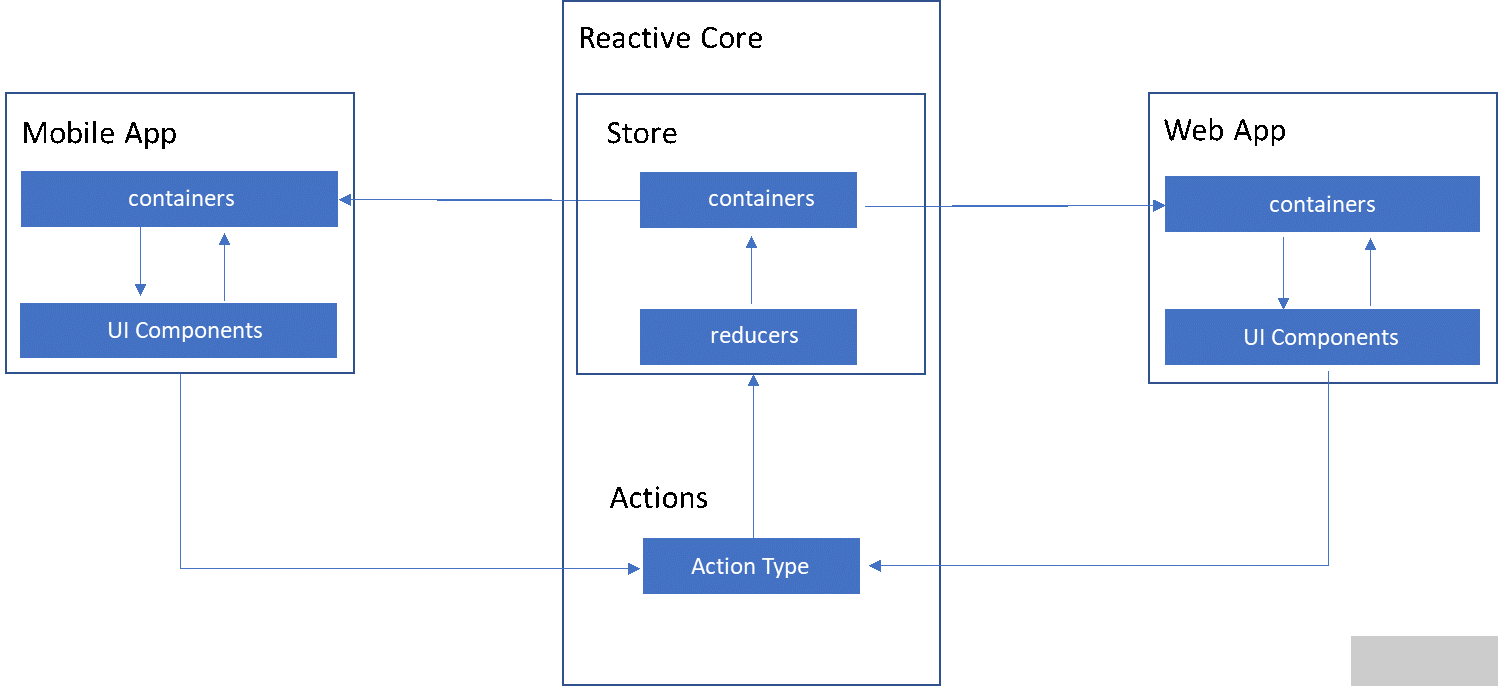
圖3 ArkUI開發框架
圖3描述了ArkUI開發框架的整體架構,其中,基于TS擴展的聲明式UI范式中所用的語言就是eTS。下面結合一個具體示例,從應用開發視角簡單介紹下基于eTS的全新聲明式開發范式。?
