資料介紹



描述
ILI9341 顯示和 LOLIN D32 載板
?
問候。
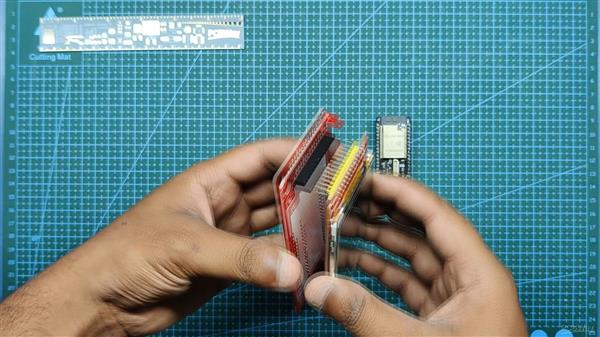
所以這就是載板,它基本上是一個連接板,用于連接 ILI9341 顯示器和 Wemos Lolin D32 Pro 板。
?
?
?
?
準備這個項目的目標是在不使用電線和面包板的情況下將顯示器與 ESP32 板連接起來,以準備與顯示器相關的項目。

?

?
該板可替代我們為將顯示器與 ESP32 板連接所做的面包板設置。
本文包含載板的構建過程以及使用 tft_eSPI 庫的 ESP32 和 ILI9341 顯示實現。
讓我們開始吧!
?
所需材料
?

?
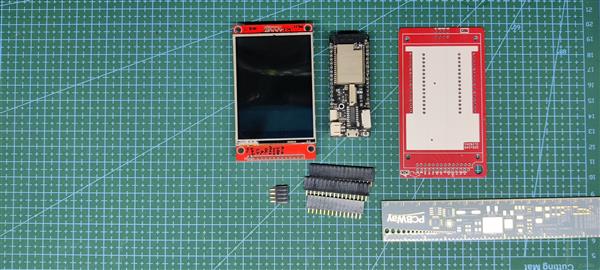
以下是此內置所需的東西-
?
關于ili9341顯示器

ILI9341 是一款 262,144 色單芯片 SOC 驅動器,用于分辨率為 320x240 像素的 TFT 液晶顯示器。
ILI9341 可在 1.65V ~ 3.3VI/O 接口電壓下工作,并集成電壓跟隨器電路以產生驅動 LCD 的電壓電平。
?
這個項目中使用的顯示模塊有一個內置的觸摸界面,里面有一個 SD 卡讀卡器插槽,我們可以用它來讀取 SD 卡數據。
?
以下是ILI9341 Pinout-
- PIN1- VCC
- PIN2-地
- PIN3-CS
- PIN4-復位
- PIN5-直流
- PIN6-MOSI(液晶屏)
- PIN7-SCK(液晶屏)
- PIN8-LED
- PIN9-味噌 (LCD)
- PIN10- T_CLK
- PIN11- T_CS
- PIN12- T_DIN
- PIN13- T_D0
- PIN14-T_IRQ
?
使用 ESP32 Lolin D32 Pro

?
Wemos Lolin D32 Pro 用于驅動該項目中的顯示器。
它基于具有 16MB/4MB FLASH、4MB PSRAM 的 ESP32-WROVER 模塊,并具有板載 SD 卡讀卡器、顯示端口和 I2C 連接器。
?
接線連接
?

