資料介紹
描述
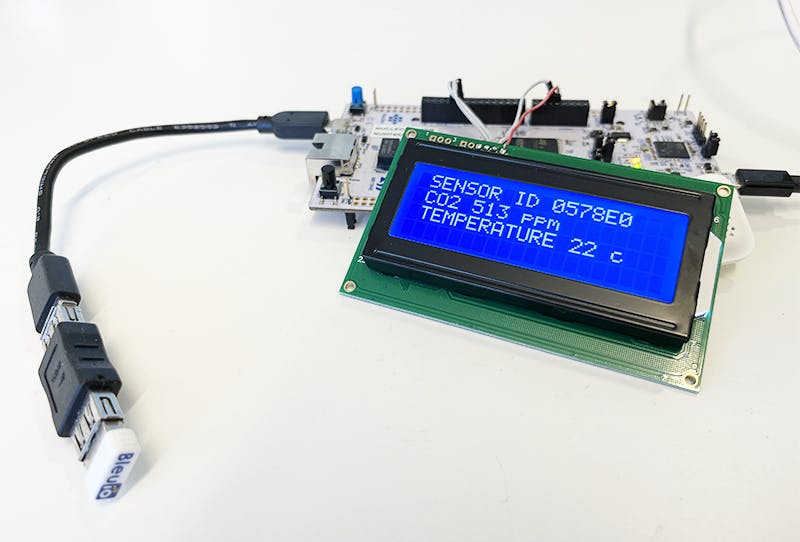
此藍牙 LE 項目的目的是讀取空氣質量傳感器數據并將其顯示在連接到 STM32 板的 LCD 顯示器上。Web 瀏覽器將讀取傳感器數據并使用 BleuIO 將其傳遞給 STM32 板。
一、簡介
該項目基于STM32 Nucleo-144 ,它使用 BleuIO控制LCD 顯示。
對于這個項目,我們需要兩個 BleuIO USB 加密狗,一個連接到 Nucleo 板,另一個連接到運行 Web 腳本的計算機和HibouAir – 空氣質量監測設備。當 BleuIO Dongle 連接到 Nucleo 板的 USB 端口時,STM32 將識別它并直接開始廣播。這允許計算機端口上的加密狗與網絡腳本連接。
通過電腦上的網頁腳本,我們可以從 HibouAir 掃描并獲取空氣質量傳感器數據。然后我們將這些數據發送到使用藍牙連接到 STM32 的 LCD 屏幕上。
在本示例中,我們使用了 STM32 Nucleo-144 開發板和 STM32H743ZI MCU(支持 STM32H743ZI micro mbed 的開發 Nucleo-144 系列 ARM? Cortex?-M7 MCU 32 位嵌入式評估板)。該開發板有一個 USB 主機,用于連接 BleuIO 加密狗。
如果要使用其他設置,則必須確保它支持 USB 主機,并注意 GPIO 設置可能不同,可能需要在 .ioc 文件中重新配置。
關于守則
項目源代碼可在 Github 上獲得。
https://github.com/smart-sensor-devices-ab/stm32_ble_sensor_lcd.git
克隆項目,或將其下載為 zip 文件并解壓縮到您的 STM32CubeIDE 工作區。
如果您將項目下載為 zip 文件,則需要將項目文件夾從“stm32_bleuio_lcd-master”重命名為“stm32_bleuio_lcd”

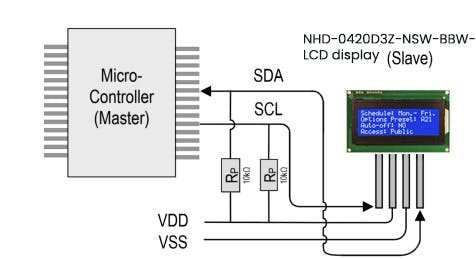
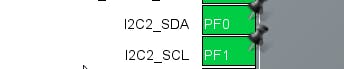
將 SDA 連接到 Nucleo 板上的 PF0,將 SCL 連接到 PF1。
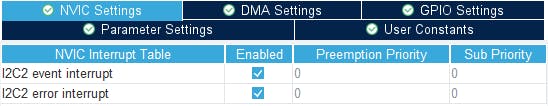
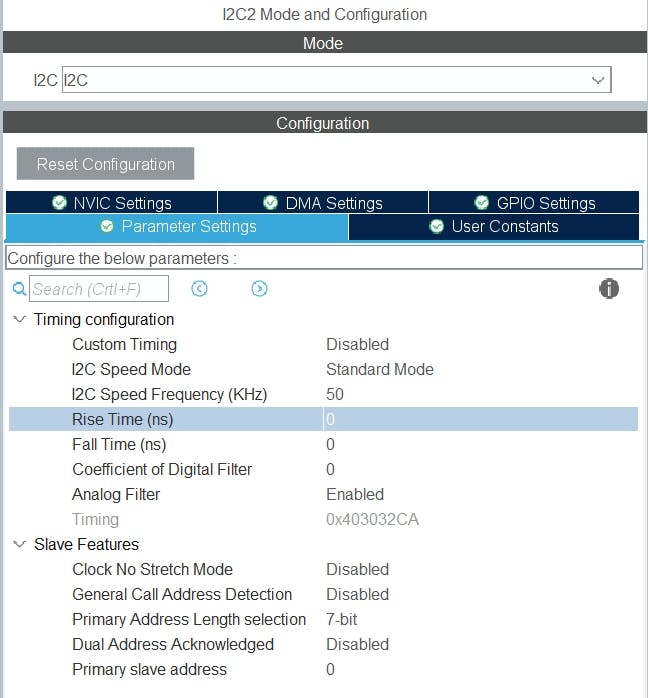
然后在 STM32Cube ioc 文件中設置 I2C2,如下所示。(確保根據 LCD 顯示要求將 I2C 速度頻率更改為 50 KHz。)



在 USB_HOST\usb_host.c 中的 USBH_CDC_ReceiveCallback 函數中,我們將 CDC_RX_Buffer 復制到一個名為 dongle_response 的外部變量中,該變量可從 main.c 文件訪問。
void USBH_CDC_ReceiveCallback(USBH_HandleTypeDef * phost) {
if (phost == & hUsbHostFS) {
// Handles the data recived from the USB CDC host, here just printing it out to UART
rx_size = USBH_CDC_GetLastReceivedDataSize(phost);
HAL_UART_Transmit( & huart3, CDC_RX_Buffer, rx_size, HAL_MAX_DELAY);
// Copy buffer to external dongle_response buffer
strcpy((char * ) dongle_response, (char * ) CDC_RX_Buffer);
