資料介紹
描述
概述
每個人都從連接到他們的微控制器的傳感器讀取數據并使用數字顯示它,但是您是否曾經想以一種新的方式顯示它們?圖形是解決方案。圖的想法很好,但是有一個問題;它涉及用大量計算破壞你的頭腦。在 TFT LCD 上創建圖形特別困難。
該項目將使您熟悉圖形的概念,并且您將能夠創建自己的條形圖并對其進行個性化。所有的硬計算都會為您完成,您所要做的就是編輯 5 個變量,然后您就有了圖表。
功能性
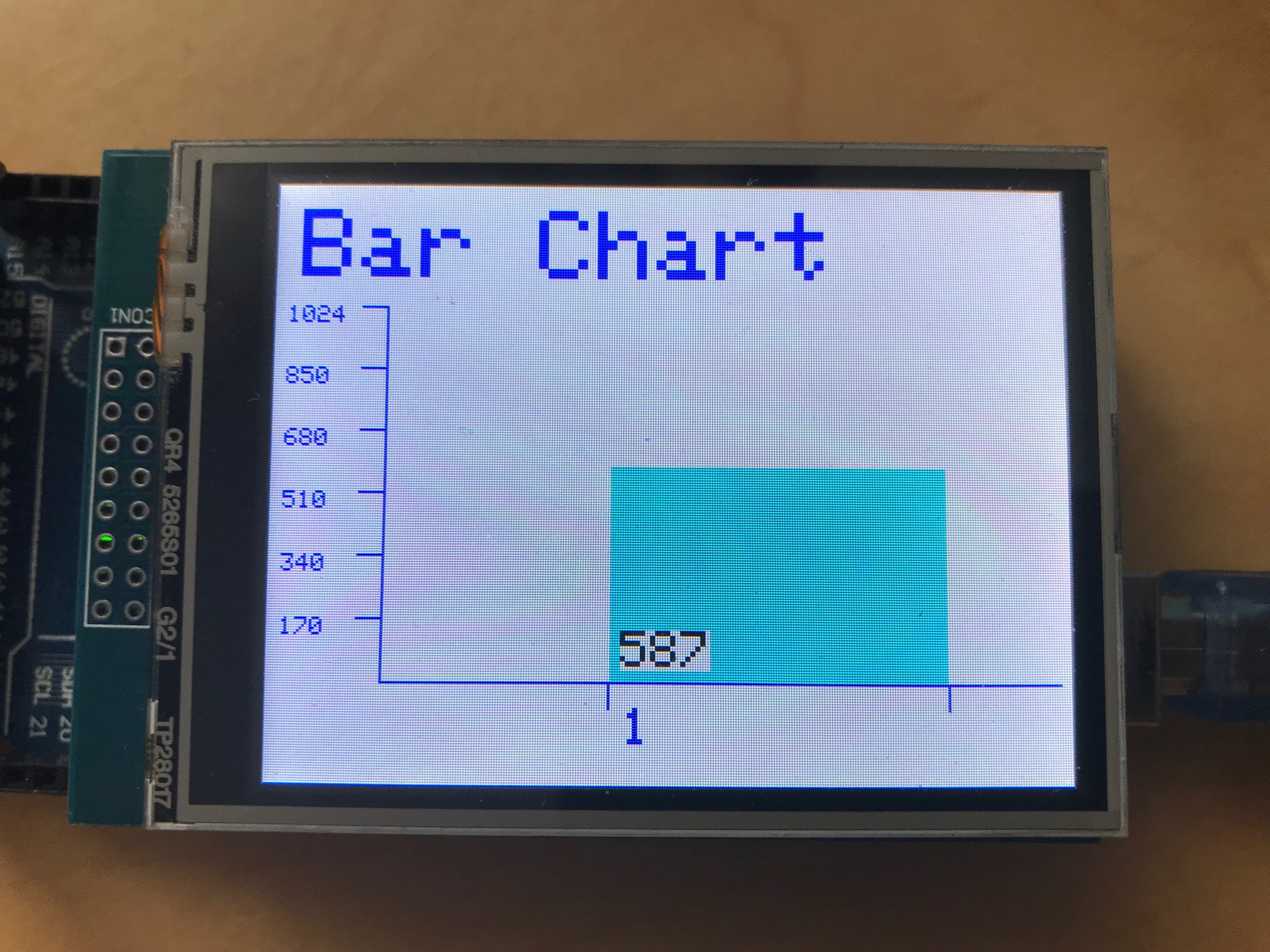
該項目旨在使繪圖變得有趣和通用,讓您能夠在幾秒鐘內繪制數據,圖表完全靈活,可以個性化以使其成為您的,用戶可以編輯圖表的顏色、標題、顯示的數據和別的。該項目允許您在同一個圖表上繪制 1 到 4 個值,這是圖表的多功能性。

該項目具有三個功能,第一個顯示專業介紹,如果您愿意,可以排除。

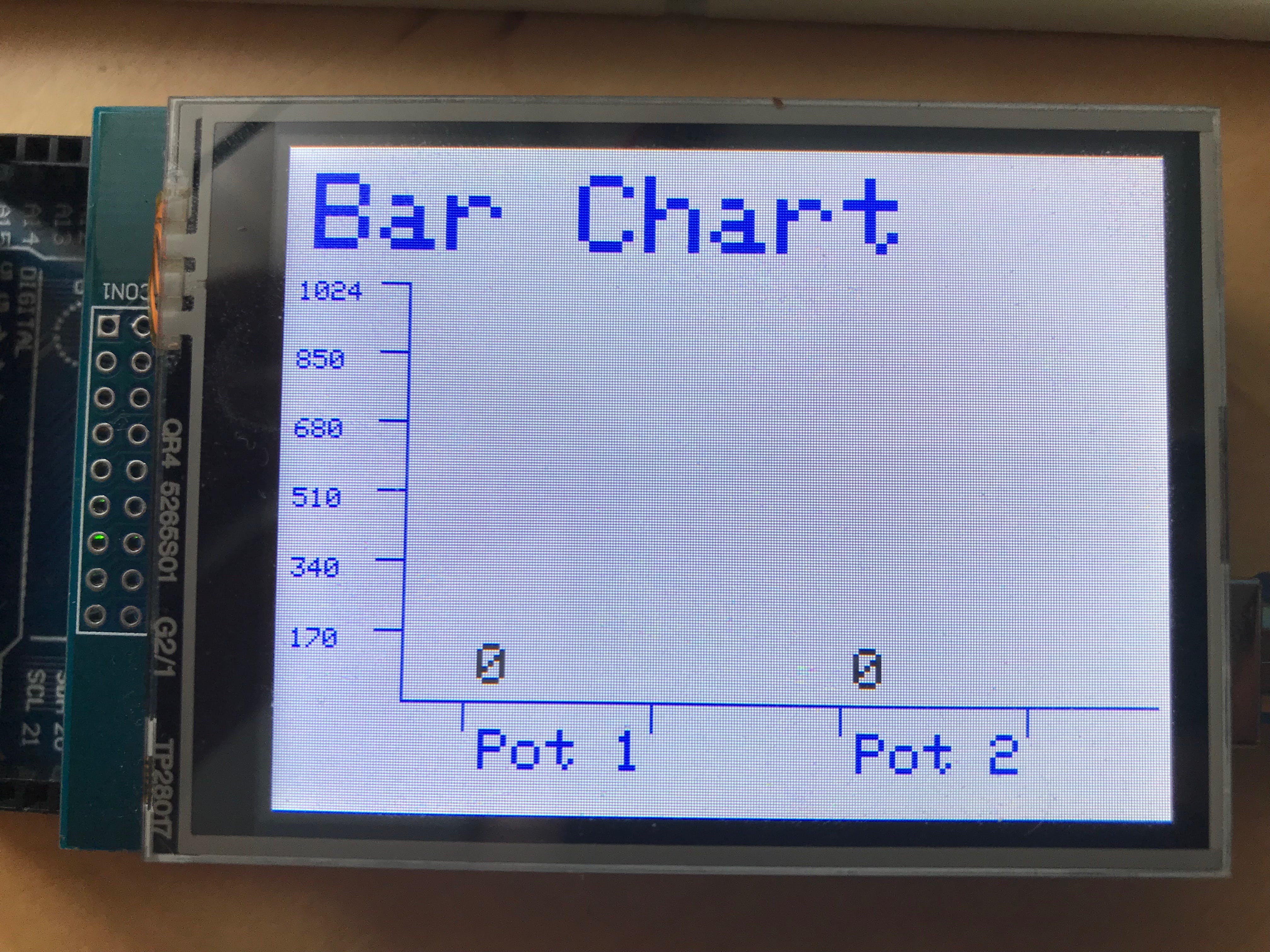
第二個函數將繪制圖形,它還將標記 x 和 y 軸。

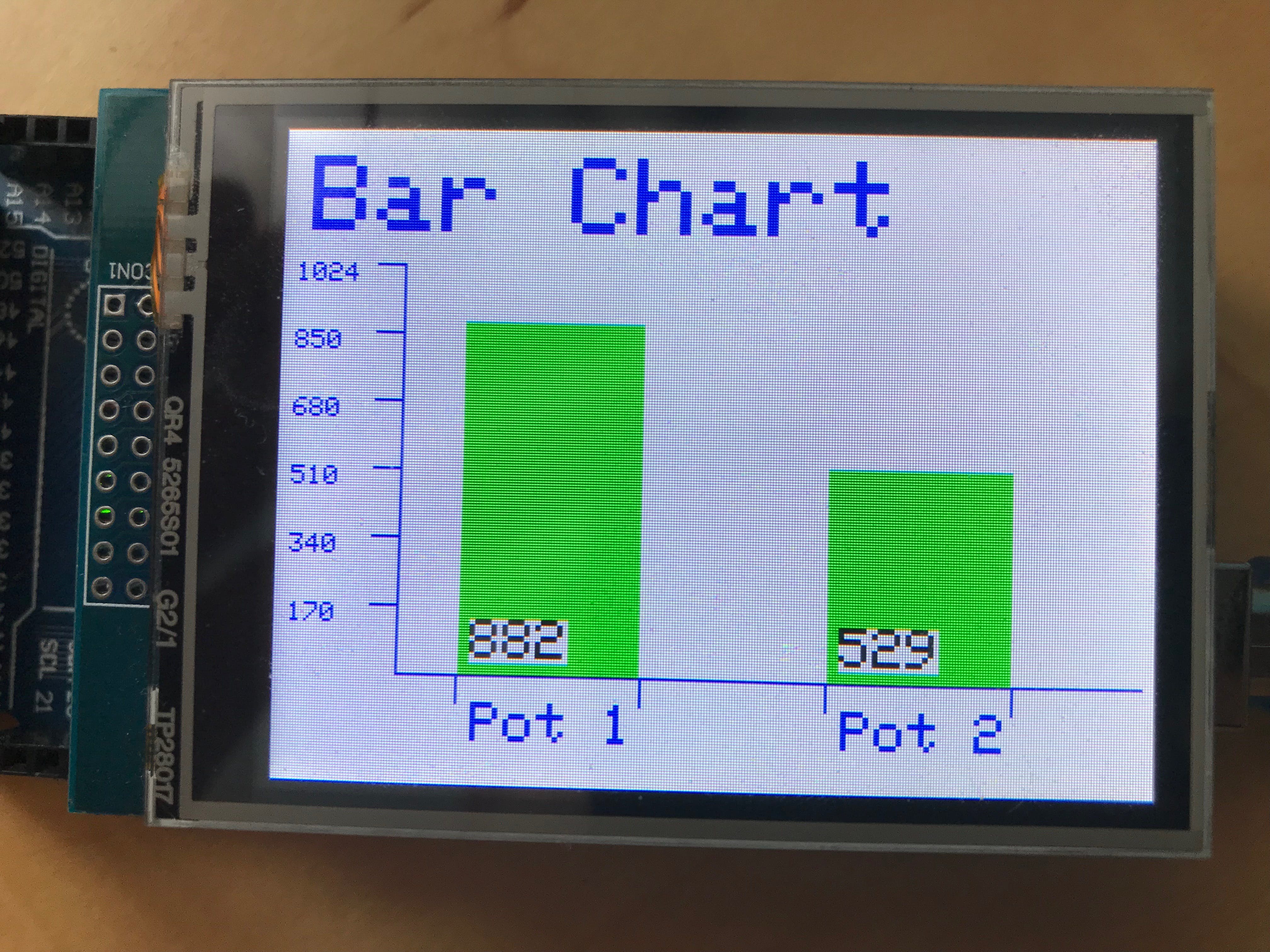
最后一個函數將讀取所選傳感器的值,映射這些值,然后在圖表上繪制塊/條。

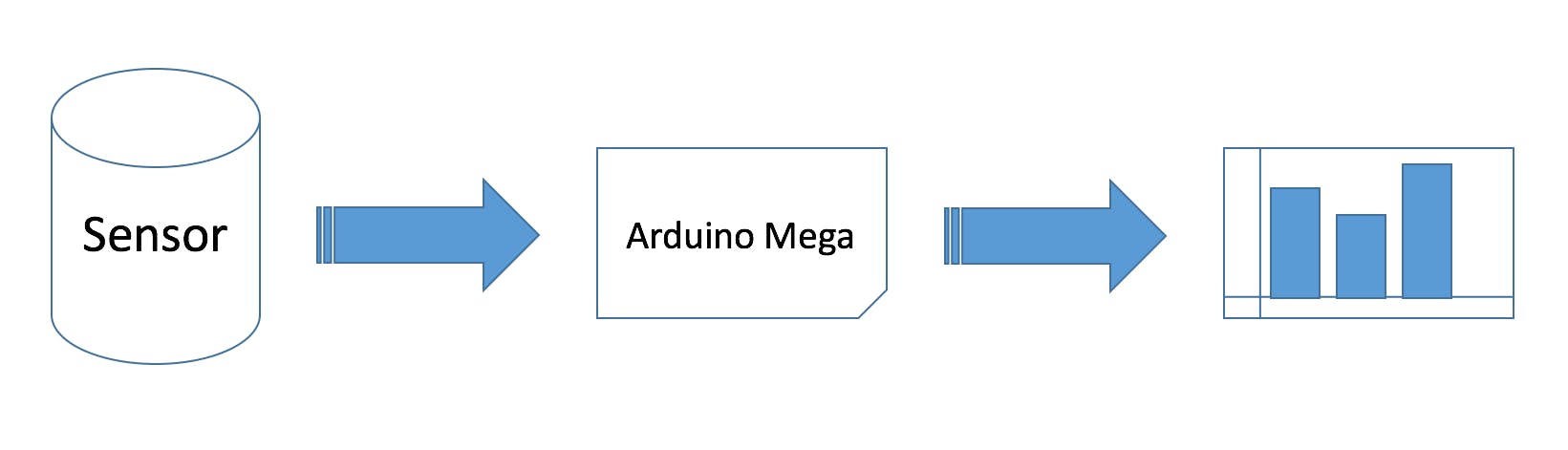
下圖說明了該項目的功能概述。

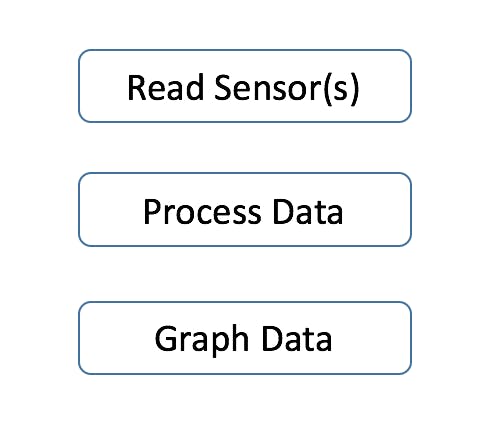