?
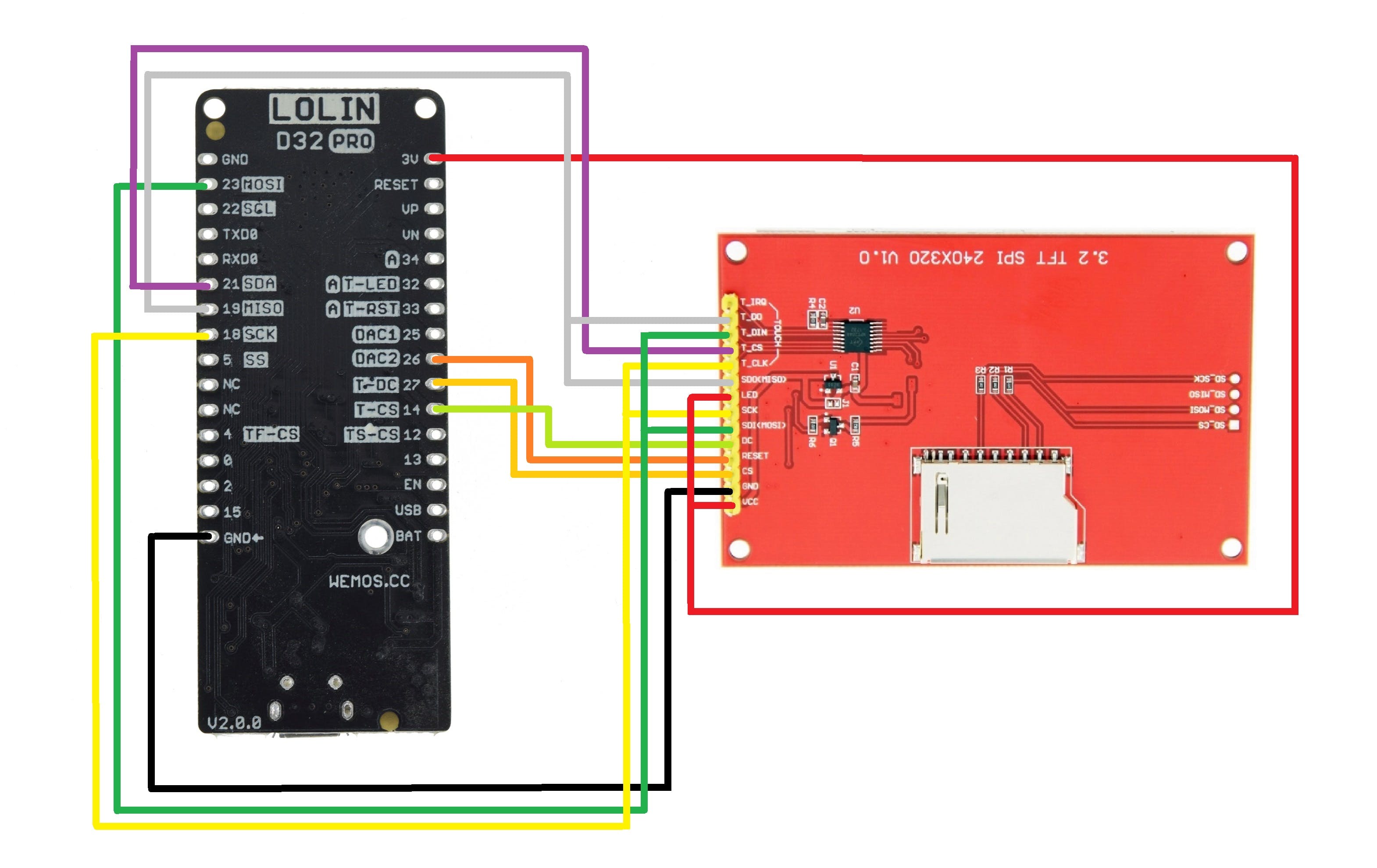
至于 ESP32 Board 和 ILI9341 Display 之間的基本接線,我們按照接線圖將它們連接起來。
- 顯示器的VCC到3.3V
- 地到地
- CS (LCD) 至 D27
- 重置為 D26
- 直流到 D14
- MOSI轉D23
- SCK 到 D18
- LED 至 3.3V(用于背光)
- 味噌到 D19
- 觸摸 CLK 到 D18 (SCK)
- 觸摸 CS 到 D21
- 觸摸 DIN 到 D23 (MOSI)
- 觸摸 DO 到 D19 (MISO)
?
電路板設計
?
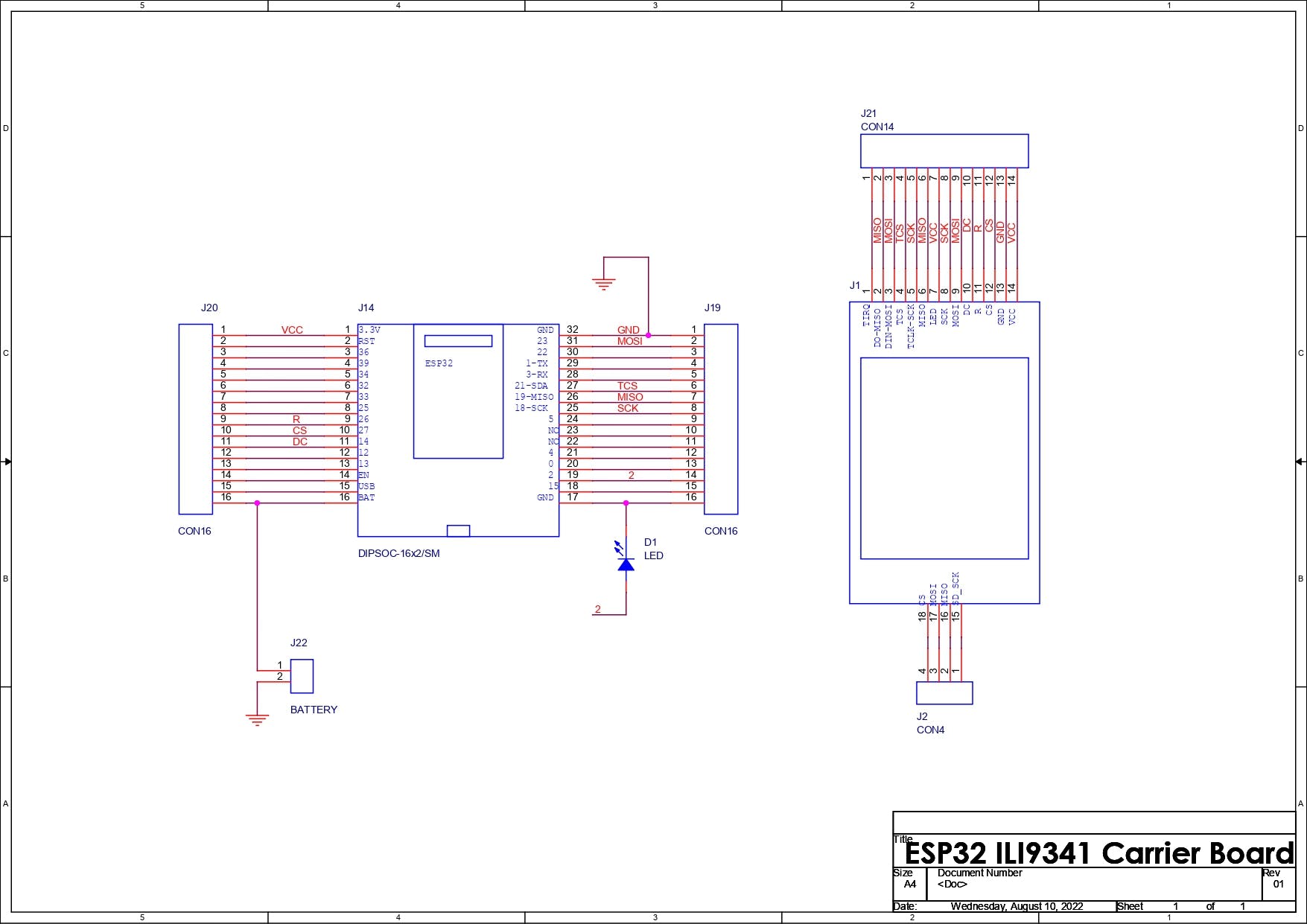
為了準備載板,我們使用布線連接并準備一個簡單的原理圖,將所有引腳斷開并添加用于將顯示器與 ESP32 連接的接頭引腳。
此外,還有一個 CON2 用于添加用于為該設置供電的外部電池以及與 ESP32 的 D2 連接的 LED。
?