// Reset buffer and restart the callback function to receive more data
memset(CDC_RX_Buffer, 0, RX_BUFF_SIZE);
USBH_CDC_Receive(phost, CDC_RX_Buffer, RX_BUFF_SIZE);
}
return;
}
在 main.c 中,我們創建了一個簡單的解釋器,這樣我們就可以對從加密狗收到的數據做出反應。
void dongle_interpreter(uint8_t * input) {
if (strlen((char * ) input) != 0) {
if (strstr((char * ) input, "\r\nADVERTISING...") != NULL) {
isAdvertising = true;
}
if (strstr((char * ) input, "\r\nADVERTISING STOPPED") != NULL) {
isAdvertising = false;
}
if (strstr((char * ) input, "\r\nCONNECTED") != NULL) {
isConnected = true;
HAL_GPIO_WritePin(GPIOE, GPIO_PIN_1, GPIO_PIN_SET);
}
if (strstr((char * ) input, "\r\nDISCONNECTED") != NULL) {
isConnected = false;
HAL_GPIO_WritePin(GPIOE, GPIO_PIN_1, GPIO_PIN_RESET);
}
if (strstr((char * ) input, "L=0") != NULL) {
isLightBulbOn = false;
//HAL_GPIO_WritePin(Lightbulb_GPIO_Port, Lightbulb_Pin, GPIO_PIN_RESET);
lcd_clear();
writeToDongle((uint8_t * ) DONGLE_SEND_LIGHT_OFF);
uart_buf_len = sprintf(uart_tx_buf, "\r\nClear screen\r\n");
HAL_UART_Transmit( & huart3, (uint8_t * ) uart_tx_buf, uart_buf_len, HAL_MAX_DELAY);
}
if (strstr((char * ) input, "L=1") != NULL) {
isLightBulbOn = true;
writeToDongle((uint8_t * ) DONGLE_SEND_LIGHT_ON);
lcd_clear();
lcd_write(input);
}
}
memset( & dongle_response, 0, RSP_SIZE);
}
我們將解釋器函數放在主循環中。
/* Infinite loop */
/* USER CODE BEGIN WHILE */
while (1) {
/* USER CODE END WHILE */
MX_USB_HOST_Process();
/* USER CODE BEGIN 3 */
// Simple handler for uart input
handleUartInput(uartStatus);
// Inteprets the dongle data
dongle_interpreter(dongle_response);
// Starts advertising as soon as the Dongle is ready.
