資料介紹
描述
沒有靜態IP?沒問題。一步一步,我們將在樹莓派上搭建VPN、網絡服務器和HC-SR04超聲波距離傳感器。
最終效果演示
所需的硬件和軟件
- 樹莓派與 Raspbian
- HC-SR04超聲波距離傳感器
- 3x 1kΩ 電阻器(或 1x1kΩ 1x2kΩ)
- 電纜
- Husarnet VPN
- 阿帕奇
- RPi.GPIO Python 庫
- jQuery(獲取 jQuery CDN 的鏈接)
我正在安裝大部分軟件。
如果覺得本教程中的代碼片段難以閱讀,請查看本文的 Github 版本(它們的片段格式更好,支持更多語言)。存儲庫鏈接在此文本的底部。
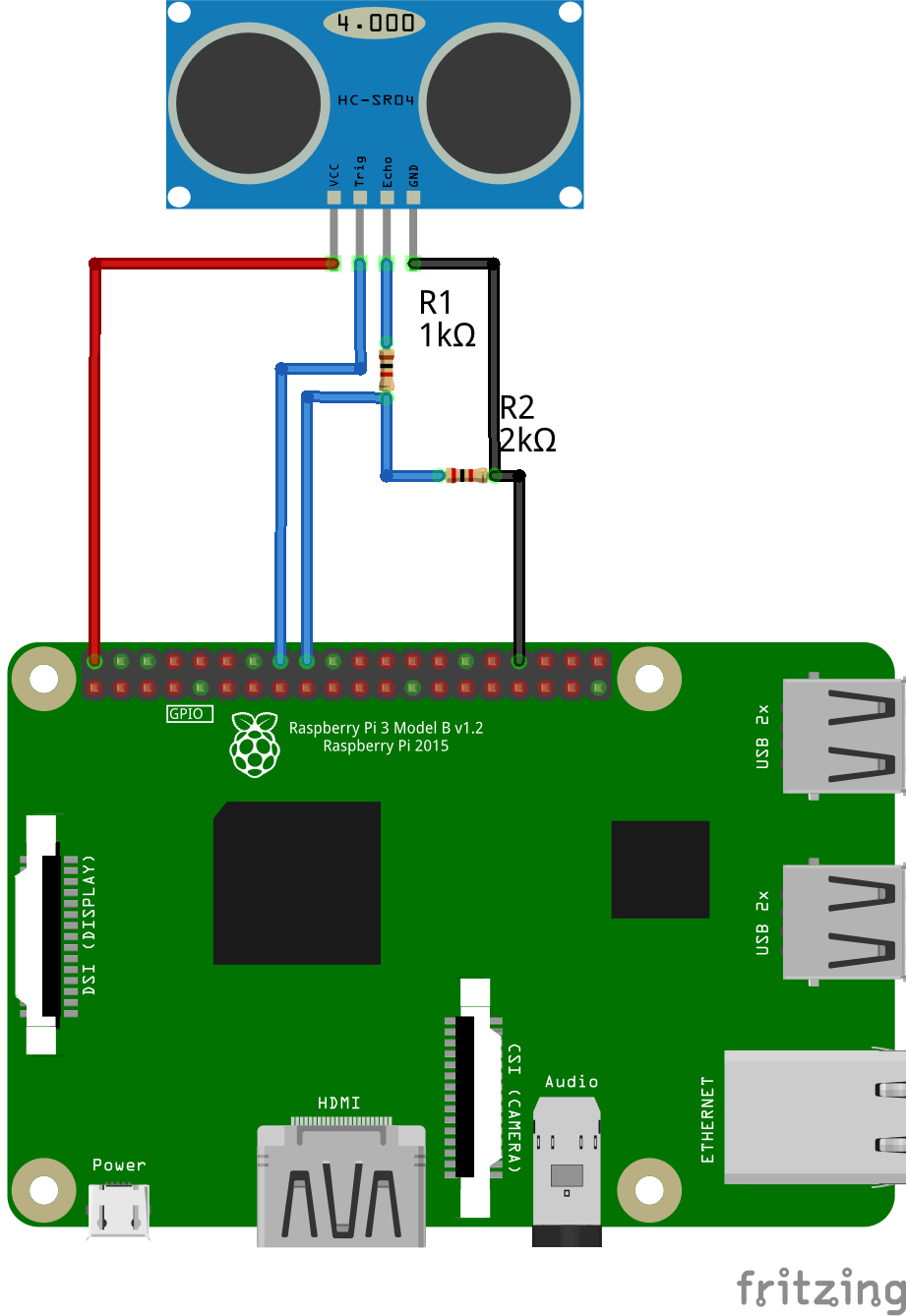
組裝電路

如您所見,我們需要使用一些電阻來降低電壓,因為高于 3.3V 的電壓可能會損壞 RPi,傳感器將無法正常工作。
Husarnet VPN
我們的目標是能夠從任何地方讀取數據,因此我們現在需要設置 VPN。該解決方案更安全,因為我們不會將設備暴露在開放的互聯網流量中。
我假設您已經在https://husarnet.com/ 創建了一個帳戶。
如果是這樣,讓我們??創建一個網絡并添加我們的設備。
1.在 RPi 以及其他設備(例如您的計算機)上安裝 Husarnet 客戶端,以便您稍后可以顯示該網站。要安裝客戶端,請使用以下命令:
curl https://install.husarnet.com/install.sh | sudo bash
安裝過程完成后,建議重啟Husarnet:
sudo systemctl restart husarnet
2.登錄https://app.husarnet.com/,點擊創建網絡,成功完成該過程后,在網絡面板中點擊添加元素。
3.點擊后會彈出一個菜單。如您所見,有很多選項可用于將設備添加到網絡。其中最普遍的是使用*加入代碼*。復制它并繼續到 RPi 上的命令行。
sudo husarnet join
設置易于記憶的設備名稱是個好主意,因為您以后可以使用它們而不是長而難看的 IPv6 地址。
4. 對要添加到網絡的所有其他設備執行相同操作。
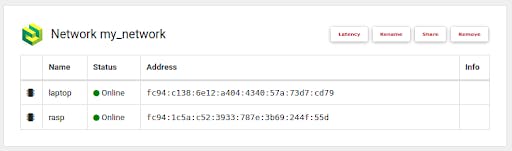
成功配置的網絡應該與此類似:

您現在可以通過 ping 設備來測試您的網絡是否正常工作。
例如,在我的筆記本電腦設備上,我會運行:
ping6 -c 5 rasp
向rasp發送 5 個 ping 。
傳感器軟件
所有代碼都可以在本頁底部列出的我的存儲庫中找到。
在開始編寫代碼之前,我們需要安裝 RPi.GPIO。這非常簡單:
pip3 install RPi.GPIO
互聯網上有很多可用于 HC-SR04 的代碼示例。
在本例中,我們將使用以下 python3 程序:
import RPi.GPIO as GPIO
import time
GPIO.setmode(GPIO.BCM)
TRIG = 23
ECHO =24
GPIO.setup(TRIG, GPIO.OUT)
GPIO.setup(ECHO, GPIO.IN)
file = '/var/www/html/data.txt'
try:
while True:
GPIO.output(TRIG,False)
time.sleep(0.1)
GPIO.output(TRIG, True)
time.sleep(0.0001)
GPIO.output(TRIG, False)
while GPIO.input(ECHO) == 0:
pulse_start = time.time()
while GPIO.input(ECHO) == 1:
pulse_end = time.time()
pulse_duration = pulse_end - pulse_start
dist = pulse_duration * 17150
dist = round(dist, 2)
print("distance:", dist, end='\r', flush=True)
with open(file,'w') as f:
f.write(str(dist))
except KeyboardInterrupt:
print("cleanup")
GPIO.cleanup()
我強烈建議你玩一下 first 的持續時間,time.sleep這樣你的刷新率就不錯了,而且你不會遇到很多錯誤。對我來說,~10Hz 的刷新率非常好。
如您所見,我們只是將計算出的距離保存在 Apache 目錄中的 .txt 文件中。這是迄今為止我能想到的訪問傳感器數據的最簡單方法,而無需編寫精美的后端服務。
要在 Raspberry Pi 上安裝和啟用 Apache,請執行以下操作:
sudo apt update
sudo apt install apache2 -y
安裝后,您可以重新啟動 Apache 以確保服務正常運行:
sudo service apache2 restart
執行類似的命令
curl localhost
應該會得到默認的 Apache index.html 頁面。
網站
現在我們有了一個可以從中獲取數據的工作界面,我們可以繼續將其呈現給用戶。為此,我們需要 jQuery 和一些基本的 CSS/JS。
檢索傳感器數據
讓我們從從文本文件中動態提取數據開始。假設我們將每秒刷新一次數據。
<script>
var hostname = document.location.origin;
var interval = 100; // it's reasonable to set this to the same value as the refresh rate of the sensor
function get_data() {
$.ajax({
url: hostname+"/data.txt",
type: "GET",
dataType : "text",
success: function(data){
d = document.getElementById('sensor-data');
d.innerHTML = data;
bar.set_value(data);
setTimeout(function(){
get_data();
}, interval);
}
});
}
get_data();
script>
我們正在使用 AJAX,它是 jQuery 庫的一個組件,用于動態請求和刷新數據,而無需重新加載頁面。現在,不要擔心從 geElementById 開始的三行,我們稍后會談到。
我們的函數 get_data 只是向```/data.txt``` 發出請求,這是我們傳感器數據的目錄。```setTimeout``` 構造設置了一個早先定義的間隔(100ms),之后整個函數邏輯被重復。
顯示數據
現在讓我們繪制一個進度條。我們將從定義 3 個 div 開始。
<div class="progress-bar">
<div class="result" id ="sensor-data">div>