?
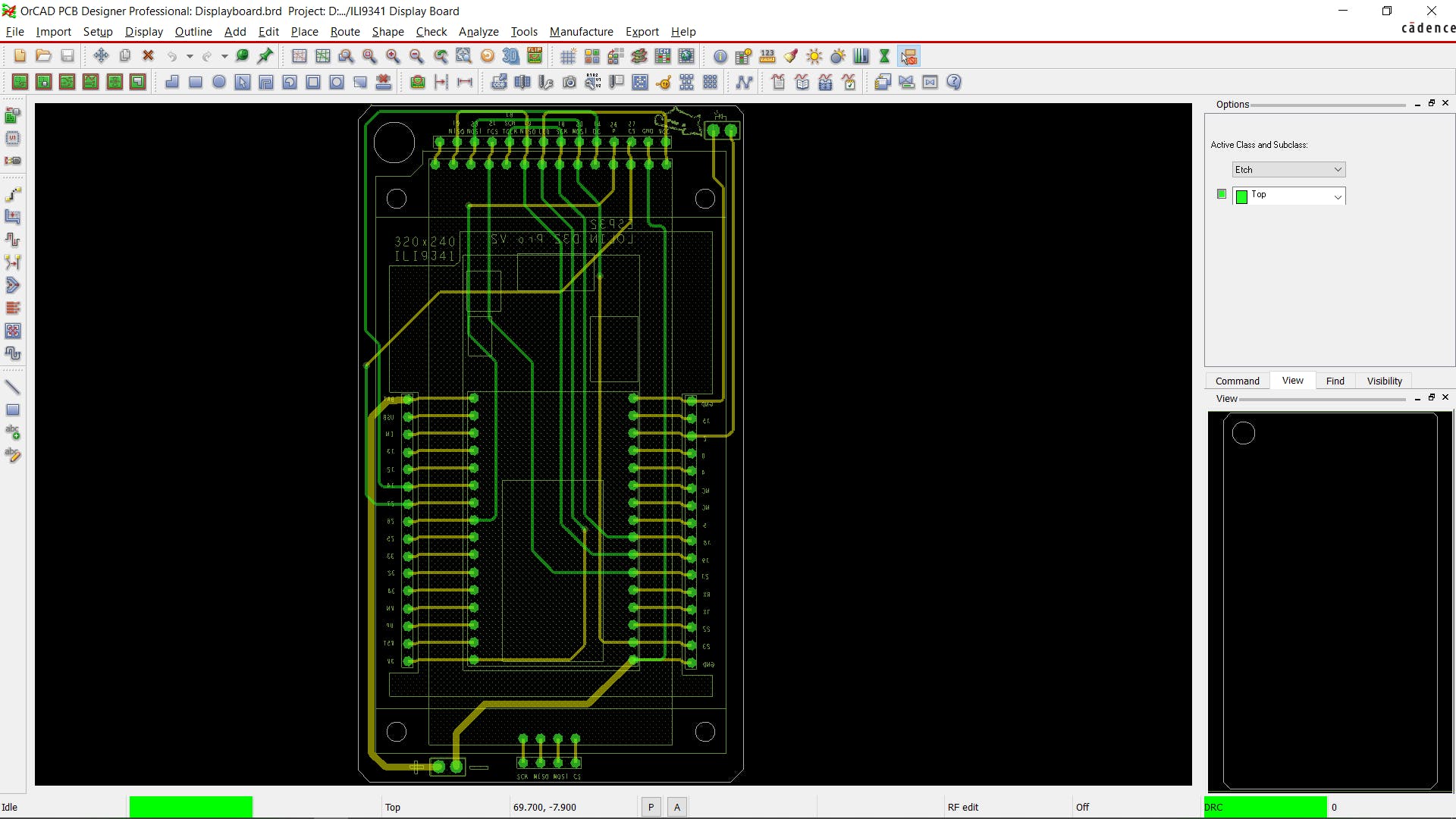
完成原理圖文件后,我們將其轉換為電路板文件并準備 96mm x 55mm 外形尺寸的 PCB。
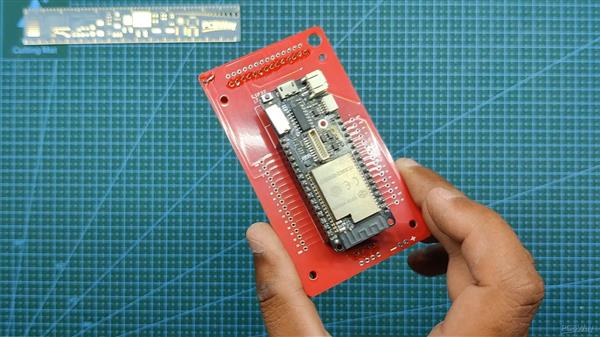
ILI9341 顯示器添加在頂部,ESP32 位于底部,我們在顯示端口和 ESP32 連接附近添加了額外的連接器,因此我們可以將接頭引腳添加到這些連接器以使用 ESP32 GPIO 引腳或使用顯示引腳。
?

?
最終確定電路板后,我們最后一次檢查它,然后導出其 Gerber 數據,以便我們將其發送給 PCB 制造商以獲取樣品。
?
PCBWAY

?

?

?
完成PCB設計并導出Gerber數據后,我們將其上傳到PCBWAY的報價頁面下訂單。
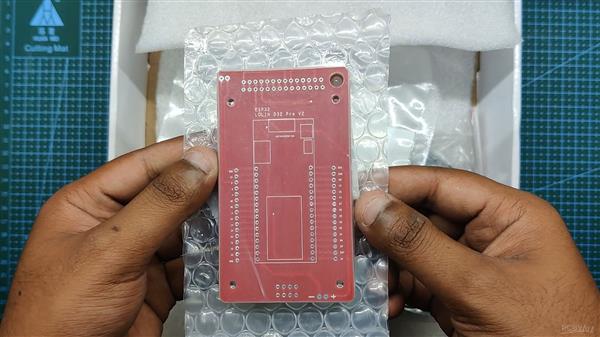
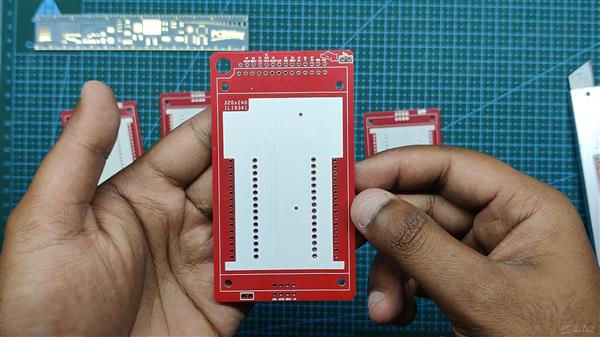
RED Soldermask 正在用于這個項目,因為我們在過去的項目中已經使用了 RED PCB,它看起來很漂亮,而且顯示器有 RED PCB,所以使用 RED Soldermask 似乎是正確的。
PCB 在一周內交付,速度非常快。
至于PCB的質量,每塊PCB都制作正確,沒有任何錯誤或印刷錯誤。
整體質量非常好,如果您需要以更低的成本獲得優質的 PCB 服務,我建議你們檢查一下。
接下來,我們準備電路板組裝過程。
?
板組裝
?

?

?

?

?

?

?

?

?

?