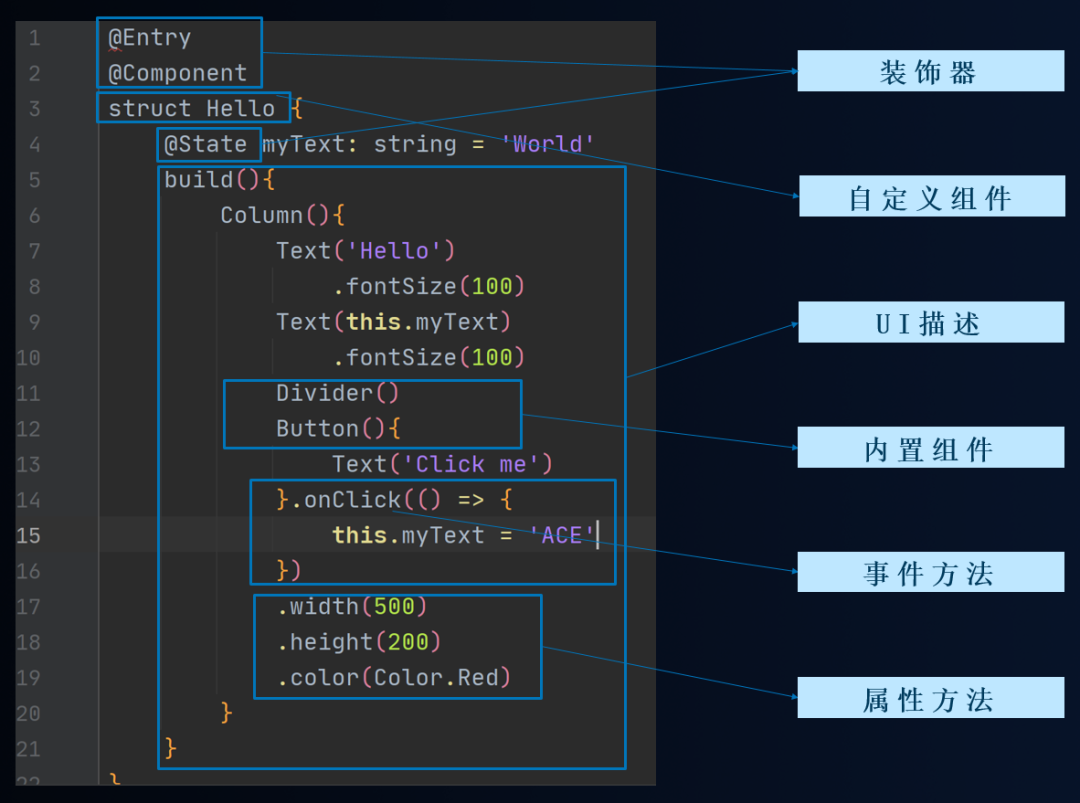
如圖4所示的代碼示例,UI界面會顯示一個 “Hello World” 的文本和一個 “Click me” 按鈕。當用戶點擊“Click me”按鈕時,字符串變量 myText 的值會從“World” 變為“ACE”,文本最終顯示為 “Hello ACE”。

圖4 eTS聲明式開發范式
這個示例中所包含的eTS聲明式開發范式的基本組成說明如下:?
(1) 裝飾器
用來裝飾類、結構體、方法以及變量,賦予其特殊的含義,如上述示例中 @Entry 、 @Component 、 @State 都是裝飾器。具體而言, @Component 表示這是個自定義組件; @Entry 則表示這是個入口組件; @State 表示組件中的狀態變量,這個狀態變化會引起 UI 變更。
(2) 自定義組件
可復用的 UI 單元,可組合其它組件,如上述被 @Component 裝飾的 struct Hello。
(3) UI 描述
聲明式的方式來描述 UI 的結構,如上述 build() 方法內部的代碼塊。
(4) 內置組件
框架中默認內置的基礎和布局組件,可直接被開發者調用,比如示例中的 Column、Text、Divider、Button。
(5)?事件方法
用于添加組件對事件的響應邏輯,統一通過事件方法進行設置,如跟隨在Button后面的onClick()。 ?
