VSCode是微軟推出的一款輕量編輯器,采取了和VS相同的UI界面,搭配合適的插件可以優化前端開發的體驗。
布局:左側是用于展示所要編輯的所有文件和文件夾的文件管理器,依次是`資源管理器`,`搜索`,`GIT`,`調試`,`插件`,右側是打開文件的編輯區域,最多可同時打開三個編輯區域到側邊。
底欄:依次是`Git Branch`,`error&warning`,`編碼格式`等。
常用插件
HTML Snippets:增強了zen-coding,增加了H5的自動補全,安裝后每次打開自動啟用(可能與其他插件沖突)。
Angular 1.x Snippets:增加了AngularJs 1在.html和.js中的代碼補全,安裝后每次打開自動啟用。
Git Easy:增加了vscode中自帶的git操作,安裝后按F1調出控制臺,輸入git easy [options]完成git操作,代替git bash。
HTML CSS Support: 增加.html中css的代碼補全,可以手動增加配置文件來增加外部css中的class補全。詳情見插件說明。
VScode-icons: 美化VSCode的界面,在文件名前面顯示小圖標,安裝后每次打開自動啟用。
Git Blame:可以查看當前光標所在位置的Git Log,最近一次提交的人和時間,顯示在左下角,安裝后每次打開自動啟用。
HTML CSS Class Completion:掃描項目中的所有css中的class名,在html中自動補全,安裝后每次打開自動啟用。注意:如果css過多容易卡死。
Debugger for Chrome:方便js調試的插件,前端項目在Chrome中運行起來之后,可以直接在VSCode中打斷點、查看輸出、查看控制臺,需要配置launch.json,詳情見插件說明。
background:VSCode美化插件,修改界面背景,詳情見插件說明。
vscode怎么編譯運行
說到c++編譯運行,大家第一個想到的應該是VS2015這種微軟出的大型IDE,對于一些大型項目也確實應該使用VS這種大型的IDE,但是作為一個業余的愛好者,只是想使用c++來運行一些東西,比如一些算法問題,那么VS這種大型的IDE就顯得雞肋,還會消耗不必要的內存,這個時候VSCode這種可安裝插件的編輯器就顯得非常高效。
主要步驟
安裝VSCode
在VSCode內安裝c++插件
安裝g++編譯、調試環境
修改VSCode調試配置文件
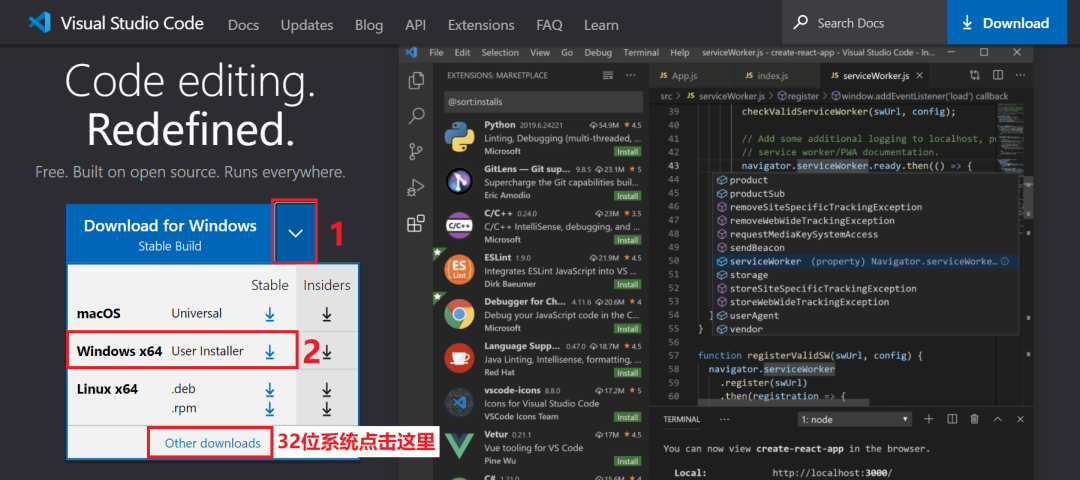
安裝VSCode
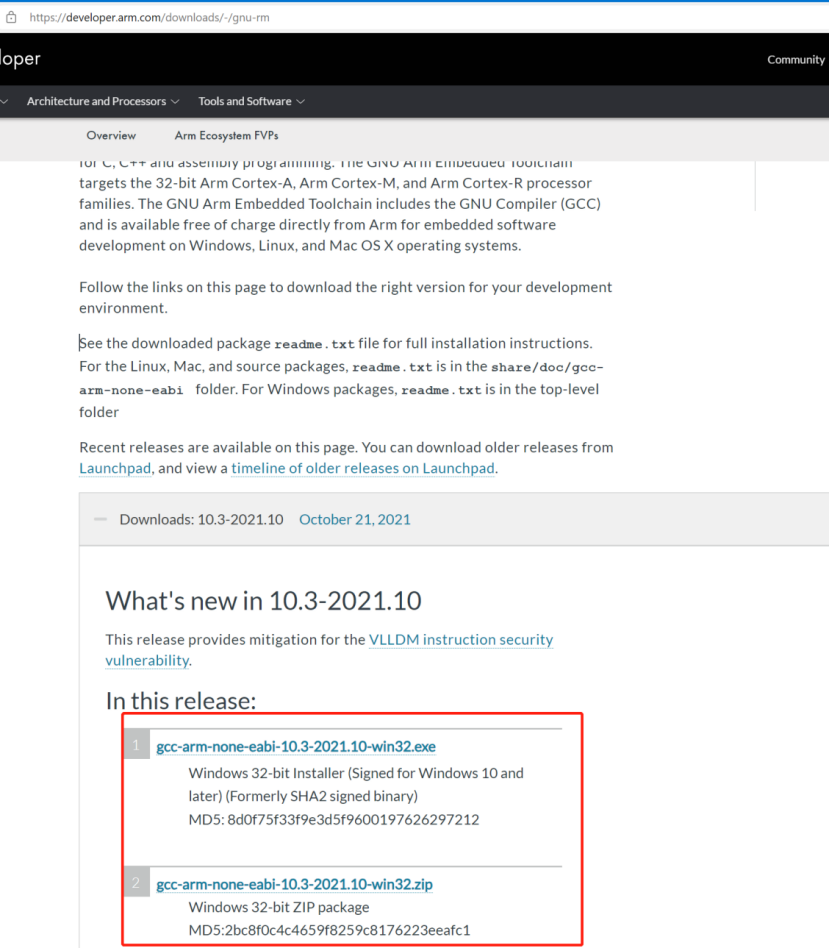
VSCode下載地址
按照步驟安裝
在VSCode內安裝c++插件
Ctrl+P之后輸入
ext install c++1