?
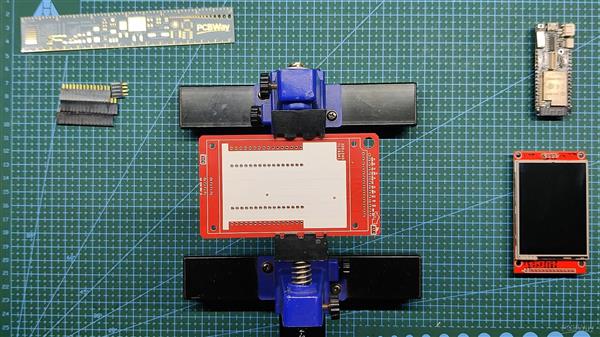
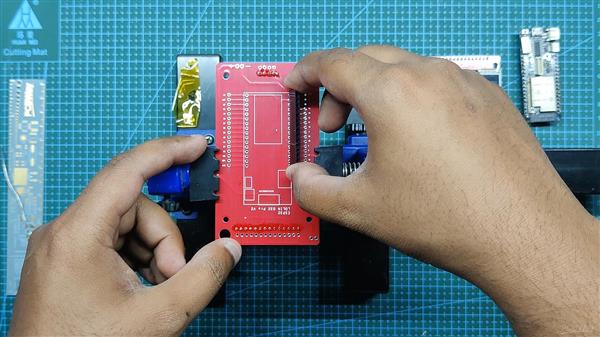
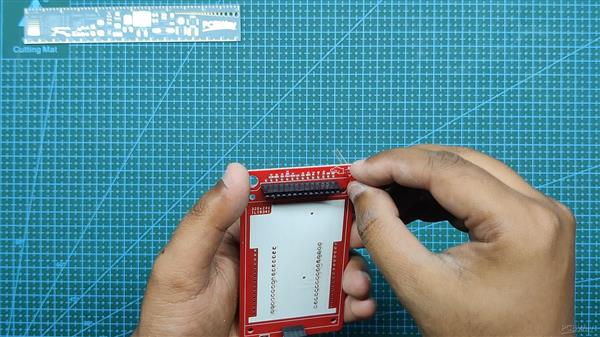
我們首先收集組裝過程所需的所有組件,包括用于 ESP32 和 LCD 屏幕的接頭引腳以及用于焊接過程的定制 PCB 和 PCB 固定夾具。
?
- 我們首先將 PCB 添加到 PCB 焊接夾具中。
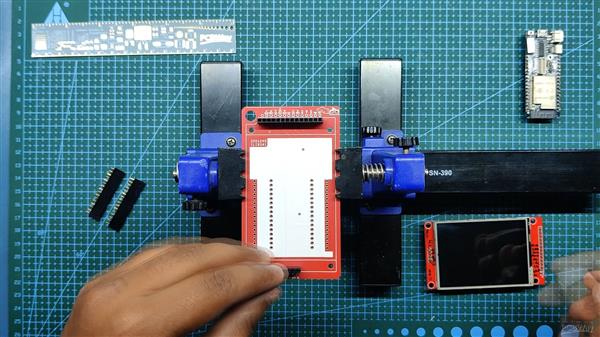
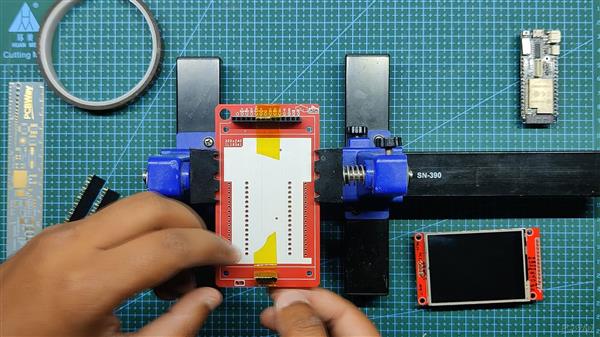
- 接下來,我們在 PCB 的頂部添加用于顯示器的接頭引腳,我們添加 Kapton 膠帶以在焊接時將接頭引腳保持在原位。(Kapton Tape 是一種用于電子產品的熱阻膠帶,也稱為金膠帶,用于電池或電芯)
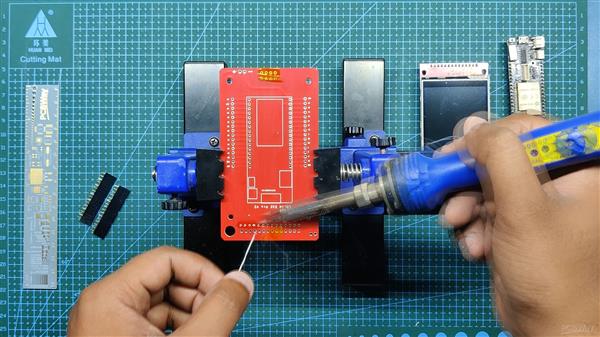
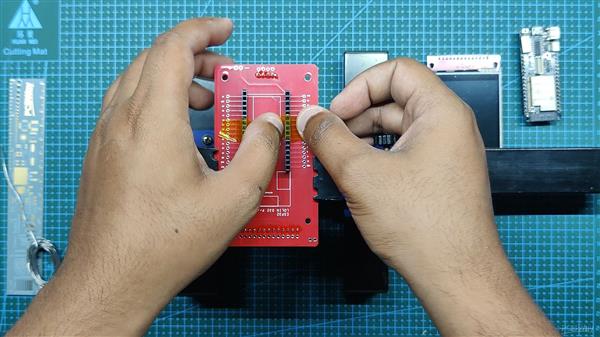
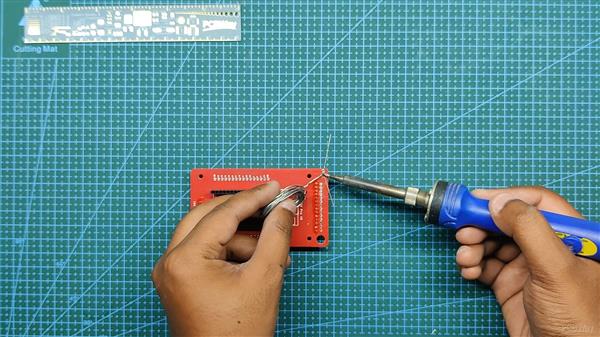
- 我們從底部焊接連接器。
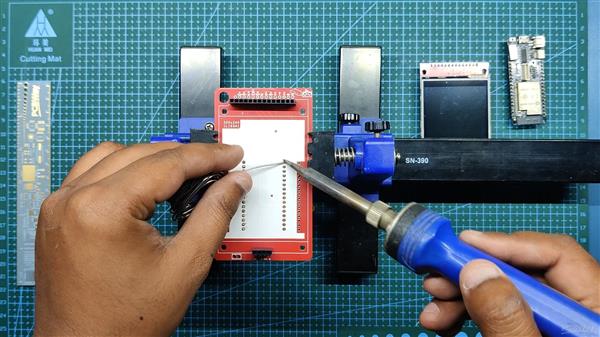
- 在此之后,我們重做上述過程以添加 ESP32 的插頭引腳,方法是將引腳放置在它們的焊盤中,并在焊接過程中使用 Kapton 膠帶固定連接器。
- 然后,我們在 LED 連接墊上以正確的極性焊接一個扁平的 3V LED。
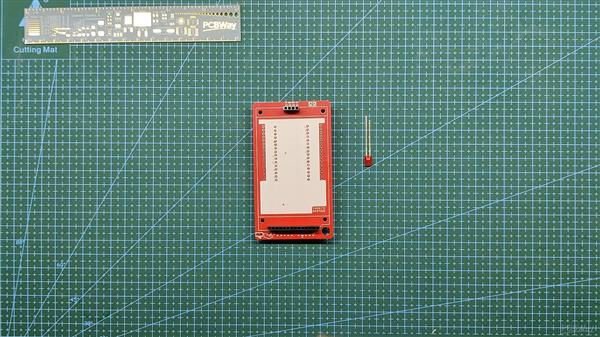
- 董事會現已完成
?
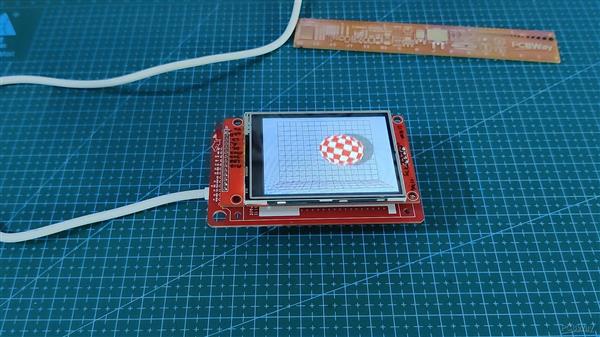
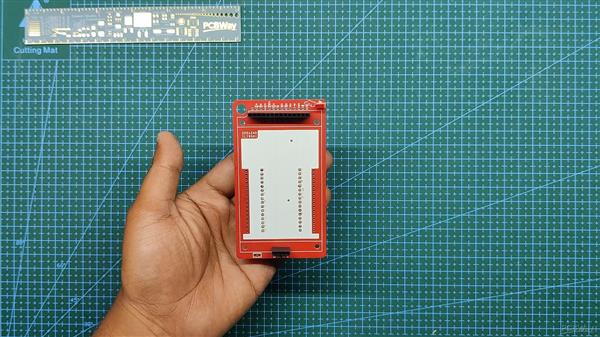
結果到目前為止。
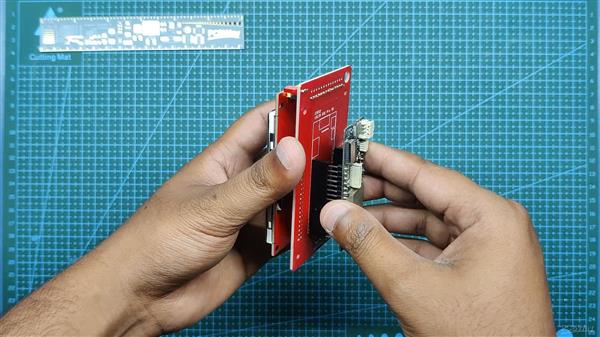
這是董事會的外觀。

