資料介紹
描述
如果您是硬件愛好者,那么您可能已經通過 WiFi 使 LED 閃爍。
可能在您的本地網絡上或使用 Blynk 或 ThingSpeak 等第三方服務通過互聯(lián)網。
但它要么只適用于您的本地網絡,要么您必須使用一些第 3 方解決方案。
在本文中,我將指導您如何構建您自己的 IoT 最小平臺,該平臺可在 Internet 上運行。
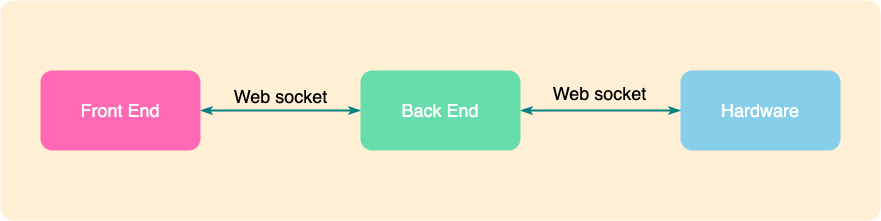
我們的平臺將分為三個部分,
- 用戶界面即。前端
- 服務器即后端
- 硬件
應用程序的所有三個部分都應該能夠實時相互通信。
基于硬件的產品/項目的明顯協(xié)議是 MQTT。
MQTT 是一種輕量級通信協(xié)議,旨在甚至在低功耗硬件上運行。但今天我們不使用 MQTT ,為了簡單和運行服務器的成本。
像 Heroku 這樣的網絡托管平臺有很多,我們可以免費使用。您甚至不需要信用卡即可注冊。
MQTT 不適用于這些 PaaS(平臺即服務)提供商。
所以我們將使用下一個最好的東西,Introducing Web Sockets。
它不像 MQTT 那樣簡單,但我們使用的 MCU 足夠強大來處理它。
下圖是系統(tǒng)將如何通信

現(xiàn)在我們已經弄清楚了協(xié)議
我們將使用我們值得信賴的老朋友 ESP8266,它非常受歡迎,價格便宜,而且很可能您身邊就有一個 NodeMCU。
我們將使用 Arduino IDE 對我們的 ESP 進行編程。
現(xiàn)在讓我們談談我們的服務器,我們將構建一個 node.js [添加鏈接] 應用程序,
我們將借助兩個 node.js 庫來創(chuàng)建我們的服務器。
用于 HTTP 連接的 express.js 和用于 WebSockets 連接的Socket.io 。
我們平臺的前端是純 HTML、CSS 和一些 JavaScript。沒有什么比 React、Angular 或 Vue 更花哨的了(但你可以期待未來的教程)。
我們的 UI 很簡單,它只有一個按鈕,我們將使用 javascript 監(jiān)聽這個按鈕的點擊并通過 WebSockets 更新服務器。
編碼時間
服務器代碼走查
讓我們從編碼我們的服務器開始。
根據操作系統(tǒng),安裝過程可能會有所不同。
完成此操作后,讓我們克隆項目代碼庫。
git clone git@github.com:B45i/ESP-Websocket-Switch.git
或者你可以從GitHub下載并解壓它(但要確保你已經安裝git在你的機器上,我們需要它用于后面的步驟)
只想瀏覽代碼?試試這個在線代碼編輯器。