該設備不斷讀取傳感器并在圖表上實時顯示數據,因此用戶可以輕松地實時監控他/她的房子和他/她的辦公室的溫度。這是代碼概述的圖像。

-
Read Sensors將讀取連接到 Arduino Mega 的傳感器的值。
-
Process Data將自動將傳感器值映射到圖形的大小。
-
Graph Data將在圖表上顯示映射值。
要想繼續這個項目,你所需要知道的只是對 TFT LCD 上的東西如何定位有一個廣泛的了解,這將在下面解釋。
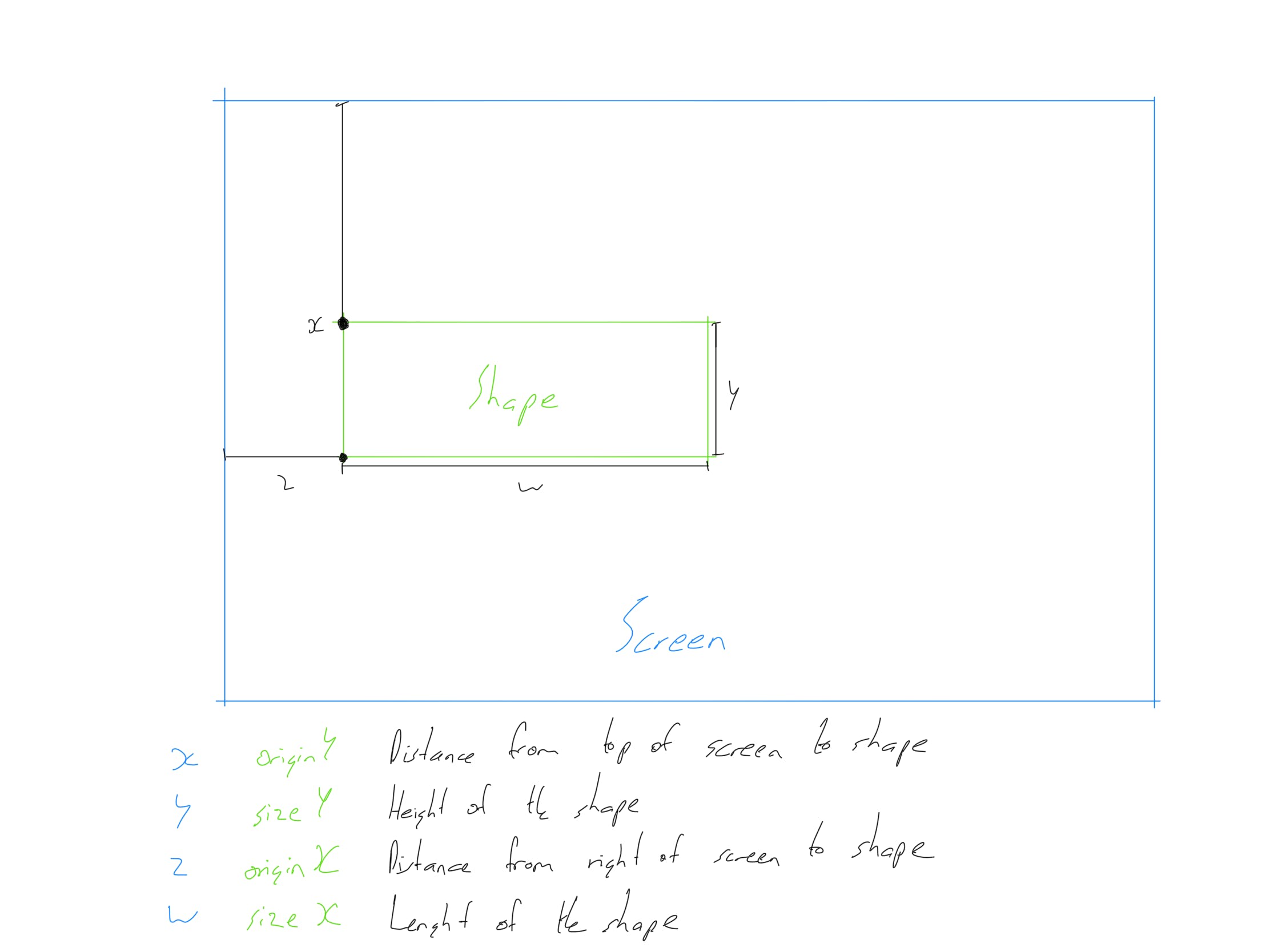
我將整個 LCD 稱為畫布,這是繪制所有內容的地方,所有 TFT LCD 庫的工作方式都非常相似,因此此代碼中的函數也應該與其他庫一起使用。下面是在 TFT LCD 上繪制的四邊形(矩形)的草圖。

在這個草圖中,繪制了一個矩形,每個點都被標記,用于繪制矩形的代碼行是這樣的,
tft.fillRect(originX, originY, sizeX, sizeY, Colour);
-
originX在上圖中用'z'表示,這是從屏幕右側到形狀的距離。
-
originY在草圖上用“x”表示,這是從屏幕頂部到形狀的距離。
-
sizeX是形狀在 x 軸上的大小,這是形狀的長度。
-
sizeY是形狀在 y 軸上的大小,這是形狀的高度。
好處
運營該項目的用戶將受益于:
- 在 TFT LCD 上繪制條形圖
- 在幾秒鐘內完成
建設項目
第1 步:所需設備