?

?

?

?

?
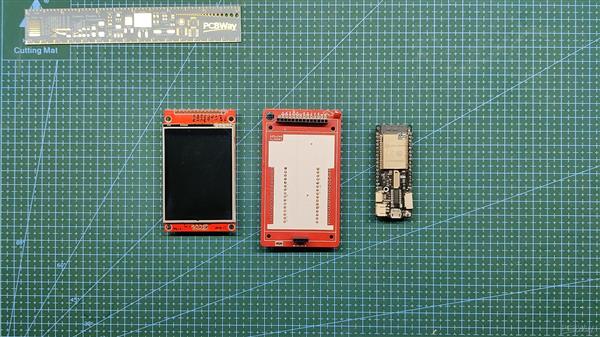
我們現在將 ESP32 和 Display 添加到載板上并準備該項目的軟件部分。
?
庫 TFT_eSPI
?

?
為了驅動 ILI9341 顯示器,我們使用 Bodmer 流行的 TFT_eSPI 庫。
https://github.com/Bodmer/TFT_eSPI
?
TFT_eSPI 是一個了不起的庫,支持所有使用的主要顯示器,如 ILI9430、ST7735,甚至圓形 LCD GC9A01。
如果有興趣,請查看我之前關于 GC9A01 顯示器的項目,兩者都很相似。
https://www.hackster.io/Arnov_Sharma_makes/esp32-and-round-oled-smart-watch-concept-3a5601
?
- 我們首先去它的 Github Page 并下載 RAW 文件。
- 接下來,我們在 Documents>Arduino>Libraries 中提取文件夾,我們將在其中保存所有自定義庫。
- 我們打開 Arduino IDE 并看到庫管理器中添加的 TFT_eSPI。
?
為了使用不同類型的顯示器,我們在這個庫的 User_Setup 文件中進行了更改,默認設置為 ILI9341 顯示器,因此我們無需更改任何內容以使用當前顯示器,但如果我們想使用不同的顯示器,如 GC9A01 圓形LCD,然后我們必須編輯 User_Setup.h 文件。
?
注意 - 如果您是第一次使用 ESP32,Arduino IDE 默認不包含 ESP32 板,您必須通過將以下鏈接放入 Arduino IDE 的首選項中添加它們,然后通過板管理器添加它們。
https://dl.espressif.com/dl/package_esp32_index.json
?
示例草圖
?
為了測試設置,我們首先通過 USB 電纜將 ESP32 開發板與 Arduino IDE 連接,然后將開發板更改為 Lolin D32 Pro 并選擇正確的端口。
我們轉到?文件>示例> TFT_eSPI>320x240?并選擇任何草圖將其上傳到 ESP32。
?
矩陣

?
我們首先選擇 TFT_Matrix Sketch,它顯示隨機數字和字母從顯示屏的頂部滾動到底部,就像在電影矩陣中一樣。
?
這是草圖-
?
數碼時鐘
?