執(zhí)行此操作后,在您喜歡的代碼編輯器中打開新創(chuàng)建的文件夾,我將使用 VS Code。
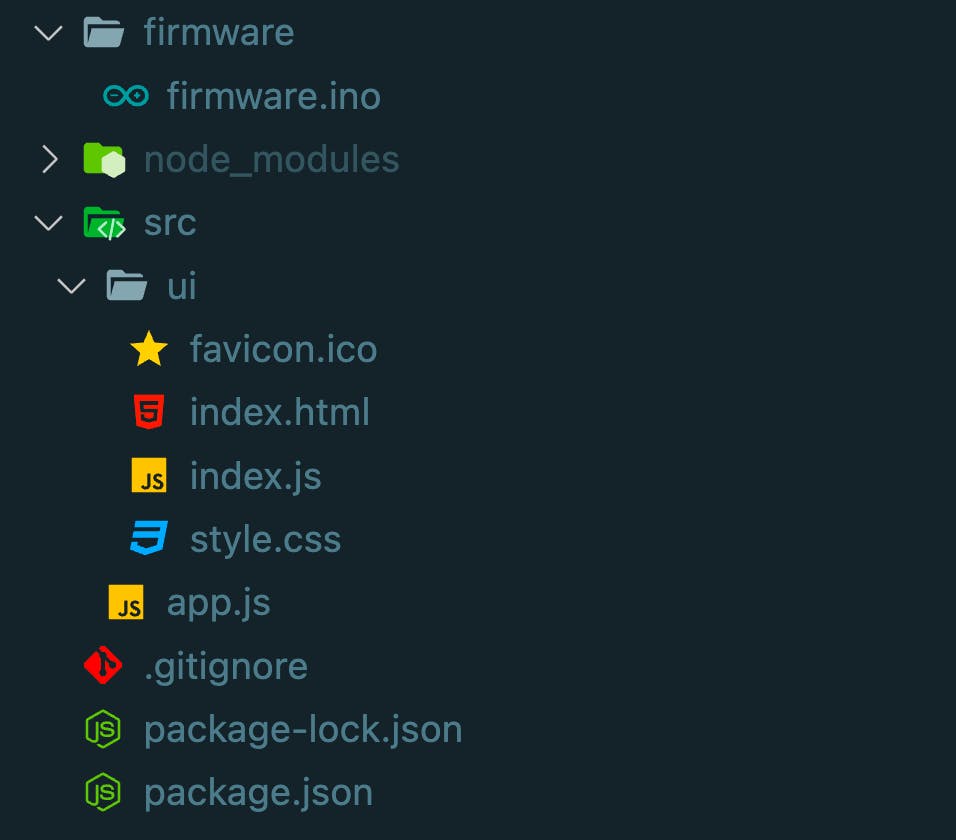
你會看到這樣的東西:

固件文件夾有我們的 Arduino 代碼,該src文件夾包含我們的服務器和 UI 代碼。
package.json文件包含有關我們將需要的庫的信息,盡管它沒有安裝在我們的文件夾中。
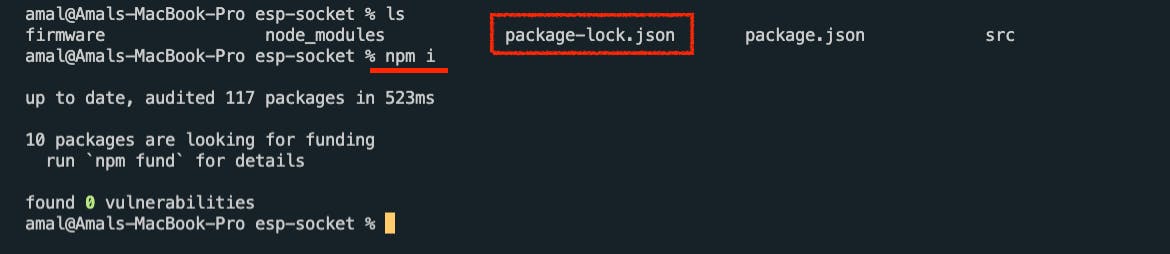
在終端中打開我們的項目文件夾并輸入npm i (確保您的終端指向package.json文件所在的位置)

這將安裝所有必要的庫。
如果您查看 的script部分package.json,您會看到如下命令:
"scripts": {
"dev": "nodemon src/app.js",
"start": "node src/app.js"
}
我們可以通過鍵入npm run dev或運行這些命令npm run start。
npm run dev將以開發(fā)模式運行我們的服務器,即,它將監(jiān)聽任何文件更改并重新運行服務器。
amal@Amals-MacBook-Pro esp-socket % npm run dev
> esp-socket@1.0.0 dev
> nodemon src/app.js
[nodemon] 2.0.19
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node src/app.js`
Running on : { address: '::', family: 'IPv6', port: 4001 }
您可以通過打開應用程序來查看http://localhost:4001/

當我們部署代碼時,服務器將使用npm run start命令運行。
這兩個命令都指向文件夾app.js中。src
我們來看看那個文件。
app.js文件是這樣開始的
import express from 'express';
import http from 'http';
import { Server } from 'socket.io';
在這里,我們將導入我們將要使用的所有庫。
請注意,我在這里使用 ES6 導入語句,在package.json文件中設置type為module啟用此功能。
當我們將代碼部署到像 Heroku 這樣的平臺時,我們的服務器將要運行的端口將來自一個名為PORT.
const PORT = process.env.PORT || 4001;
在本地,環(huán)境變量將為空,因此如果它為空,我們將端口設置為4001.