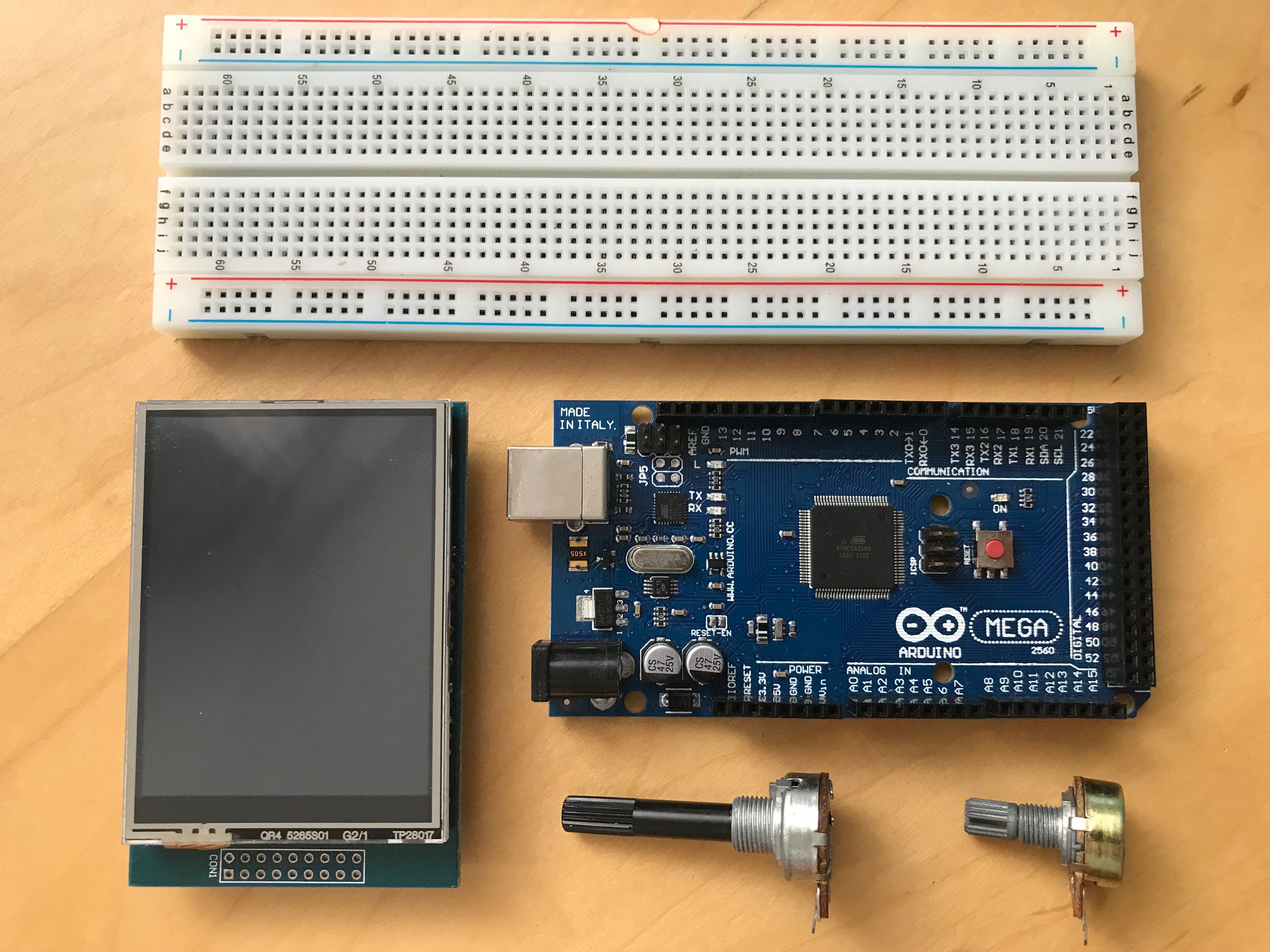
我使用兩個電位器設計了這個例子,盡管一個可以使用任何傳感器來繪制圖形。這是材料清單。
- 1、阿杜諾兆
- 1、面包板
- 2、電位器
- 跳線

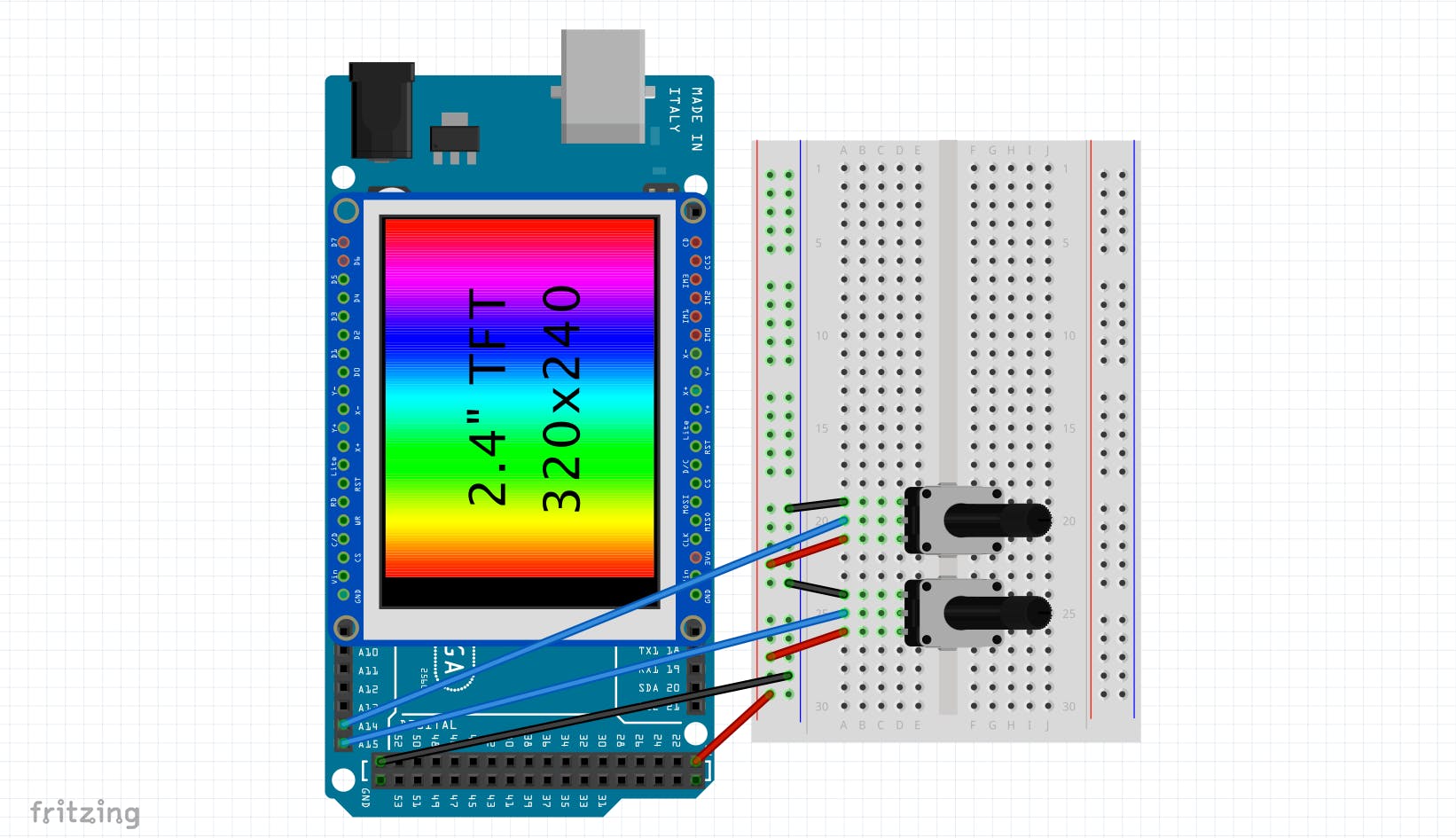
第2步:連接電路
下面的示意圖顯示了電路的接線方式,只需卡在 TFT LCD 上并連接電位器。

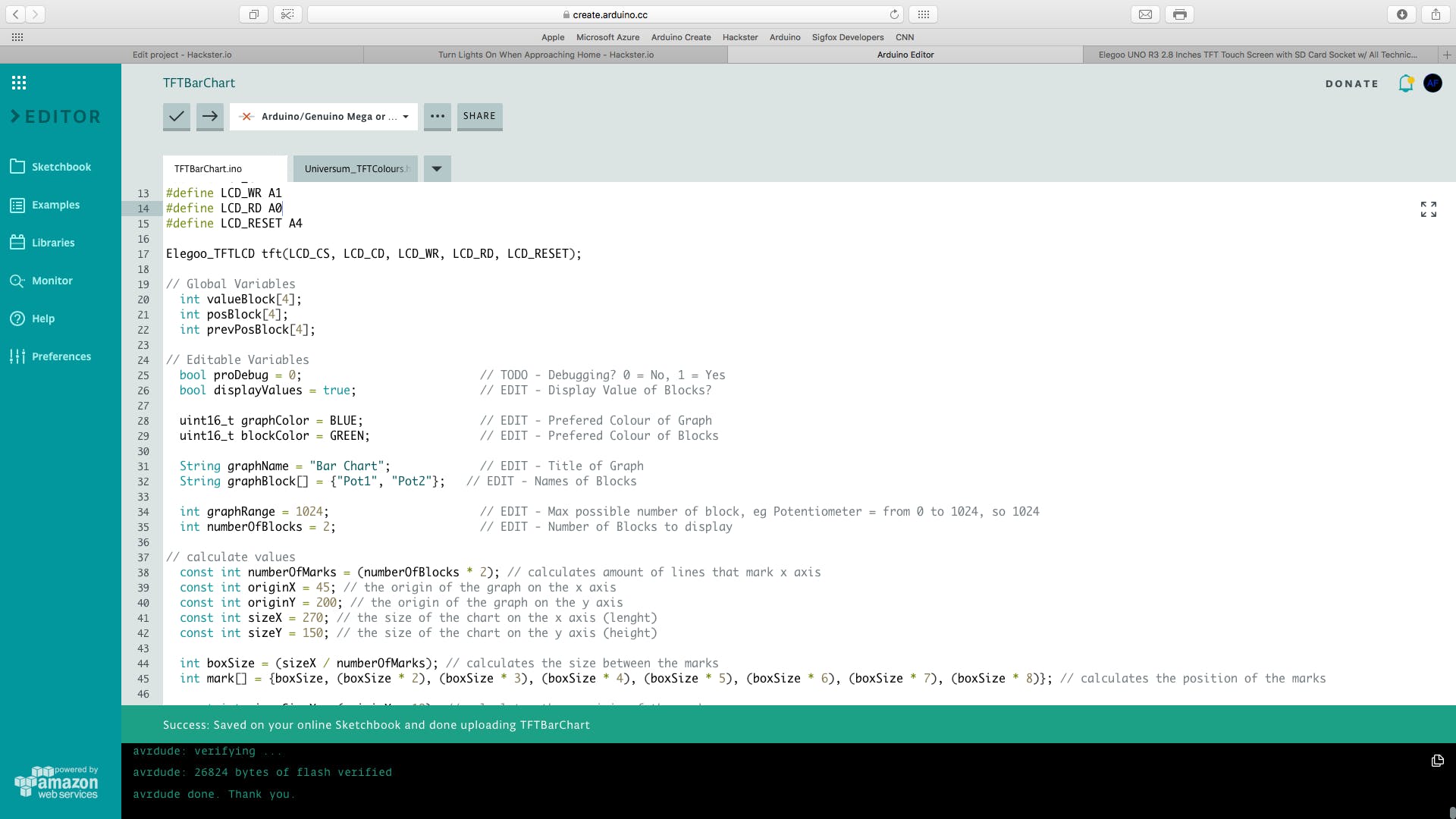
第 3 步:確認代碼
代碼主要分為三個部分:
- 設置圖表
- 讀取傳感器值
- 繪制圖形
下面對這些部分進行說明。
- 設置圖表_
// draw title
tft.setCursor(10, 10);
tft.setTextColor(BLUE);
tft.setTextSize(4);
tft.println(graphName);
// draw outline
tft.drawLine(originX, originY, (originX + sizeX), originY, graphColor);
tft.drawLine(originX, originY, originX, (originY - sizeY), graphColor);
// draw lables
for(int i = 0; i < numberOfMarks; i++)
{
