在做應用時發現程序沒有屏幕自適應功能,變換手機使用之后,界面就很混亂了,字體也很奇怪。經過百度的幫助,找到自適應方法。
1??????????字體的自適應
這里又有關于Android下表示大小的單位的相關知識。
下面列出幾種表示單位:
1.1?????dip: device independent pixels(設備獨立像素). 不同設備有不同的顯示效果,這個和設備硬件有關,一般我們為了支持WVGA、HVGA和QVGA (WVGA=800x480,HVGA=480x320, QVGA=320x240)推薦使用這個,不依賴像素。
1.2?????px: pixels(像素). 不同設備顯示效果相同,一般我們HVGA代表320x480像素,這個用的比較多。
1.3????pt: point,是一個標準的長度單位,1pt=1/72英寸,用于印刷業,非常簡單易用;
1.4????sp: scaled pixels(放大像素). 主要用于字體顯示best for textsize。可以根據用戶的字體大小首選項進行縮放
根據上面對單位的分析,使用sp為單位就可以實現自適應字體大小啦。親測,比較好用。
在你的res文件夾中創建一個文件夾,叫做values-320x240。其中320x240是你手機屏幕的分辨率,根據你手機屏幕的情況做不同的命名,例如values-800x480。在該文件夾下創建一個dimens.xml文件,定義各種字體的大小。那么系統就會自動根據你手機屏幕的分辨率去調用響應的文件夾。
另外,值得提醒的是,記得在你默認的values文件下的dimens.xml文件中也要寫上相應的字體大小哦,因為當系統無法認識你手機屏幕大小的時候,它會自動去找你默認文件中的東西,沒有寫的話程序會崩潰。
2??????????布局自適應
下面的介紹,就是今天讓我幾度抓狂的東西。
首先先介紹百度告知的幾種自適應的方法:
2.1?????????不同的layout
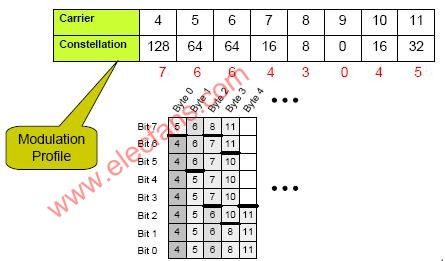
Android手機屏幕大小不一,有480x320,640x360, 800x480,854x480.怎樣才能讓App自動適應不同的屏幕呢??其實很簡單,只需要在res目錄下創建不同的layout文件夾,比如layout-640x360,layout-800x480,所有的layout文件在編譯之后都會寫入R.java里,而系統會根據屏幕的大小自己選擇合適的layout進行使用。?但是需要注意的是根據分辨率添加layout文件時,layout這個原來的文件夾及資源一定要存在,否則會出現錯誤。同時在命名layout文件夾時,必須遵守這樣的規則.layout-640x360 大數放在小數的前面,否則會報錯。下圖為需要定義的文件夾和文件:
drawable-hdpi、drawable-mdpi、drawable-ldpi的區別:?
(1)drawable-hdpi里面存放高分辨率的圖片,如WVGA (480x800),FWVGA (480x854)?
(2)drawable-mdpi里面存放中等分辨率的圖片,如HVGA (320x480)?
(3)drawable-ldpi里面存放低分辨率的圖片,如QVGA (240x320)?
備注:三者的解析度不一樣,就像你把電腦的分辨率調低,圖片會變大一樣,反之分辨率高,圖片縮小。
2.2?????????利用weight屬性
保證頁面的布局隨著屏幕的大小變化而變化,最好使用相對布局方式,少使用絕對賦值。
將你控件的layout中的width、height設置為fill-parent,不要使用wrap——content。因為wrap-content的大小是不固定的。而weight(權重)這個屬性很好的解決了這個問題。當包裹在控件外面的Layout的width、height屬性都設置為fill-parent時,可以利用weight的反比特性。即如果控件A設置weight為9,控件B設置weight為20,那么A所占的空間為20/(9+20),B所占的空間為9/(9+20)。這樣的反比屬性對任何分辨率下的手機都是合適的。
這種方法雖然解決了自適應問題,但是在我使用的時候發現我有需要使用wrap_content屬性的時候,就會出現layout無法填滿的現象。(也有可能是我的布局有問題)。
2.3?????????在程序中制定
獲得屏幕的大小,在程序中設置height和width屬性。
//得到屏幕的高度
Int heigh = (Activity)m_context).getWindowManager().getDefaultDisplay().getHeight();
textview.setHeight((int)( heigh /14);
這種方法感覺不太適合復雜布局,但是我正在編寫的應用時夠了~
以上各種總結可能會有錯誤,以后發現會積極改正。
 電子發燒友App
電子發燒友App






















評論