?
接下來,我們使用 Digital_Clock Sketch 來顯示 MCU 在上傳之前從計算機獲取的實時數據。
如果我們重置或拔下設備并從外部源重新啟動它,時間將重置。
?
?
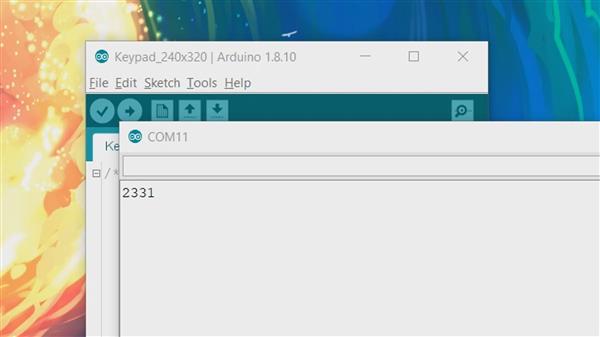
鍵盤 240x320
?

?

?
這是一個有趣的草圖,一個交互式數字鍵盤草圖,我們可以在上面輸入任何數字,并將該數字發送到串行監視器。
此 Sketch 利用 LCD 顯示器的觸控功能。
// The SPIFFS (FLASH filing system) is used to hold touch screen // calibration data #include "FS.h" #include #include // Hardware-specific library TFT_eSPI tft = TFT_eSPI(); // Invoke custom library // This is the file name used to store the calibration data // You can change this to create new calibration files. // The SPIFFS file name must start with "/". #define CALIBRATION_FILE "/TouchCalData1" // Set REPEAT_CAL to true instead of false to run calibration // again, otherwise it will only be done once. // Repeat calibration if you change the screen rotation. #define REPEAT_CAL false // Keypad start position, key sizes and spacing #define KEY_X 40 // Centre of key #define KEY_Y 96 #define KEY_W 62 // Width and height #define KEY_H 30 #define KEY_SPACING_X 18 // X and Y gap #define KEY_SPACING_Y 20 #define KEY_TEXTSIZE 1 // Font size multiplier // Using two fonts since numbers are nice when bold #define LABEL1_FONT &FreeSansOblique12pt7b // Key label font 1 #define LABEL2_FONT &FreeSansBold12pt7b // Key label font 2 // Numeric display box size and location #define DISP_X 1 #define DISP_Y 10 #define DISP_W 238 #define DISP_H 50 #define DISP_TSIZE 3 #define DISP_TCOLOR TFT_CYAN // Number length, buffer for storing it and character index #define NUM_LEN 12 char numberBuffer[NUM_LEN + 1] = ""; uint8_t numberIndex = 0; // We have a status line for messages #define STATUS_X 120 // Centred on this #define STATUS_Y 65 // Create 15 keys for the keypad char keyLabel[15][5] = {"New", "Del", "Send", "1", "2", "3", "4", "5", "6", "7", "8", "9", ".", "0", "#" }; uint16_t keyColor[15] = {TFT_RED, TFT_DARKGREY, TFT_DARKGREEN, TFT_BLUE, TFT_BLUE, TFT_BLUE, TFT_BLUE, TFT_BLUE, TFT_BLUE, TFT_BLUE, TFT_BLUE, TFT_BLUE, TFT_BLUE, TFT_BLUE, TFT_BLUE }; // Invoke the TFT_eSPI button class and create all the button objects TFT_eSPI_Button key[15]; //------------------------------------------------------------------------------------------ void setup() { // Use serial port Serial.begin(9600); // Initialise the TFT screen tft.init(); // Set the rotation before we calibrate tft.setRotation(0); // Calibrate the touch screen and retrieve the scaling factors touch_calibrate(); // Clear the screen tft.fillScreen(TFT_BLACK); // Draw keypad background tft.fillRect(0, 0, 240, 320, TFT_DARKGREY); // Draw number display area and frame tft.fillRect(DISP_X, DISP_Y, DISP_W, DISP_H, TFT_BLACK); tft.drawRect(DISP_X, DISP_Y, DISP_W, DISP_H, TFT_WHITE); // Draw keypad drawKeypad(); } //------------------------------------------------------------------------------------------ void loop(void) { uint16_t t_x = 0, t_y = 0; // To store the touch coordinates // Pressed will be set true is there is a valid touch on the screen boolean pressed = tft.getTouch(&t_x, &t_y); // / Check if any key coordinate boxes contain the touch coordinatesfor (uint8_t b = 0; b < 15; b++) { if (pressed && key[b].contains(t_x, t_y)) { key[b].press(true); // tell the button it is pressed } else { key[b].press(false); // tell the button it is NOT pressed } } // Check if any key has changed statefor (uint8_t b = 0; b < 15; b++) { if (b < 3) tft.setFreeFont(LABEL1_FONT); else tft.setFreeFont(LABEL2_FONT); if (key[b].justReleased()) key[b].drawButton(); // draw normal if (key[b].justPressed()) { key[b].drawButton(true); // draw invert // if a numberpad button, append the relevant # to the numberBufferif (b >= 3) { if (numberIndex < NUM_LEN) { numberBuffer[numberIndex] = keyLabel[b][0]; numberIndex++; numberBuffer[numberIndex] = 0; // zero terminate } status(""); // Clear the old status } // Del button, so delete last charif (b == 1) { numberBuffer[numberIndex] = 0; if (numberIndex > 0) { numberIndex--; numberBuffer[numberIndex] = 0;//' '; } status(""); // Clear the old status } if (b == 2) { status("Sent value to serial port"); Serial.println(numberBuffer); } // we dont really check that the text field makes sense// just try to callif (b == 0) { status("Value cleared"); numberIndex = 0; // Reset index to 0 numberBuffer[numberIndex] = 0; // Place null in buffer } // Update the number display field tft.setTextDatum(TL_DATUM); // Use top left corner as text coord datum tft.setFreeFont(&FreeSans18pt7b); // Choose a nicefont that fits box tft.setTextColor(DISP_TCOLOR); // Set the font colour // Draw the string, the value returned is the width in pixelsint xwidth = tft.drawString(numberBuffer, DISP_X + 4, DISP_Y + 12); // Now cover up the rest of the line up by drawing a black rectangle. No flicker this way// but it will not work with italic or oblique fonts due to character overlap. tft.fillRect(DISP_X + 4 + xwidth, DISP_Y + 1, DISP_W - xwidth - 5, DISP_H - 2, TFT_BLACK); delay(10); // UI debouncing } } } //------------------------------------------------------------------------------------------ void drawKeypad() { // Draw the keysfor (uint8_t row = 0; row < 5; row++) { for (uint8_t col = 0; col < 3; col++) { uint8_t b = col + row * 3; if (b < 3) tft.setFreeFont(LABEL1_FONT); else tft.setFreeFont(LABEL2_FONT); key[b].initButton(&tft, KEY_X + col * (KEY_W + KEY_SPACING_X), KEY_Y + row * (KEY_H + KEY_SPACING_Y), // x, y, w, h, outline, fill, text KEY_W, KEY_H, TFT_WHITE, keyColor[b], TFT_WHITE, keyLabel[b], KEY_TEXTSIZE); key[b].drawButton(); } } } //------------------------------------------------------------------------------------------ void touch_calibrate() { uint16_t calData[5]; uint8_t calDataOK = 0; // check file system existsif (!SPIFFS.begin()) { Serial.println("Formating file system"); SPIFFS.format(); SPIFFS.begin(); } // check if calibration file exists and size is correctif (SPIFFS.exists(CALIBRATION_FILE)) { if (REPEAT_CAL) { // Delete if we want to re-calibrate SPIFFS.remove(CALIBRATION_FILE); } else { File f = SPIFFS.open(CALIBRATION_FILE, "r"); if (f) { if (f.readBytes((char *)calData, 14) == 14) calDataOK = 1; f.close(); } } } if (calDataOK && !REPEAT_CAL) { // calibration data valid tft.setTouch(calData); } else { // data not valid so recalibrate tft.fillScreen(TFT_BLACK); tft.setCursor(20, 0); tft.setTextFont(2); tft.setTextSize(1); tft.setTextColor(TFT_WHITE, TFT_BLACK); tft.println("Touch corners as indicated"); tft.setTextFont(1); tft.println(); if (REPEAT_CAL) { tft.setTextColor(TFT_RED, TFT_BLACK); tft.println("Set REPEAT_CAL to false to stop this running again!"); } tft.calibrateTouch(calData, TFT_MAGENTA, TFT_BLACK, 15); tft.setTextColor(TFT_GREEN, TFT_BLACK); tft.println("Calibration complete!"); // store data File f = SPIFFS.open(CALIBRATION_FILE, "w"); if (f) { f.write((const unsigned char *)calData, 14); f.close(); } } } //------------------------------------------------------------------------------------------ // Print something in the mini status bar void status(const char *msg) { tft.setTextPadding(240); //tft.setCursor(STATUS_X, STATUS_Y); tft.setTextColor(TFT_WHITE, TFT_DARKGREY); tft.setTextFont(0); tft.setTextDatum(TC_DATUM); tft.setTextSize(1); tft.drawString(msg, STATUS_X, STATUS_Y); } //------------------------------------------------------------------------------------------
?
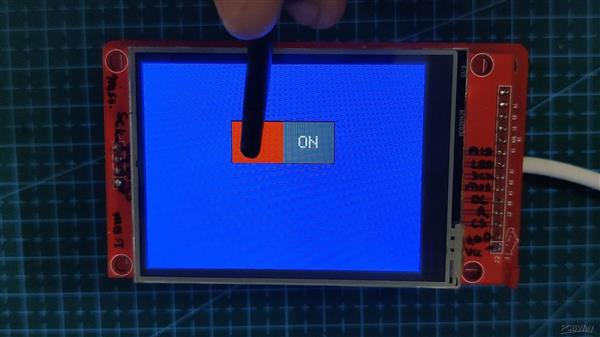
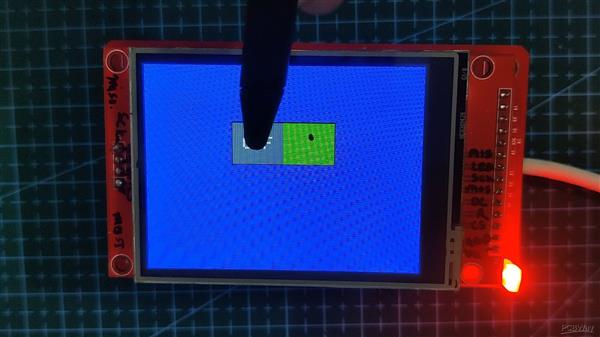
開關按鈕
?