tft.drawLine(mark[i], originY, mark[i], minorSizeY, graphColor);
}
// draw lable names
for(int i = 0; i < numberOfMarks; i += 2)
{
tft.setCursor((mark[i] + 6), (originY + 10));
tft.setTextColor(graphColor);
tft.setTextSize(2);
tft.println(graphBlock[i / 2]);
}
// draw numbers
for(int i = 0; i < 6; i++)
{
tft.drawLine(originX, (originY - number[i]), minorSizeX, (originY - number[i]), graphColor);
}
這部分代碼將使用給定的參數以及自動計算的參數繪制圖形的每個特征,繪制圖形的標題,然后標記輪廓,然后標記 x 和 y 軸。
- 讀取傳感器值
// get the values of the sensors
valueBlock[0] = analogRead(A14);
valueBlock[1] = analogRead(A15);
if(proDebug)
{
Serial.println(valueBlock[0]);
Serial.println(valueBlock[1]);
Serial.println("");
}
// map the sensor values to the graph size
for(int i = 0; i < numberOfBlocks; i++)
{
posBlock[i] = map(valueBlock[i], 0, graphRange, originY, (originY - sizeY));
}
此代碼將讀取連接到引腳 A14 和 A15 的傳感器,然后將根據圖形的大小映射結果。
- 繪制圖形
// draw the blocks - draw only if value differs
for(int i = 0; i < numberOfBlocks; i++)
{
if(posBlock[i] > (prevPosBlock[i] + 2) || posBlock[i] < (prevPosBlock[i] - 2))
{
prevPosBlock[i] = posBlock[i];
tft.fillRect((mark[i * 2] + 1), (originY - sizeY), (boxSize - 1), sizeY, WHITE);
delay(10);
tft.fillRect((mark[i * 2] + 1), posBlock[i], (boxSize - 1), (originY - posBlock[i]), blockColor);
}
}