現(xiàn)在讓我們配置 express(node.js HTTP 框架)和Socket.io(WebSocket 庫)
const app = express();
const httpServer = http.createServer(app);
const io = new Server(httpServer, { cors: { origin: '*' } });
當瀏覽器發(fā)送請求時,我們需要發(fā)送我們的 UI HTML / CSS 和 Javascript 文件。
這是使用 expresse 的靜態(tài)中間件完成的
app.use(express.static('src/ui'));
我們需要在服務器中維護按鈕的狀態(tài),這是使用buttonState.
let buttonState = false;
其余代碼用于管理我們的 WebSocket 連接。
io.on('connection', socket => {
console.log('New Connection');
io.to(socket.id).emit('buttonState', buttonState);
.
.
.
}
當新的 WS 客戶端連接到服務器時,將執(zhí)行此代碼。
在這個箭頭函數中,我們將編寫其余與 WS 相關的代碼。
WebSocket 是基于事件的,每當你想發(fā)送一些數據時,你將它作為一個事件傳播,并附加一些信息。
當我們查看我們的 UI 代碼時,這將更加清晰。
我們需要在客戶加入時告訴他們按鈕的當前狀態(tài),以便他們可以同步。
io.to(socket.id).emit('buttonState', buttonState);
這段代碼獲取新加入的客戶端的 ID,并將按鈕的當前狀態(tài)發(fā)送給它。
在connection回調函數里面,可以看到各種WebSocket事件相關的代碼
socket.on('disconnect', () => {
console.log('Disconnected');
});
socket.on('buttonState', value => {
buttonState = value;
