js必備的內置對象,內置對象是ECMAscript標準以及定義好的,由瀏覽器廠商已經實現的標準對象
內置對象中封裝了專門的數據和操作數據常用的API
JavaScript中內置對象列表有十個,分別是:
String,Boolean,Number,Array,Data,Math、Error、Function、Object、Global
包裝類型String、Number、Boolean:專門封裝原始類型的數據,并提供對數據常用操作的內置對象
why?因為要讓原始類型的數據也可以像引用類型一樣,擁有方法和屬性
什么時候用包裝類型?只要用原始類型的數據調用方法或者訪問屬性時,js引擎都會自動創建對應的包裝類型對象
方法調用完,包裝類型對象會自動釋放
String 對象用于處理文本字符串
創建原始類型字符串變量
var stuName='Smith'? //直接引用
var gender='男';? ?//直接引用
var priceString=String(150.5);? //轉換類型
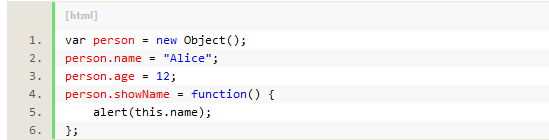
創建引用類型字符串對象:
var carType=New String('bmw528LI');//自己創建的,因為加New了
String的包裝類型
str.length:返回str字符串中的字符個數
str.toLowerCase()方法返回字符串的完全小寫格式
str.toUpperCase()方法返回字符串的完全大寫形式
var str="Hello,World";
str=str.toLowerCase();
str1=str.toUpperCase();
document.write(str+str1);
輸出hello,world HELLO,WORLD 需要注意的是,轉換完必須用一個字符接收,不接收的話參數傳不過來
字符串的內容一旦創建,不可以修改,不可以修改元字符串
如果修改,必須創建新字符串,然后替換結果,保存新值,只要調用字符串的api,必須用新的變量接收返回值
字符串以上必須記住,面試必考
字符串API的學習;字符串的底層都是字符實現的
var a='hello';
console.log(a.length);//輸出5? 5個字符
返回指定位置的字符:var char=str.charAt(index); //在index位置的char,字符
輸入身份證號輸出性別
var pid="371471194710040056";
var char=pid.charAt(pid.length-2);
console.log(char%2==0?"女":"男");
編碼和轉碼Uncode
input=prompt("請輸入需要轉換的");
var result=[];
for(var i=0;i
}
document.write("你輸入的字符:"+input+"---"+"轉換后的字符:"+result.join(""));
轉換時候5位數字,不足五位的用00000填充
input=prompt("請輸入需要轉換的");
var result=[];
for(var i=0;i
if(num<10000){//不足五位的都補齊五位
var arr=[0,0,0,0,0];
var code=num+"";? //將num轉化為String
var start=5-code.length;
for(var n=0;n
start++;
}
num=arr.join("");
}
result.push(num);
}
document.write("你輸入的字符:"+input+"---"+"轉換后的字符:"+result.join(""));
轉換時候5位數字,不足五位的用00000填充? ,外加解碼
input=prompt("請輸入需要轉換的");
var result=[];
for(var i=0;i
if(num<10000){//不足五位的都補齊五位
var arr=[0,0,0,0,0];
var code=num+"";? //將num轉化為String
var start=5-code.length;
for(var n=0;n
start++;
}
num=arr.join("");
}
result.push(num);
var c;
c=result.join("");
}
document.write("你輸入的字符:"+input+"---"+"轉換后的字符:"+c);
var b=[];
for(var i=0;i
b.push(String.fromCharCode(code));//入棧操作
}
var d=b.join("");
document.write("
轉換后的字符串:"+d);
按規律分割字符串? ? 重點 面試會用
分割后必須返回一個新的字符串,不然不能用
字符串優化定律
頻繁對字符串+=,要用數組代替!!!!及其重要
step1:每個子字符串放入數組
step2:join("")拼接數組原色
用+"" 連接空字符串的方法效率是最高的,比toString的方法執行效率高
字符串的三大操作定律? 1,查找關鍵字 2,替換關鍵 3, 獲取子字符串
1,查找關鍵字 返回的是關鍵字所在的位置,否則是-1
var index=str.indexOf("關鍵字");? 永遠只找一個關鍵字,默認只能從0位置開始
重載:var index=str.indexOf("關鍵字",from);? from開始查找的位置;
var str="今天是周五非常的開心周五";
var index=str.indexOf("周五");
console.log("位置:"+index+"發現關鍵字");
var index=str.indexOf("周五",index+1);
console.log("位置:"+index+"發現關鍵字");??