代碼的最后一部分將繪制圖表的塊/條,整個部分和其他部分一樣靈活,可以適應用戶的喜好,在下一部分中學習設置它們。
個性化圖表
有一個顯示兩個電位器值的圖表很好,但我相信每個人都想在圖表上顯示他們自己的值,從溫度到太陽輻射,使用 1 塊或 4 塊,這就像編輯一樣簡單一個變量。閑置變量是您必須編輯的所有內容。
bool proDebug = 0;
bool displayValues = true;
uint16_t graphColor = BLUE;
uint16_t blockColor = GREEN;
String graphName = "Bar Chart";
String graphBlock[] = {"Pot1", "Pot2"};
int graphRange = 1024;
int numberOfBlocks = 2;
-
proDebug啟用打印到串口監視器,其默認位置為 0(關閉),打開時(1/true),設備需要打開串口監視器,然后將值打印到串口監視器,非常適合故障排除。
-
displayValues調節是否應為每個條顯示值,打開時,每個傳感器的值顯示在每個塊的底部,默認為 true。
-
graphColor設置圖表的顏色,x 和 y 軸上的線條和數字將以所選顏色顯示。
-
blockColour設置圖表的塊/條顯示的顏色。
-
graphName設置圖表的名稱,它以藍色顯示在圖表的頂部。
-
graphBlocks保存圖表上每個塊/條的名稱。
-