socket.broadcast.emit('buttonState', value);
});
第一個是disconnect當客戶端斷開連接時的事件,這個事件被觸發(fā),我們現(xiàn)在不打算使用這個事件。
socket.on('buttonState', value => {
buttonState = value;
socket.broadcast.emit('buttonState', value);
});
這是負責連接我們的 UI 和硬件的代碼。
當用戶單擊 UI 上的按鈕時,我們的前端 javascript 代碼會觸發(fā)一個事件 ( buttonState)
這將執(zhí)行上面的代碼。
首先,我們將更新buttonState變量,然后獲取該值并將其發(fā)送給所有其他客戶端,除了使用它的來源socket.broadcast.emit('buttonState', value);
我們需要在指定的端口(4001在本地)上提供我們的 express 應用程序,這段代碼正是這樣做的。
UI 代碼演練
我們的 UI 代碼駐留在src/ui文件夾中。
您將看到三個文件,index.htmlindex.js并且style.css
HTML 和 CSS 文件非常基本,它只包含按鈕和樣式。
那么讓我們看一下JS文件。
我們需要初始化socket.io對象,這是通過調用io()函數來完成的。
const socket = io();
我們需要使用 JS 獲取按鈕元素,以便我們可以為其附加事件監(jiān)聽器。
const toggleBtn = document.getElementById('toggleBtn');
我們將聲明一個名為的變量buttonState,它代表 UI 中按鈕的狀態(tài),當用戶單擊該按鈕時,我們將翻轉該變量的值。
現(xiàn)在我們將附加一個點擊事件并監(jiān)聽這些按鈕點擊。
toggleBtn.addEventListener('click', () => {
buttonState = !buttonState;
updateUI();
socket.emit('buttonState', buttonState);