?

?
接下來是我修改的 ON-OFF Button Sketch,這樣當按鈕切換時,可以控制 LED 的狀態。
?
// TouchCalData3Red btn hit Green btn hit 格式化文件系統 r 按指示觸摸角將 REPEAT_CAL 設置為以再次停止此運行!校準完成! w ON OFF
?
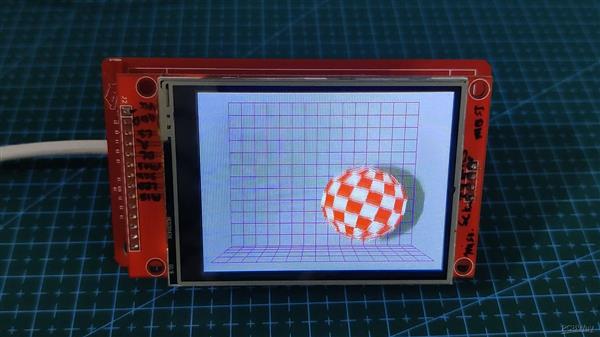
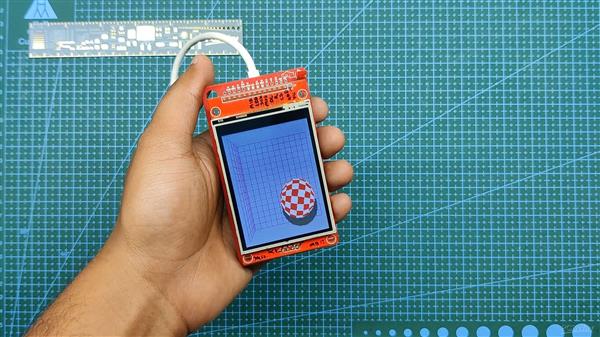
波音球
?