graphRange是傳感器可以輸出的最高數字,此數字對于繪圖至關重要,必須正確設置,如果要顯示原始模擬引腳的值,如電位器,請將其設置為 1024,模擬引腳的最大值. 如果您使用的是輸出手勢值的傳感器,例如溫度傳感器,則可以將該值設置為 50 之類的高數字。(請注意,該圖表尚未使用負數進行測試)
-
numberOfBlocks表示圖表中需要的塊數,確保該數等于字符串中的元素數graphBlock[]。
所有其他值都是自動計算的,這樣您就可以減少擔心代碼的時間,而有更多時間享受圖表。
增加價值
請按照以下指南深入了解如何添加或減去塊并編輯塊顯示的值。

走得更遠_
您可以進一步試驗該項目,嘗試編輯 originX、originY、sizeX 和 sizeY 常量,以使您的圖形在屏幕上具有不同的大小和位置。主草圖附有一個頭文件,它包含一些顏色的顏色代碼,嘗試更改圖表和條形的顏色。就是這樣,您的個性化圖表已準備就緒。
圖書館
- Elegoo 庫 - 版權所有 (c) 2012 Adafruit Industries 在BSD 許可下。
背景
我在網上瀏覽了一些靈感,發現沒有在 TFT LCD 上繪圖的項目,反正我正在使用的那個也沒有。所以我開始從頭開始構建一個,然后決定我應該給它一個界面,允許整個圖表通過只編輯少量變量來適應任意數量的傳感器,所以我忙于數學并得到了這個項目完成。這樣一來,如果想要繪制其他數據圖表,就不必一遍又一遍地重寫代碼(節省 iCloud 空間)。
?