});
如果它是真的,我們將否定變量值然后它變成假的。buttonState反之亦然。
然后我們調用該updateUI()函數(我們稍后會看一下這個函數)
到目前為止,我們的更改是在 UI 本身上進行的,服務器并不知道它。
我們需要告訴我們的服務器關于新的更新,為此我們將使用
socket.emit('buttonState', buttonState)功能。
這將告知服務器我們 UI 的更改,服務器會將此更改廣播給其他客戶端。
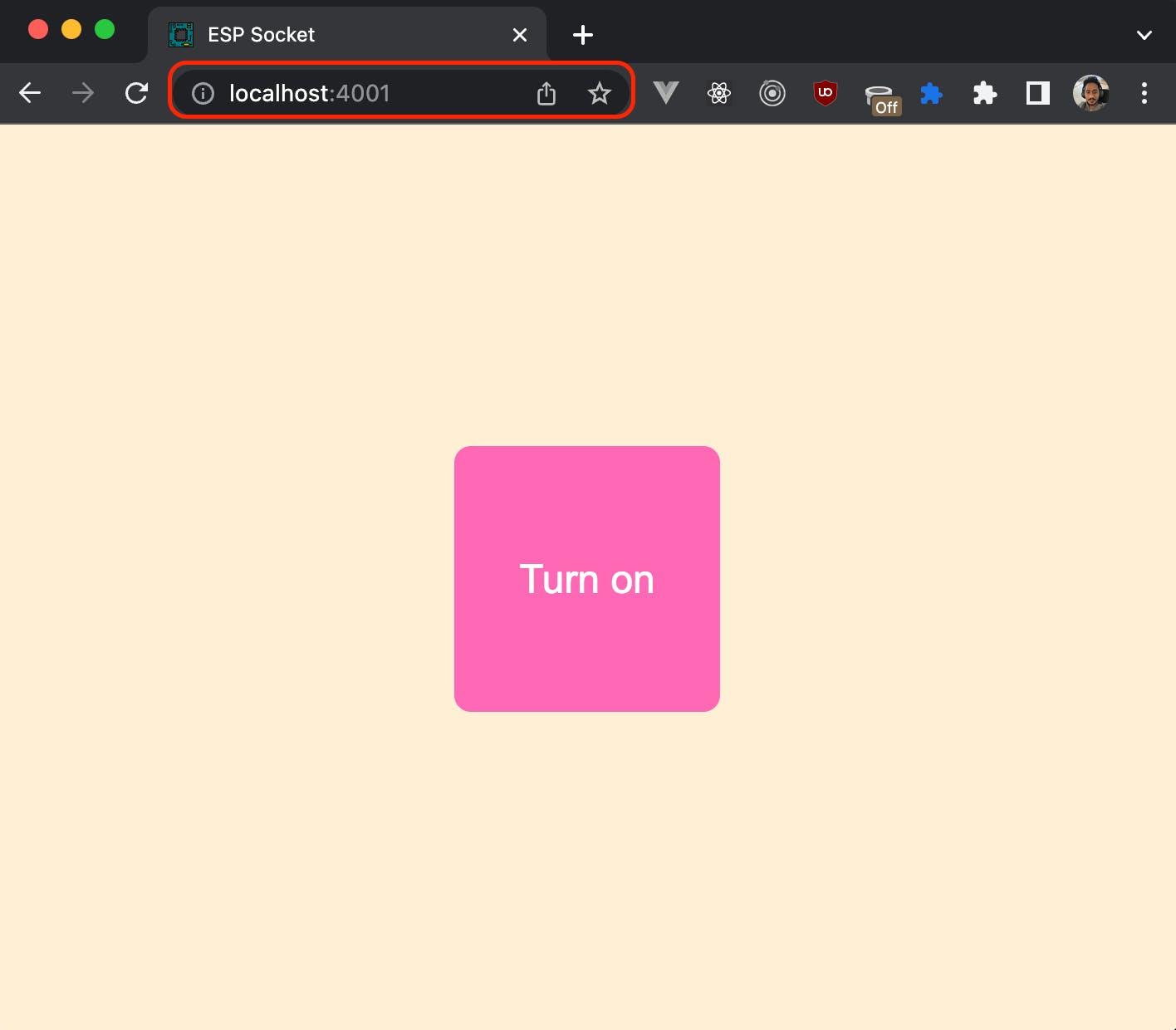
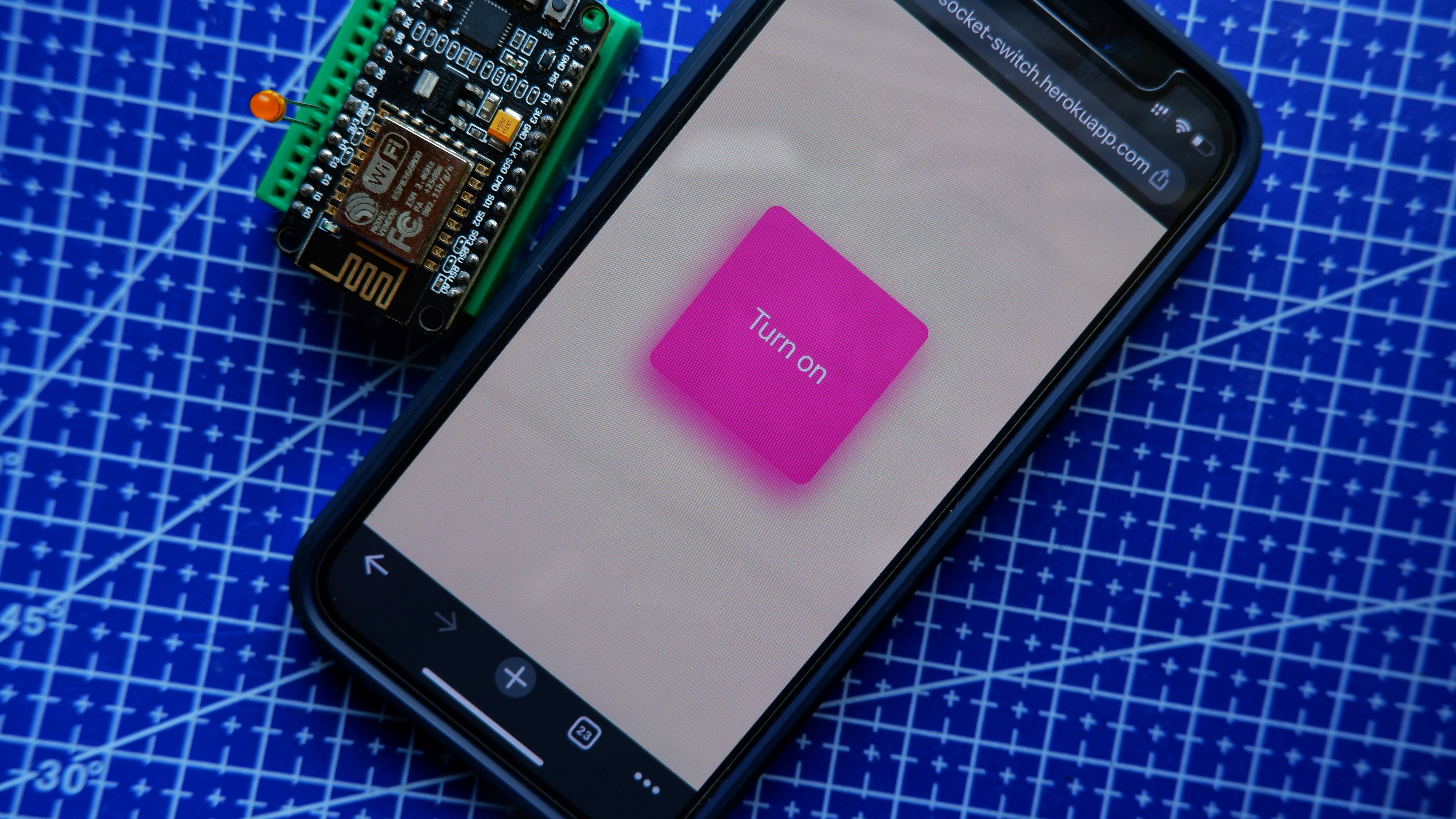
當用戶單擊按鈕時,根據狀態(tài),它的顏色和文本會發(fā)生變化。
如果按鈕關閉,那么它將是紅色的,當它打開時它將是綠色的。
updateUI負責此更改。
const updateUI = () => {
buttonState
? toggleBtn.classList.add('on')
: toggleBtn.classList.remove('on');
toggleBtn.innerText = buttonState ? 'Turn off' : 'Turn on';
};
如果 的值為toggleBtntrue 則我們添加一個 CSS 類,on否則我們將其刪除。這個類負責顏色。
我們還根據值更改按鈕內的文本。
如果您npm run dev在終端中運行命令并localhost:4001在瀏覽器中打開,您應該能夠看到我們的應用程序 UI。
如果您在多個選項卡中打開相同的地址,您可以看到當您單擊另一個選項卡上的按鈕時,一個選項卡中的 UI 會自動更新。
部署服務器
我們的應用程序正在運行,但它在我們的本地機器上,我們需要部署它以便它可以在互聯(lián)網上的任何地方使用。
我們將使用一個名為Heroku的平臺來托管我們的應用程序。
從 Heroku 創(chuàng)建一個免費帳戶:https ://signup.heroku.com/dc
heroku cli從https://devcenter.heroku.com/articles/heroku-cli安裝