<div class = "progress-bar-fill">div>
div>
我們將快速對其進行樣式設置,以便將數據很好地呈現給用戶(最后將 css 移動到外部文件中)。
<style>
.progress-bar{
width: 100%;
height: 200px;
border: 1px solid black;
position: relative;
}
.progress-bar-fill{
height: 100%;
background: lightblue;
transition: width 0.5s;
}
.result{
position: absolute;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
font-weight: bold;
font-size: 40px;
font-family: sans-serif;
}
style>
我們現在需要編寫一些 Javascript 代碼來改變進度條填充 div 的長度。長話短說,我們要更改寬度樣式參數(值從 0-100%)。
為此,我們將編寫一個名為 ProgressBar 的類(當然是在腳本標簽內)。
class ProgressBar{
constructor(element, intial_value){
this.value_elem = element.querySelector('.result');
this.fill_elem = element.querySelector('.progress-bar-fill');
this.set_value(intial_value);
}
set_value(new_value){
this.value_scaled = new_value * 0.25; //100% of the bar is now 400cm, scaled for better visibility
//0.25=100% * 1/400
this.value = new_value;
if (this.value_scaled < 0) {
this.value_scaled = 0;
}
if (this.value_scaled > 100) {
this.value_scaled = 100;
}
this.update();
}
update(){
const percentage = this.value_scaled + '%';
this.fill_elem.style.width = percentage;
this.value_elem.textContent = this.value + 'cm';
}
}
bar = new ProgressBar(document.querySelector('.progress-bar'), 200);
此類的構造函數將樣式元素 (*progress-bar-fill* div) 和初始進度條值作為參數。初始值并不重要,因為它會立即被我們的代碼更改。
如果您仔細觀察,您會注意到我已經初始化了 ProgressBar 類 ( bar ) 的一個實例。這與之前的片段之一(在get_data函數內)中出現的變量相同。
我們的類有兩個方法。第一個是 set_value ,它將以厘米為單位的距離縮放為 % (0-100)。我選擇將值縮放到 400cm,即 100%,但理論上你可以一直到 4000cm,因為這是 HC-SR04 的最大范圍。第二種方法是更新。這設置了我們 div 的實際寬度。