- LED條形圖和鍵盤
- Arduino繪圖機器人開源分享
- 繪圖機器人開源分享
- LED條形圖VU峰值計 0次下載
- 蝕刻草圖繪圖機開源分享
- 繪圖儀開源項目
- PENXZYL Arduino畫筆繪圖儀開源
- 數控筆式繪圖儀開源分享
- 帶LED條形圖的簡單電壓指示器
- msgeq7的條形圖
- TFT-LCD背光升壓電路原理圖 32次下載
- 簡易的電路圖繪圖軟件下載 82次下載
- 兩個4×4鍵盤矩陣控制條形LED顯示的電路原理圖免費下載 30次下載
- DIYLC最新版本免費下載(免費與開源的電子繪圖軟件) 0次下載
- STM的帶TFT的原理圖 183次下載
- 條形碼標簽和條碼打印機哪個好? 435次閱讀
- LCD液晶條形屏出現花屏橫條紋是怎么回事? 4618次閱讀
- 電氣繪圖基礎 1038次閱讀
- 帶LED條形圖的照度表電路 1284次閱讀
- 如何構建一個低成本的Arduino MiniCNC繪圖儀 3000次閱讀
- Debian Stretch使用Axidraw繪圖機器人的過程分享 2351次閱讀
- Proteus仿真繪圖軟件與protel繪圖軟件的區別 1.1w次閱讀
- 如何采用PIC單片機更新LCD數據 1906次閱讀
- STM32單片機ILI9325系列TFT的驅動原理解析 1.3w次閱讀
- 了解用話題建模分析在線產品評論的重要性 3739次閱讀
- 條形碼掃描槍原理 3.2w次閱讀
- 使用AUTO CAD提高繪圖速度和效率的方法解析 6545次閱讀
- 基于STM32芯片和TFT-LCD的便攜式心電圖儀設計 1.2w次閱讀
- RFID電子標簽對比條形碼的七大特點詳解 3817次閱讀
- tft基礎知識介紹 9468次閱讀
下載排行
本周
- 1山景DSP芯片AP8248A2數據手冊
- 1.06 MB | 532次下載 | 免費
- 2RK3399完整板原理圖(支持平板,盒子VR)
- 3.28 MB | 339次下載 | 免費
- 3TC358743XBG評估板參考手冊
- 1.36 MB | 330次下載 | 免費
- 4DFM軟件使用教程
- 0.84 MB | 295次下載 | 免費
- 5元宇宙深度解析—未來的未來-風口還是泡沫
- 6.40 MB | 227次下載 | 免費
- 6迪文DGUS開發指南
- 31.67 MB | 194次下載 | 免費
- 7元宇宙底層硬件系列報告
- 13.42 MB | 182次下載 | 免費
- 8FP5207XR-G1中文應用手冊
- 1.09 MB | 178次下載 | 免費
本月
- 1OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費
- 2555集成電路應用800例(新編版)
- 0.00 MB | 33566次下載 | 免費
- 3接口電路圖大全
- 未知 | 30323次下載 | 免費
- 4開關電源設計實例指南
- 未知 | 21549次下載 | 免費
- 5電氣工程師手冊免費下載(新編第二版pdf電子書)
- 0.00 MB | 15349次下載 | 免費
- 6數字電路基礎pdf(下載)
- 未知 | 13750次下載 | 免費
- 7電子制作實例集錦 下載
- 未知 | 8113次下載 | 免費
- 8《LED驅動電路設計》 溫德爾著
- 0.00 MB | 6656次下載 | 免費
總榜
- 1matlab軟件下載入口
- 未知 | 935054次下載 | 免費
- 2protel99se軟件下載(可英文版轉中文版)
- 78.1 MB | 537798次下載 | 免費
- 3MATLAB 7.1 下載 (含軟件介紹)
- 未知 | 420027次下載 | 免費
- 4OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費
- 5Altium DXP2002下載入口
- 未知 | 233046次下載 | 免費
- 6電路仿真軟件multisim 10.0免費下載
- 340992 | 191187次下載 | 免費
- 7十天學會AVR單片機與C語言視頻教程 下載
- 158M | 183279次下載 | 免費
- 8proe5.0野火版下載(中文版免費下載)
- 未知 | 138040次下載 | 免費
 電子發燒友App
電子發燒友App

















 創作
創作 發文章
發文章 發帖
發帖  提問
提問  發資料
發資料 發視頻
發視頻 上傳資料賺積分
上傳資料賺積分









評論