輸出:位置:3發現關鍵字? ? 位置:10發現關鍵字
優化:indexOf()都用以下套路? 必須記住
var str="今天是周五非常的開心周五";
var index=-1;
while((index=str.indexOf("周五",index+1))!=-1){? //index+1是表示從上一次找到的位置開始,繼續下一個
console.log("位置"+index+"發現關鍵字");
}?
備注:var index=str.lastIndexOf("關鍵字",from); 是從后面往前面找
? ?var index=str.IndexOf("關鍵字",from);? ? ?是從前面往后面找
var str="今天是周五非常的開心周五";
var index=str.length;
while((index=str.lastIndexOf("周五",index-1))!=-1){? //index+1是表示從上一次找到的位置開始,繼續下一個
console.log("位置"+index+"發現關鍵字");
}?
字符串從后面往前面查找是需要修改兩個地方,
1:index+1變為index-1,因為一直往后
2:var index=-1 變成 var index=str.length; 因為是從最大的長度開始
字符串的截取操作?
var subStr=str.slice(start,end);? 含頭不含尾
用法同substring(java語言是substr,js中是slice)? ?唯一差別slice不支持-1
如果省略后面的字符,就會把所有的都會截取
? ? var str="345681994412270088";
? ? var subStr=str.slice(5,8+1);
? ? var subStr1=str.slice(-12-1,-9);? ?//從后面開始
? ? document.write("你的出生年份是"+subStr);
? ? document.write("你的出生年份是"+subStr1);
取得每個字母的首字母,然后轉大寫
var str="you can you up";
var words=str.split(" ");? //按照" "空格開始分割
for(var i=0;i
words[i]=words[i][0].toUpperCase()+words[i].substr(1);//取低于個元素,開頭第一個字母大寫
}
str=words.join(" ");
document.write(str);
判斷一個字符串的數量:返回數字的個數,字母的個數,英文的個數
根據你unicode范圍
? ?48-57 ? ? ? ?是0-9是數字字符
65-90? A-Z的范圍
97-122? a-z是小寫字母
19968-40869? ? ?漢字的范圍
var str="選購AppleCare+,延保2年";
var engCount=0;
var numCount=0;
var chsCount=0;
var other=0;
var num1=str.charCodeAt();
for(var i=0;i
if(num>=19968&&num<=40869){
chsCount++;
}else if((num>=65&&num<=90)||(num>=97&&num<=122)){
engCount++;
}else if(num>=48&&num<=57){
numCount++;
}else{
other++;
}
}
document.write("原字符是:"+str+
"
轉化成Unicode編碼是:"+num1+
"
漢字是:"+chsCount+
"
英文字符是:"+engCount+
"
數字是:"+numCount+
"
其他是:"+other);
? ? 模式匹配 :可以設置查找的規則或者是替換規則
何時使用模式匹配:要查找的關鍵字可能發生有規律的的變化
如何使用模式匹配:1,先定義模式:/關鍵字/模式? ? 注意不加雙引號
var reg=/no/i;? ? no是要查找的元素,i表示忽略大小寫,g表示全局作用替換可以是中文使用
String類型中,提供了專門支持模式匹配的API
按模式替換關鍵字: str=str.replace(reg,"新的值");? 變量必須回傳
var str="No zuo no die";
var reg=/no/ig;? ? ?//加上i可以忽略大小寫,如果不加,則匹配小寫,g全部替換
str=str.replace(reg,"yes");
document.write(str);
匹配? match(value/regexp)方法可以在字符串內檢索指定的值,或找到一個或多個與正則表達式匹配的子串
任何情況下,返回如果是數組的話,要加s?
缺陷的地方:可以返回關鍵字,但是不能看到地址
如果沒有找到,則返回null
var str="No zuo no die";
var reg=/no/ig;? ? ?//加上i可以忽略大小寫,如果不加,則匹配小寫,g全部替換
var kwords=str.match(reg);
if(kwords!="null"){//因為如果搜索的變量沒有,會被返回空,以后可能出現null的都提前先判斷一下
document.write(kwords);? //輸出No,no
document.write("共替換了"+kwords.length+"處");
}
查找? str.searh();
和indexOf相同,但是不支持模式查找
var index=str.search(reg)? 和indexOf完全相同
search是indexOf的模式查找版
正則表達式
why?字符串中字符出現的規律
作用:驗證字符串格式,查找關鍵字,替換關鍵字
1,選擇符號:[所以備選字符]
一個[],只能代表一類字符
1[123] 表示12,11,13
1[^123] 表示1和除了123都行
-符號,備選字符的連續范圍[1-9]表示1-9
[a-zA-Z0-9]->\w? 字母數字匹配??
[0-9]->\d 匹配數字
空字符? /s
字符出現的兩次{min,max}? num是固定長度? min最小長度,max最大長度
 電子發燒友App
電子發燒友App

























評論