距離限制
現在讓我們通過添加一些動態功能來增強我們的網站 - 瀏覽器選項卡中的通知和可調整的閾值,它將確定我們是否距離傳感器足夠遠。
首先,我們應該在文檔中添加幾個 div(就在 *progress-bar* 下方):
<div style="margin-top: 200px; width: 100%; text-align: center">
id="info"> Threshold slider
div> <div class="slidecontainer" style="margin-top: 50px;"> "range" min="1" max="100" value="50" class="slider" id="myRange"> div> <div id="slider-value">div>
我還設置了 div 的樣式,以便它們在網站上看起來更好。
為避免代碼混亂,我們應該拆分文件。創建一個名為style的目錄,并在該目錄中創建一個文件 slider.css。這是slider.css的代碼:
.slidecontainer {
width: 100%;
}
.slider {
-webkit-appearance: none;
appearance: none;
width: 100%;
height: 25px;
background: #d3d3d3;
outline: none;
opacity: 0.7;
-webkit-transition: .2s;
transition: opacity .2s;
}
.slider:hover {
opacity: 1;
}
.slider::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 25px;
height: 25px;
background: #4CAF50;
cursor: pointer;
}
.slider::-moz-range-thumb {
width: 25px;
height: 25px;
background: #4CAF50;
cursor: pointer;
}
為了使滑塊工作,我們需要添加一些用于動態更新的 Javascript。
var slider = document.getElementById("myRange");
var output = document.getElementById("slider-value");
// Display the default slider value
output.innerHTML = "Current threshold value: " + slider.value*4 + "cm";
// Update the current value
slider.oninput = function() {
output.innerHTML = "Current threshold value: " + this.value*4 + "cm";
}
我在bar(提醒:存儲庫的源文件中提供完整代碼)的初始化下添加了此代碼。
好的,還有一件事要做 - 瀏覽器標簽通知。在瀏覽器的頂部,在我們的網站選項卡中,我們希望有類似的內容:favicon:(distance) Page title 。
要實現動態favicon的效果,我們需要編寫一個Javascript函數:
function set_favicon(happy) {