我們將使用此命令行實用程序來管理我們的應用程序。
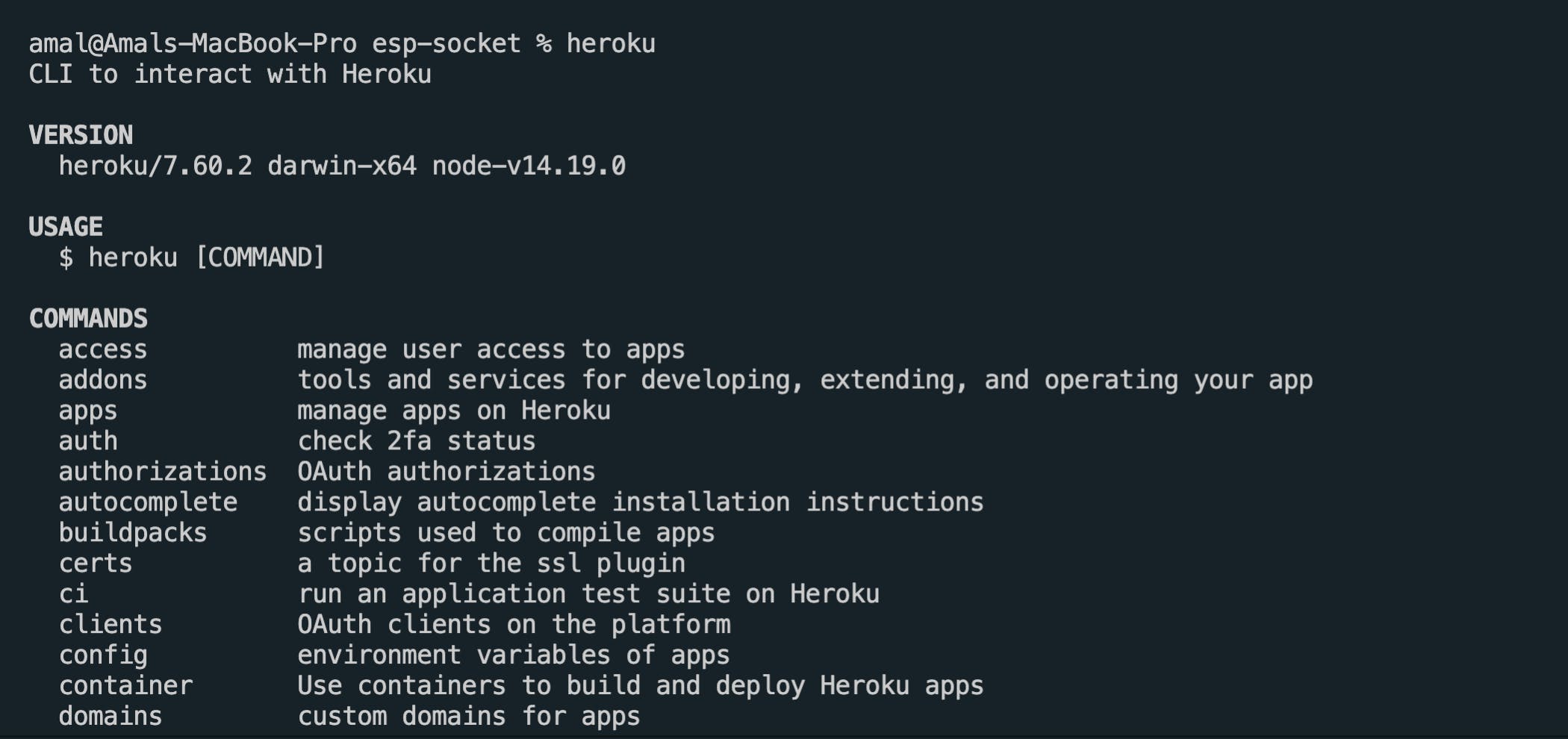
通過在終端中鍵入命令,確保git和 Heroku 已成功安裝在您的計算機上。heroku

現(xiàn)在 CLI 不知道您創(chuàng)建的帳戶,要連接您的 CLI 和帳戶,請heroku login在終端中鍵入,這將打開一個瀏覽器窗口,您可以從中登錄到您的 Heroku 帳戶。
heroku login
heroku: Press any key to open up the browser to login or q to exit
? Warning: If browser does not open, visit
? https://cli-auth.heroku.com/auth/browser/***
heroku: Waiting for login...
Logging in... done
Logged in as me@example.com
現(xiàn)在讓我們在我們的 Heroku 帳戶上創(chuàng)建一個應用程序
heroku create
這將創(chuàng)建一個 Heroku 應用程序,我們可以在其中托管我們的代碼。
heroku create
Creating sharp-rain-871... done, stack is heroku-18
http://sharp-rain-871.herokuapp.com/ | https://git.heroku.com/sharp-rain-871.git
Git remote heroku added
將我們的代碼部署到 Heroku 非常簡單,我們可以使用一個命令來完成。
git push heroku main
此命令執(zhí)行完畢后,我們的代碼將部署到互聯(lián)網上。
git push heroku main
Counting objects: 488, done.
Delta compression using up to 8 threads.
.
.
.
.
remote: Verifying deploy... done.