if (!isAdvertising && !isConnected && isBleuIOReady) {
HAL_Delay(200);
writeToDongle((uint8_t * ) DONGLE_CMD_AT_ADVSTART);
isAdvertising = true;
}
}
/* USER CODE END 3 */
使用示例項目
我們需要什么
- 兩個 BleuIO 加密狗(https://www.bleuio.com/)
- 帶有 STM32 微控制器和 USB 端口的板。(Nucleo-144 開發板:NUCLEO-H743ZI2,用于開發此示例。(https://www.st.com/en/evaluation-tools/nucleo-h743zi.html)將加密狗連接到 Nucleo 板可以使用帶有 USB A 母對母適配器的“USB A 到 Micro USB B”電纜。)
- STM32CubeIDE(https://www.st.com/en/development-tools/stm32cubeide.html)
- 液晶顯示模塊 – NHD-0420D3Z-NSW-BBW-V3 ( https://www.digikey.com/en/products/detail/newhaven-display-intl/NHD-0420D3Z-NSW-BBW-V3/2626390?s =N4IgTCBcDAIHIAkAiBaADAFjGpBmAWinAMoDqKAQheQGq4gC6AvkA)
- HibouAir – 空氣質量監測設備 ( https://www.hibouair.com/ )
作為現有項目導入
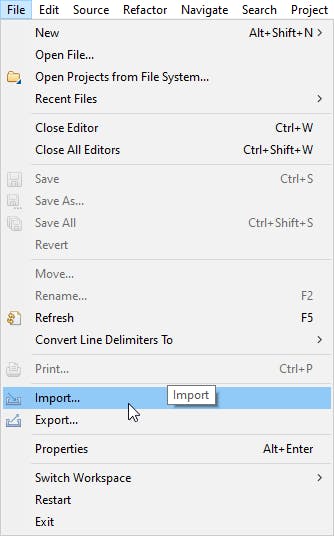
從 STM32CubeIDE 中選擇 File>Import…

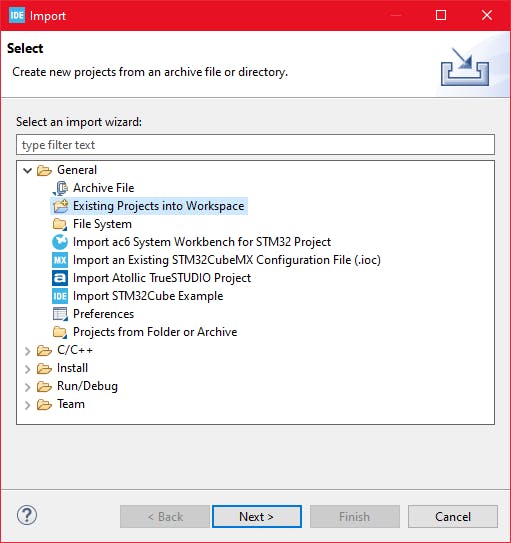
然后選擇 General>Existing Projects into Workspace 然后點擊“Next >”

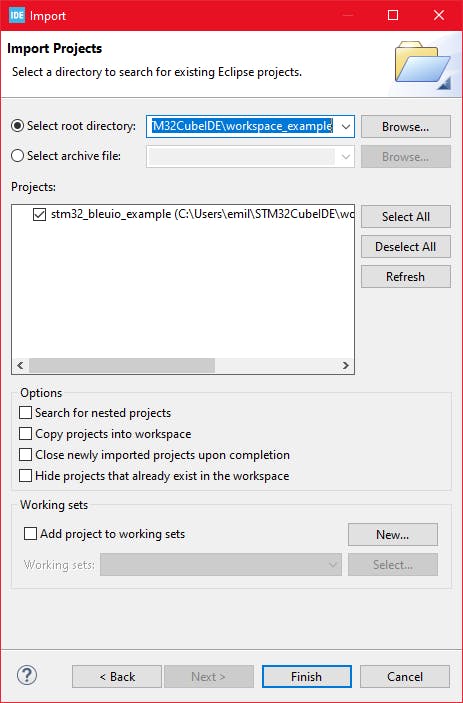
確保您在“選擇根目錄:”中選擇了您的工作區
您應該會看到項目“stm32_bleuio_SHT85_example”,選中它并單擊“完成”。

運行示例
將代碼上傳到 STM32 并運行示例。連接到 STM32 的 USB 加密狗將自動開始廣播。
從網絡瀏覽器將傳感器數據發送到 LCD 屏幕
將 BleuIO 加密狗連接到計算機。運行 Web 腳本以連接到 STM32 上的另一個 BleuIO 加密狗。現在您可以將傳感器數據發送到 LCD 屏幕。
為了讓這個腳本工作,我們需要
- BleuIO USB 加密狗連接到計算機。
- BleuIO JavaScript 庫
- Chrome 78 或更高版本,您需要在 chrome://flags 中啟用#enable-experimental-web-platform-features標志
- 一個網絡捆綁器——(包裹 js)
創建一個名為 index.html 的簡單 Html 文件,該文件將用作腳本的前端。這個 Html 文件包含一些幫助連接的按鈕,從 HibouAir 讀取廣告數據以獲取空氣質量傳感器數據,并將此數據發送到連接到 stm32 的 LCD 屏幕。
html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
<title>Bluetooth LE Air quality sensor data to LCD screentitle>
head>
<body class="mt-5">
<div class="container mt-5">
<img
src="https://www.bleuio.com/blog/wp-content/themes/bleuio/images/logo.png"
/>
<h1 class="mb-5">Bluetooth LE Air quality sensor data to LCD screenh1>
<div class="row">
<div class="col-md-4 pt-5">
<button class="btn btn-success mb-2" id="connect">Connectbutton>
<form method="post" id="sendDataForm" name="sendMsgForm" hidden>
<div class="mb-3">