icon = 'img/happy.ico';
if (!happy){
icon = 'img/angry.ico';
}
var link = document.createElement('link');
var old_link = document.getElementById('favicon');
link.id = 'favicon';
link.rel = 'icon';
link.href = icon;
if (old_link){
document.head.removeChild(old_link);
}
document.head.appendChild(link);
}
我們將有兩個可能的網站圖標 - 憤怒和快樂(由快樂參數確定)。
您可以從我的存儲庫下載圖標。如您所見,我在/var/www/htmlimg 中創建了一個新目錄,用于存儲圖標。代碼非常簡單——我們確定要使用哪個圖標,我們創建一個鏈接元素,檢查一個是否已經存在并用一個新的替換它。
我們現在需要回到我們的好老朋友那里get_data做一些調整:
function get_data() {
$.ajax({
url: hostname+"/data.txt",
type: "GET",
dataType : "text",
success: function(data){
d = document.getElementById('sensor-data');
d.innerHTML = data;
bar.set_value(data);
//changes start here
if (slider.value*4 > data){
document.getElementById('info').innerHTML = "Move away";
document.getElementById('bar-fill').style.backgroundColor = "red";
set_favicon(false);
} else{
document.getElementById('info').innerHTML = "OK";
document.getElementById('bar-fill').style.backgroundColor = "#4CAF50";
set_favicon(true);
}
setTimeout(function(){
get_data();
}, interval);
}
});
}
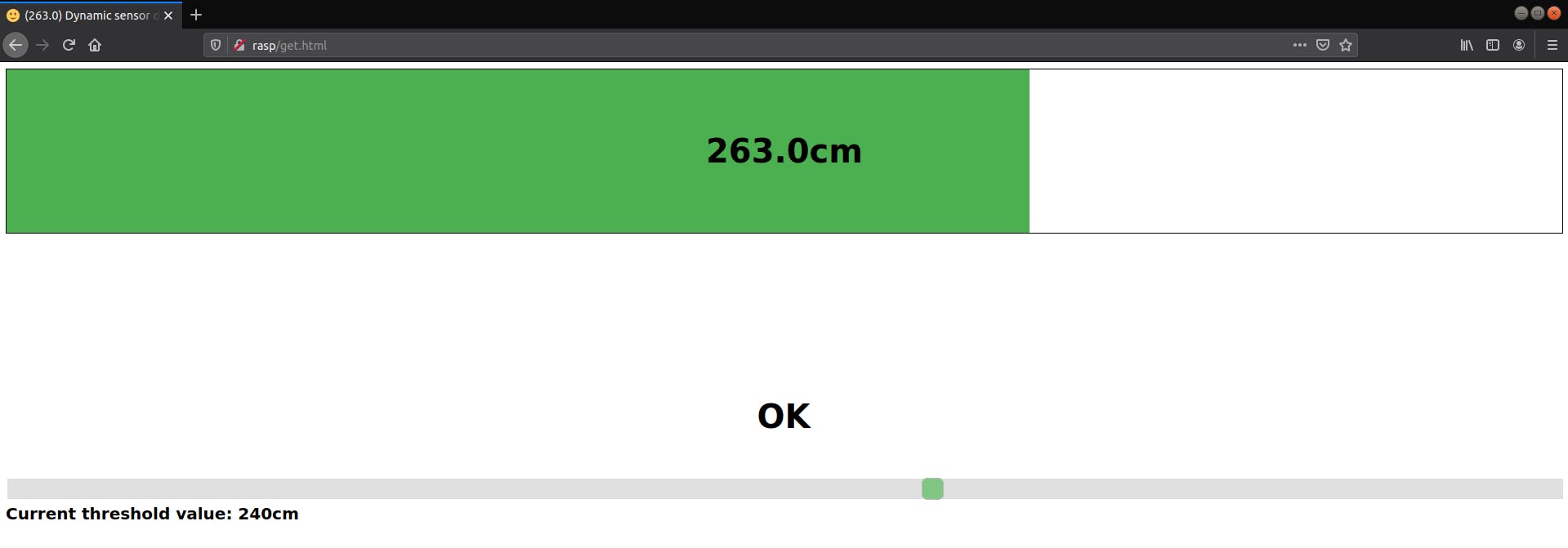
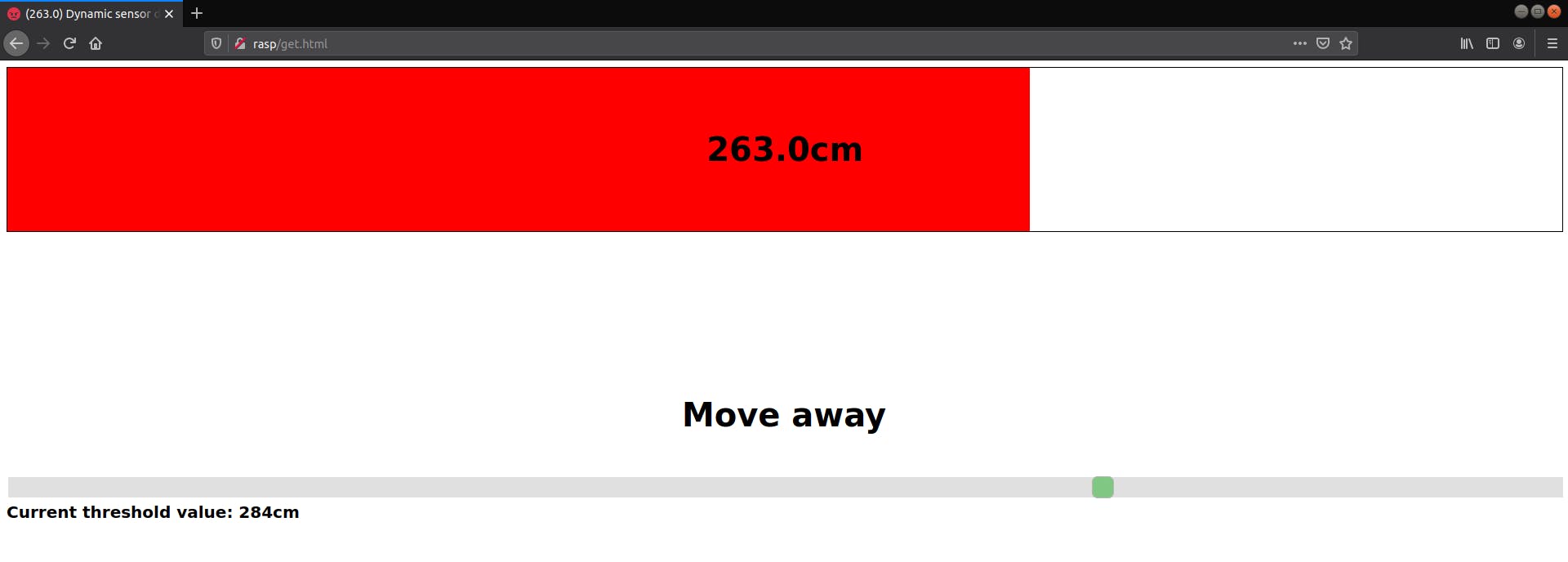
if 語句確定是否超過了閾值,并取決于我們是否被通知(通過一個憤怒的表情符號和一個微妙的后退提示)我們離得太近或被告知我們的距離是合適的。
滑塊值乘以 4,因為滑塊被設計為具有 0-100 的值(有點像進度條),如前所述,我已確定 400 厘米為最大范圍。
最后一點:這是可選的,但看起來很酷——讓我們讓進度條在超過閾值時改變顏色。這只是兩行代碼(上面的片段)。
就是這樣!
我們現在可以測試我們的網站了。再一次,所有放在一個文件中的 HTML/JS 片段都可以在存儲庫中使用(get.html文件,記得將其復制到/var/www/html目錄)。
在您的 RPi 上,運行讀取傳感器數據的 python 腳本。在腳本所在的目錄中運行:
sudo python3 script.py
現在您可以在您的計算機上打開該網站 -
我們去吧!


?