To https://git.heroku.com/nameless-savannah-4829.git
* [new branch] main -> main
為確保我們的應用程序至少有一個實例正在運行,請運行以下命令:
heroku ps:scale web=1
要打開我們的 Web 應用程序,請運行heroku open,這將在瀏覽器中打開我們應用程序的 URL。
您應該可以從互聯(lián)網上的任何地方打開它。
如果您從另一臺設備打開此 URL,您可以看到 UI 在您單擊另一臺設備上的按鈕時實時更新。
硬件代碼
現(xiàn)在我們將使用 Arduino IDE 對 ESP8266 微控制器進行編碼。
確保您已經在 Arduino IDE 上安裝了ESP8266 核心和必要的庫。
該項目所需的庫:
在 Arduino IDE 上打開文件。firmware/firmware.io
您必須稍微自定義此代碼。
#define SSID "Your WiFi SSID"
#define PASSWORD "Your WiFi password"
#define SERVER "esp-socket-switch.herokuapp.com" // Server URL (without )
SSID是您的 WiFi 名稱,PASSWORD是您的 wifi 密碼。
您需要復制鍵入時獲得的 URLheroku open并將其粘貼為SERVER.
確保URL 中沒有。
我們需要創(chuàng)建一個 SocketIOclient 類的對象
SocketIOclient socketIO;
該對象將管理我們 MCU 上的 WebSocket 連接。
現(xiàn)在讓我們看一下setup函數,這里我們將連接到 WiFi,注冊輸出引腳和Socket.IO事件處理程序。
為了簡單起見,我將使用 NodeMCU 的板載 LED,如果需要,您可以連接一個外部 LED。
PS:NodeMCU 上的板載 LED 是倒置的,即當引腳為低電平時它會亮起。
pinMode(LED_BUILTIN, OUTPUT);
Serial.begin(9600);
希望每個人都熟悉這段代碼的作用,我們將我們的引腳設置為輸出并設置串口連接的波特率。
現(xiàn)在我們將調用setupWiFi() 函數,它將 MCU 連接到您指定的 WiFi SSID。
接下來的兩行與Socket.IO有關
socketIO.begin(SERVER, 80, "/socket.io/?EIO=4");
socketIO.onEvent(socketIOEvent);
在這里我們將嘗試連接到 WebSocket 服務器,并注冊Socket.IO事件處理程序。
socketIOEvent是我們的事件處理函數,現(xiàn)在讓我們看一下。
void socketIOEvent(socketIOmessageType_t type, uint8_t* payload, size_t length) {
switch (type) {
case sIOtype_DISCONNECT:
Serial.println("Disconnected!");
break;
case sIOtype_CONNECT:
Serial.printf("Connected to url: %s%s\\n", SERVER, payload);
socketIO.send(sIOtype_CONNECT, "/");
break;
case sIOtype_EVENT:
messageHandler(payload);
break;
}
}
在這個函數中,你可以看到一個 switch 語句,我們現(xiàn)在甚至沒有使用連接和斷開連接。
但是對于 sIOtype_EVENT事件,我們正在調用messageHandler函數,它會解析事件數據。
void messageHandler(uint8_t* payload) {
StaticJsonDocument<64> doc;
DeserializationError error = deserializeJson(doc, payload);
if (error) {
Serial.println(error.f_str());
return;
}
String messageKey = doc[0];
bool value = doc[1];
if (messageKey == "buttonState") {
digitalWrite(LED_BUILTIN, value);
}
}
在此消息處理程序中,我們嘗試解析隨事件收到的 JSON 數據。
解析后的數據將在doc變量中,doc[0]將包含事件名稱并doc[1]具有值。
如果密鑰是,buttonState那么我們會將引腳狀態(tài)切換為從服務器獲得的值。
現(xiàn)在,當我們單擊 UI 上的按鈕時,LED 應該打開和關閉。

我希望這個小教程能幫助您學到新東西。
- 使用MoonBot構建您自己的問答機器人
- 構建您自己的機器人猴子伙伴
- 構建您自己的游戲機套件
- 物聯(lián)網云平臺說明書 0次下載
- 使用Netduino構建您自己的西蒙游戲