(6)?屬性方法
用于組件屬性的配置,統一通過屬性方法進行設置,如fontSize()、width()、height()、color() 等,可通過鏈式調用的方式設置多項屬性。
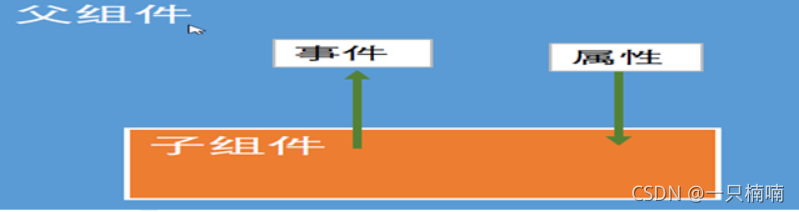
從UI框架的需求角度,eTS在TS的類型系統的基礎上,做了進一步的擴展:定義了各種裝飾器、自定義組件和UI描述機制,再配合UI開發框架中的UI內置組件、事件方法、屬性方法等共同構成了應用開發的主體。在應用開發中,除了UI的結構化描述之外,還有一個重要的方面:狀態管理。如上述示例中,用 @State 裝飾過的變量 myText ,包含了一個基礎的狀態管理機制,即 myText 的值的變化會自動觸發相應的 UI 變更 (Text組件)。ArkUI 中進一步提供了多維度的狀態管理機制。和 UI 相關聯的數據,不僅可以在組件內使用,還可以在不同組件層級間傳遞,比如父子組件之間,爺孫組件之間,也可以是全局范圍內的傳遞,還可以是跨設備傳遞。另外,從數據的傳遞形式來看,可分為只讀的單向傳遞和可變更的雙向傳遞。開發者可以靈活的利用這些能力來實現數據和 UI 的聯動。
總體而言,ArkUI開發框架通過擴展成熟語言、結合語法糖或者語言原生的元編程能力、以及UI組件、狀態管理等方面設計了統一的UI開發范式,結合原生語言能力共同完成應用開發。這些構成了當前eTS基于TS的主要擴展。
ArkUI完整的開發范式可參考這里:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/ui/Readme-CN.md
四、下一步演進
接下來,除UI框架需求之外,eTS也會結合應用開發及運行的其他方面需求持續演進:
1. 更完善的類型系統
我們已經設計并實現了專門運行時,利用eTS的類型輸入,在程序執行一開始就獲得較高的運行性能(不像其它傳統JS引擎需要預熱才能獲取高性能)。但是目前的類型系統在運行時的設計上仍然考慮了兼容模式,即在運行時,當對象類型發生變化時會走Bailout機制,以使程序在類型不匹配時仍能正常運行。一種更極致的方式是:引入一種特定模式來支持確定類型的表達,當開發者可以明確類型時,提供相應的信息,這樣運行時可以通過針對性設計,進一步提升性能體驗。另外,eTS將來也會在類型系統中拓展一些新的類型,在與運行時結合的優化中會提供更好的性能體驗。
2. 更靈活的并行化處理
目前的移動設備基本都是多核設備(包括同一配置的多核以及不同配置的大小核),有些設備還會攜帶多種計算芯片(CPU/GPU/NPU/...)。語言在并發特性上如何充分應用多核設備甚至異構芯片是一個重要的課題。目前我們采用的仍然是業界常見的類Actor模型的并發接口——Worker,它彌補了Actor模型的些許劣勢,即允許用戶轉移和共享大量的Buffer以避免通信時拷貝的開銷。但是開發者仍需自己去管理Worker的生命周期,利用Worker也不能非常方便地觸發一個異步并行任務。我們已經在嘗試在Actor模型上封裝一種任務接口,方便用戶更容易利用多核觸發異步并行任務。我們也一直在關注Swift、Dart、Kotlin、Go這些語言并發特性的發展和運行時的實現,eTS的特定模式中靜態類型模型的引入也會給并發機制帶來更多高性能實現的可能性,比如對象的凍結、所有權轉移、值語義等等。我們將持續致力于提供簡潔高效的并發API,幫助應用開發者更容易開發出高性能的應用。
當然,eTS以及ArkUI開發框架還很年輕,還有很多其它方面也會持續演進,比如UI自定義能力的進一步完善,語言運行時以及跨語言交互的進一步優化,跨OS平臺能力的擴展(包括Android、iOS等),分布式開發范式等等。
作為應用生態的底座,應用開發框架的創新永無止境。我們希望和廣大的開發者一起,持續圍繞著開發效率、運行體驗、跨設備/跨平臺等相關方面一起合作,一起創新,共建繁榮的應用生態!
審核編輯 :李倩
?
 電子發燒友App
電子發燒友App




































評論