- 超聲波傳感器HC-SR04(Arduino項目)
- Zephyr RTOS和HC-SR04超聲波傳感器開源
- HC-SR04超聲波傳感器開源分享
- 使用HC SR04超聲波傳感器進行速度測量
- 帶有HC-SR04的超聲波傳感器陣列 0次下載
- Arduino HC SR04超聲波距離傳感器
- 將超聲波測距模塊HC SR04與Arduino連接
- 使用超聲波傳感器HC SR04和Arduino Uno制作超聲波距離傳感器
- 超聲波傳感器HC SR04與Arduino教程
- HC-SR04超聲波測距塊講解(附32單片機源碼)
- HC-SR04超聲波傳感器模塊的示例代碼資料合集 9次下載
- 如何使用HC-SR04超聲波測距模塊制作一個距離迷你播放器
- ApmSonar超聲波SR04傳感器固件免費下載 16次下載
- HC-SR04超聲波測距資料 18次下載
- HC-SR04超聲波測距模塊及程序 83次下載
- 基于HC-SR04的超聲波洗手液電路 1548次閱讀
- 如何用超聲波傳感器-HC-SR04感應音樂? 2624次閱讀
- 超聲波傳感器如何接線_超聲波傳感器測距 1.6w次閱讀
- 超聲波傳感器構成的超聲波加濕器電路 7637次閱讀
- 超聲波傳感器的優勢有哪些 4176次閱讀
- 超聲波傳感器的應用 1673次閱讀
- hc-sr04超聲波傳感器的原理和應用 3.1w次閱讀
- 超聲波傳感器的使用注意事項說明 2905次閱讀
- dfrobotSRF02超聲波傳感器介紹 1593次閱讀
- 超聲波傳感器與紅外線傳感器對比誰更好 1.1w次閱讀
- 超聲波傳感器內部結構及特點 1.7w次閱讀
- 超聲波傳感器及工作原理解析 9648次閱讀
- 簡單的超聲波測距模塊制作_HC-SR04超聲波測距模塊及制作圖詳解 5.3w次閱讀
- 超聲波測距模塊工作原理_HC-SR04模塊詳解 40w次閱讀
- 超聲波傳感器的原理及應用 1.1w次閱讀
下載排行
本周
- 1山景DSP芯片AP8248A2數據手冊
- 1.06 MB | 532次下載 | 免費
- 2RK3399完整板原理圖(支持平板,盒子VR)
- 3.28 MB | 339次下載 | 免費
- 3TC358743XBG評估板參考手冊
- 1.36 MB | 330次下載 | 免費
- 4DFM軟件使用教程
- 0.84 MB | 295次下載 | 免費
- 5元宇宙深度解析—未來的未來-風口還是泡沫
- 6.40 MB | 227次下載 | 免費
- 6迪文DGUS開發指南
- 31.67 MB | 194次下載 | 免費
- 7元宇宙底層硬件系列報告
- 13.42 MB | 182次下載 | 免費
- 8FP5207XR-G1中文應用手冊
- 1.09 MB | 178次下載 | 免費
本月
- 1OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費
- 2555集成電路應用800例(新編版)
- 0.00 MB | 33566次下載 | 免費
- 3接口電路圖大全
- 未知 | 30323次下載 | 免費
- 4開關電源設計實例指南
- 未知 | 21549次下載 | 免費
- 5電氣工程師手冊免費下載(新編第二版pdf電子書)
- 0.00 MB | 15349次下載 | 免費
- 6數字電路基礎pdf(下載)
- 未知 | 13750次下載 | 免費
- 7電子制作實例集錦 下載
- 未知 | 8113次下載 | 免費
- 8《LED驅動電路設計》 溫德爾著
- 0.00 MB | 6656次下載 | 免費
總榜
- 1matlab軟件下載入口
- 未知 | 935054次下載 | 免費
- 2protel99se軟件下載(可英文版轉中文版)
- 78.1 MB | 537798次下載 | 免費
- 3MATLAB 7.1 下載 (含軟件介紹)
- 未知 | 420027次下載 | 免費
- 4OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費
- 5Altium DXP2002下載入口
- 未知 | 233046次下載 | 免費
- 6電路仿真軟件multisim 10.0免費下載
- 340992 | 191187次下載 | 免費
- 7十天學會AVR單片機與C語言視頻教程 下載
- 158M | 183279次下載 | 免費
- 8proe5.0野火版下載(中文版免費下載)
- 未知 | 138040次下載 | 免費
 電子發燒友App
電子發燒友App

















 創作
創作 發文章
發文章 發帖
發帖  提問
提問  發資料
發資料 發視頻
發視頻 上傳資料賺積分
上傳資料賺積分









評論