?
這是一個要求最高的草圖,它充分利用了 ESP32 的處理能力,即 Boing Ball 動畫草圖。
它包含一個附加的頭文件,該文件包含在代碼部分中。
?
/bounceif(bally >= YBOTTOM) { 落地?巴利 = YBOTTOM; Clip ballvy = YBOUNCE; 彈起來 } /(by >= ) && (by < BALLHEIGHT)) { 在球位圖區域內?是的,球合成數學... p = ball[by][bx1 / ]; 獲取打包值(像素) c = (bx1 & ) ? (p & ) : (p ); 解壓高或低 nybbleif(c == ) { 外球 - 只畫網格 c = background[bgy][bgx1 / ] & ( >> (bgx1 & )) ? 網格顏色:BGCOLOR;} else if(c > ) { 在球區... c = palette[c]; } else { 在陰影區域... c = background[bgy][bgx1 / ] & ( >> (bgx1 & )) ? 網格陰影:BGSHADOW;} } else { 外球位圖,只畫背景位圖... c = background[bgy][bgx1 / ] & ( >> (bgx1 & )) ? 網格顏色:BGCOLOR;} *destPtr++ = c<<
?
結論

?
顯示器通過載板與 ESP32 配合使用。
制作顯示器驅動項目甚至為此顯示器準備示例代碼現在變得更加容易,因為我們正在使用適當的專用設置來對顯示器進行編程。
?
目前,該項目已完成,目前不需要或不需要進一步改進。
至于它的使用,我正在準備一個項目,其中包括在這個顯示器上運行動畫,所以我將使用載板作為下一個項目的基礎。
?
今天的內容就到這里了,如果您對這個項目有任何問題,請發表評論。
特別感謝?PCBWAY?對這個項目的支持,你們可以看看他們以更低的成本獲得出色的 PCB 服務。
請繼續關注下一個項目!
和平
?
?
?
- 帶有ILI9341的2.4英寸LCD顯示屏的留言板
- SPI:在ILI9341 TFT LCD上顯示PM2.5濃度
- STM32學習之ILI9341控制顯示屏輸出(二)
- ILI9341的使用之【三】ILI9341系統通信接口模式操作詳解
- ILI9341的使用之【一】TFT-LCD原理(轉載)
- ILI9341的使用之【二】ILI9341介紹
- 嵌入式單片機基礎篇(十八)之ILI9341 液晶控制器
- TFT液晶顯示器的單片SOC驅動器芯片ILI9341的數據手冊免費下載 27次下載
- ILI9341 TFTLCD顯示屏的單片機驅動程序應用說明 121次下載
- WK28043 2.8寸ILI9341 TFT LCD尺寸圖免費下載 15次下載
- ILI9341的詳細中文資料講解(免費下載) 946次下載
- ILI9341 for TFT 58次下載
- 芯嵌出品-ILI9341中文翻譯資料 64次下載
- ILI9341相關英文資料 37次下載
- ILI9341 pdf
- 小安派-Cam-D開發板有哪些新亮點 393次閱讀
- 前沿開源技術領域的開源大數據一一解讀 1005次閱讀
- D1 Dock Pr開發板的Button按鍵示例 1368次閱讀
- 如何在RK3568開發板上成功移植OpenJPEG開源庫 4792次閱讀
- 利用Nodemcu+ILI9341制作PC運行監控器的過程 2147次閱讀
- 基于Hi3516開發板的智能貓眼設計 2969次閱讀
- Allwinner D1 RISC-V處理器性能如何? 7290次閱讀
- 360度全方位認識便攜設備中的3D顯示技術 1163次閱讀
- 微雪電子STM32開發板 Open32F0-D簡介 1335次閱讀
- 源創通信 BPI-P2 Zero 四核開源物聯網開發板介紹 2560次閱讀
- Firefly RK3399開源板的雙目攝像頭數據采集方案 7351次閱讀
- 液晶顯示器驅動板電路的維修技巧有哪些 2.1w次閱讀
- STM32單片機ILI9325系列TFT的驅動原理解析 1.3w次閱讀
- STM32F103試用體驗:LCD顯示與DHT11測量實驗 1.1w次閱讀
- 3D液晶電視顯示技術原理解析 5616次閱讀
下載排行
本周
- 1山景DSP芯片AP8248A2數據手冊
- 1.06 MB | 532次下載 | 免費
- 2RK3399完整板原理圖(支持平板,盒子VR)
- 3.28 MB | 339次下載 | 免費
- 3TC358743XBG評估板參考手冊
- 1.36 MB | 330次下載 | 免費
- 4DFM軟件使用教程
- 0.84 MB | 295次下載 | 免費
- 5元宇宙深度解析—未來的未來-風口還是泡沫
- 6.40 MB | 227次下載 | 免費
- 6迪文DGUS開發指南
- 31.67 MB | 194次下載 | 免費
- 7元宇宙底層硬件系列報告
- 13.42 MB | 182次下載 | 免費
- 8FP5207XR-G1中文應用手冊
- 1.09 MB | 178次下載 | 免費
本月
- 1OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費
- 2555集成電路應用800例(新編版)
- 0.00 MB | 33566次下載 | 免費
- 3接口電路圖大全
- 未知 | 30323次下載 | 免費
- 4開關電源設計實例指南
- 未知 | 21549次下載 | 免費
- 5電氣工程師手冊免費下載(新編第二版pdf電子書)
- 0.00 MB | 15349次下載 | 免費
- 6數字電路基礎pdf(下載)
- 未知 | 13750次下載 | 免費
- 7電子制作實例集錦 下載
- 未知 | 8113次下載 | 免費
- 8《LED驅動電路設計》 溫德爾著
- 0.00 MB | 6656次下載 | 免費
總榜
- 1matlab軟件下載入口
- 未知 | 935054次下載 | 免費
- 2protel99se軟件下載(可英文版轉中文版)
- 78.1 MB | 537798次下載 | 免費
- 3MATLAB 7.1 下載 (含軟件介紹)
- 未知 | 420027次下載 | 免費
- 4OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費
- 5Altium DXP2002下載入口
- 未知 | 233046次下載 | 免費
- 6電路仿真軟件multisim 10.0免費下載
- 340992 | 191187次下載 | 免費
- 7十天學會AVR單片機與C語言視頻教程 下載
- 158M | 183279次下載 | 免費
- 8proe5.0野火版下載(中文版免費下載)
- 未知 | 138040次下載 | 免費
 電子發燒友App
電子發燒友App

















 創作
創作 發文章
發文章 發帖
發帖  提問
提問  發資料
發資料 發視頻
發視頻 上傳資料賺積分
上傳資料賺積分









評論