安裝左邊第一個c/c++的插件(微軟的官方插件)。
安裝完成之后重啟VSCode生效。
安裝g++編譯、調試環境
目前windows下調試僅支持 Cygwin 和 MinGW。這里使用的是MinGW.
Download mingw-get-setup.exe (86.5 kB)
按照流程安裝,安裝完之后打開界面:

安裝此處選中的模塊。全選中之后按左上角Installationt-》Apply Changes進行安裝(最好翻墻)。
然后配置環境變量
別忘了這步就好(不懂配置的可以自己搜索,配環境變量應該是對程序員而言最見到那的事了)
有時候修改環境變量需要重啟計算機
修改VSCode調試配置文件
用VSCode打開一個文件夾(因為VSCode會生成一個配置文件,所以必須在一個文件夾內運行)
新建一個a.cpp
寫一個最簡單的程序

點擊右邊的蜘蛛,再點擊左邊調試欄上方的設置按鈕,選擇c++編譯環境,將launch.json的文件內容替換成如下:
{
“version”: “0.2.0”,
“configurations”: [
{
“name”: “C++ Launch (GDB)”, // 配置名稱,將會在啟動配置的下拉菜單中顯示
“type”: “cppdbg”, // 配置類型,這里只能為cppdbg
“request”: “launch”, // 請求配置類型,可以為launch(啟動)或attach(附加)
“launchOptionType”: “Local”, // 調試器啟動類型,這里只能為Local
“targetArchitecture”: “x86”, // 生成目標架構,一般為x86或x64,可以為x86, arm, arm64, mips, x64, amd64, x86_64
“program”: “${file}.exe”, // 將要進行調試的程序的路徑
“miDebuggerPath”:“c:\\MinGW\\bin\\gdb.exe”, // miDebugger的路徑,注意這里要與MinGw的路徑對應
“args”: [“blackkitty”, “1221”, “# #”], // 程序調試時傳遞給程序的命令行參數,一般設為空即可
“stopAtEntry”: false, // 設為true時程序將暫停在程序入口處,一般設置為false
“cwd”: “${workspaceRoot}”, // 調試程序時的工作目錄,一般為${workspaceRoot}即代碼所在目錄
“externalConsole”: true, // 調試時是否顯示控制臺窗口,一般設置為true顯示控制臺
“preLaunchTask”: “g++” // 調試會話開始前執行的任務,一般為編譯程序,c++為g++, c為gcc
}
]
}12345678910111213141516171819
注意miDebuggerPath要與MinGw的路徑對應