- 卡瑪卡用于構建您自己的JAMMA適配器
- 物聯(lián)網智能實驗開發(fā)平臺使用說明書 3次下載
- 構建基于 MCU 安全物聯(lián)網系統(tǒng)
- 構建基于 MCU 安全物聯(lián)網系統(tǒng)
- 基于果蠅算法的物聯(lián)網節(jié)點定位改進方法 6次下載
- 使用節(jié)點分析和對數成像器改進物聯(lián)網視頻分析資料下載
- 如何使用開源軟件搭建自己的物聯(lián)網項目
- 直擊現(xiàn)場,工業(yè)物聯(lián)網論壇8位大咖演講資料分享! 44次下載
- 基于MQTT的工業(yè)物聯(lián)網數據云平臺 33次下載
- 物聯(lián)網節(jié)點信息防碰撞算法 0次下載
- 基于阿里云物聯(lián)網平臺的智能燈光控制系統(tǒng)設計 4035次閱讀
- 工業(yè)物聯(lián)網的邊緣節(jié)點安全性 1203次閱讀
- 如何使用M5Stamp PICO和Qubitro構建物聯(lián)網門鎖監(jiān)控系統(tǒng) 1680次閱讀
- 瑞薩快速接入式物聯(lián)網平臺為快速原型開發(fā)提供構建模塊 547次閱讀
- 企業(yè)物聯(lián)網不使用WiFi的原因 2612次閱讀
- 如何構建一個完整的物聯(lián)網解決方案 4743次閱讀
- 沒有云的工業(yè)物聯(lián)網平臺可以構建起來嗎 861次閱讀
- 物聯(lián)網大數據平臺具備的特點 4104次閱讀
- 分布式工業(yè)物聯(lián)網云平臺是怎樣的 1694次閱讀
- 如何運行自己的ABT鏈節(jié)點 889次閱讀
- 物聯(lián)網平臺到底有沒有盈利模式物聯(lián)網平臺的價值到底是什么 9374次閱讀
- Pelion物聯(lián)網平臺如何進一步助力Arm的物聯(lián)網戰(zhàn)略? 3624次閱讀
- 工業(yè)互聯(lián)網平臺的本質:基于云的開放式物聯(lián)網操作系統(tǒng) 9822次閱讀
- 什么是物聯(lián)網節(jié)點_物聯(lián)網節(jié)點之間的關系 2w次閱讀
- 物聯(lián)網如何推動營銷進行傳統(tǒng)變革 752次閱讀
下載排行
本周
- 1山景DSP芯片AP8248A2數據手冊
- 1.06 MB | 532次下載 | 免費
- 2RK3399完整板原理圖(支持平板,盒子VR)
- 3.28 MB | 339次下載 | 免費
- 3TC358743XBG評估板參考手冊
- 1.36 MB | 330次下載 | 免費
- 4DFM軟件使用教程
- 0.84 MB | 295次下載 | 免費
- 5元宇宙深度解析—未來的未來-風口還是泡沫
- 6.40 MB | 227次下載 | 免費
- 6迪文DGUS開發(fā)指南
- 31.67 MB | 194次下載 | 免費
- 7元宇宙底層硬件系列報告
- 13.42 MB | 182次下載 | 免費
- 8FP5207XR-G1中文應用手冊
- 1.09 MB | 178次下載 | 免費
本月
- 1OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費
- 2555集成電路應用800例(新編版)
- 0.00 MB | 33566次下載 | 免費
- 3接口電路圖大全
- 未知 | 30323次下載 | 免費
- 4開關電源設計實例指南
- 未知 | 21549次下載 | 免費
- 5電氣工程師手冊免費下載(新編第二版pdf電子書)
- 0.00 MB | 15349次下載 | 免費
- 6數字電路基礎pdf(下載)
- 未知 | 13750次下載 | 免費
- 7電子制作實例集錦 下載
- 未知 | 8113次下載 | 免費
- 8《LED驅動電路設計》 溫德爾著
- 0.00 MB | 6656次下載 | 免費
總榜
- 1matlab軟件下載入口
- 未知 | 935054次下載 | 免費
- 2protel99se軟件下載(可英文版轉中文版)
- 78.1 MB | 537798次下載 | 免費
- 3MATLAB 7.1 下載 (含軟件介紹)
- 未知 | 420027次下載 | 免費
- 4OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費
- 5Altium DXP2002下載入口
- 未知 | 233046次下載 | 免費
- 6電路仿真軟件multisim 10.0免費下載
- 340992 | 191187次下載 | 免費
- 7十天學會AVR單片機與C語言視頻教程 下載
- 158M | 183279次下載 | 免費
- 8proe5.0野火版下載(中文版免費下載)
- 未知 | 138040次下載 | 免費
 電子發(fā)燒友App
電子發(fā)燒友App

















 創(chuàng)作
創(chuàng)作 發(fā)文章
發(fā)文章 發(fā)帖
發(fā)帖  提問
提問  發(fā)資料
發(fā)資料 發(fā)視頻
發(fā)視頻 上傳資料賺積分
上傳資料賺積分









評論