替換后保存,然后切換至a.cpp,按F5進行調試,此時會彈出一個信息框要求你配置任務運行程序,點擊它~
選擇任務運行程序,點擊Others,跳出tasks.json的配置文件。
替換成如下代碼
{
“version”: “0.1.0”,
“command”: “g++”,
“args”: [“-g”,“${file}”,“-o”,“${file}.exe”], // 編譯命令參數
“problemMatcher”: {
“owner”: “cpp”,
“fileLocation”: [“relative”, “${workspaceRoot}”],
“pattern”: {
“regexp”: “^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$”,
“file”: 1,
“line”: 2,
“column”: 3,
“severity”: 4,
“message”: 5
}
}
}1234567891011121314151617
保存一下,然后切換至a.cpp,再次按F5啟動調試

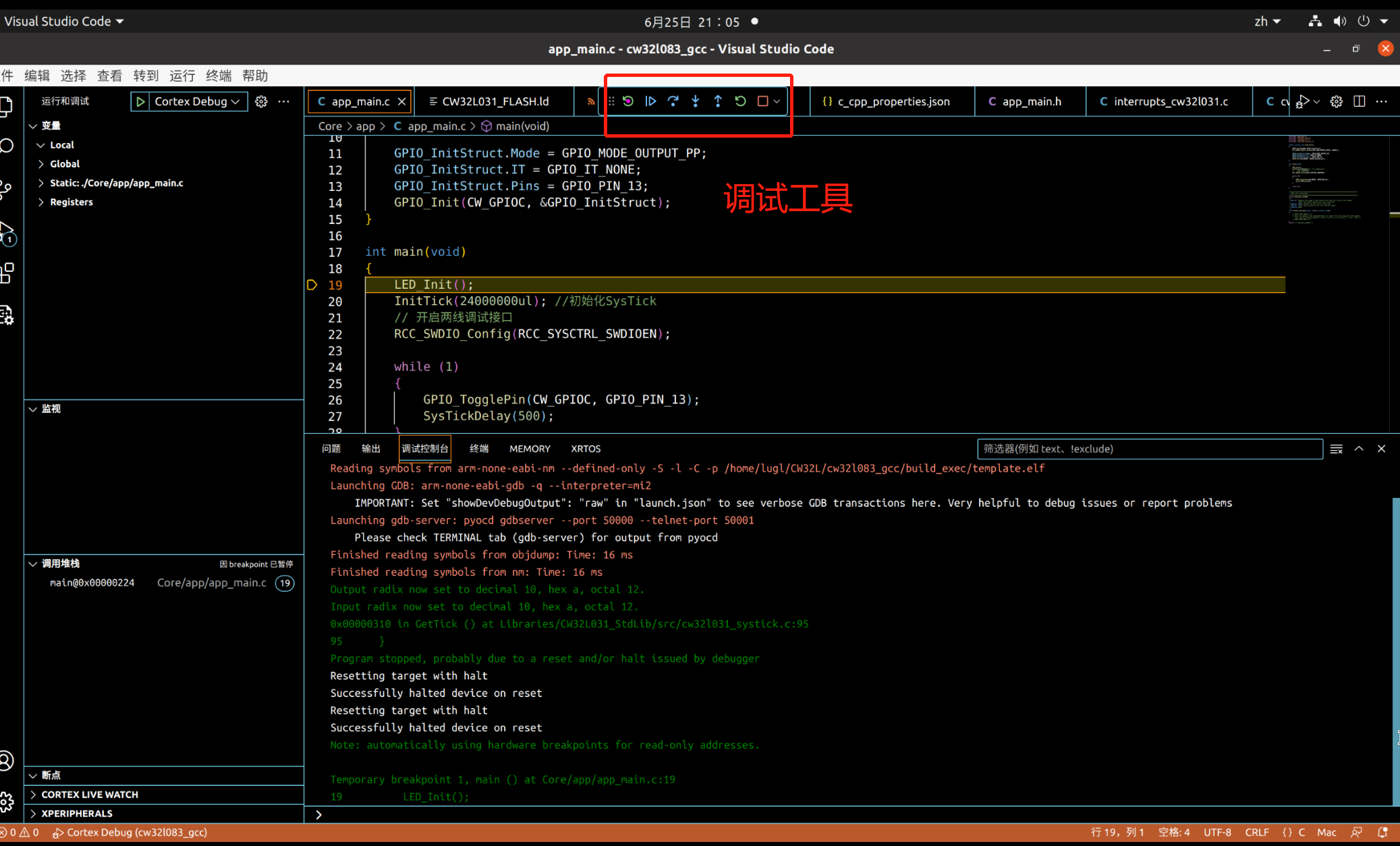
然后就可以設置斷點調試了
 電子發燒友App
電子發燒友App






































評論