<label for="sensorID" class="form-label">Sensor IDlabel>
<input
type="text"
class="form-control"
name="sensorID"
id="sensorID"
required
maxlength="60"
value="0578E0"
/>
div>
<button type="submit" class="btn btn-primary">Get Databutton>
form>
<br />
<button class="btn btn-danger" id="clearScreen" disabled>
Clear screen
button>
div>
<div class="col-md-8">
<img src="air_quality_lcd.jpg" class="img-fluid" />
div>
div>
div>
<script src="script.js">script>
body>
html>
創建一個名為 script.js 的 js 文件并將其包含在 Html 文件的底部。這個 js 文件使用 BleuIO js 庫來編寫 AT 命令并與其他加密狗進行通信。
該腳本有一個按鈕可以連接到計算機上的 COM 端口。有一個文本字段,您可以在其中寫入空氣質量監測設備的傳感器 ID。連接后,腳本將嘗試從傳感器獲取廣告數據并將其轉換為有意義的數據。之后,它將這些數據發送到 STM32 板,然后顯示在 LCD 屏幕上。
import * as my_dongle from 'bleuio'
import 'regenerator-runtime/runtime'
const dongleToConnect = '[0]40:48:FD:E5:2F:17'
//const sensorID = '0578E0'
document.getElementById('connect').addEventListener('click', function() {
my_dongle.at_connect()
document.getElementById("clearScreen").disabled = false;
document.getElementById("connect").disabled = true;
document.getElementById("sendDataForm").hidden = false;
})
document.getElementById("sendDataForm").addEventListener("submit", function(event) {
event.preventDefault()
const sensorID = document.getElementById('sensorID').value
getSensorData(sensorID)
setInterval(function() {
getSensorData(sensorID)
}, 10000);
});
const getSensorData = ((sensorID) => {
my_dongle.ati().then((data) => {
//make central if not
if (JSON.stringify(data).includes("Peripheral")) {
console.log('peripheral')
my_dongle.at_dual().then((x) => {
console.log('central now')
})
}
})
.then(() => {
// connect to dongle
my_dongle.at_getconn().then((y) => {
if (JSON.stringify(y).includes(dongleToConnect)) {
console.log('already connected')
} else {
my_dongle.at_gapconnect(dongleToConnect).then(() => {
console.log('connected successfully')
})
}
})
.then(async () => {
return my_dongle.at_findscandata(sensorID, 6).then((sd) => {
console.log('scandata', sd)
let advData = sd[sd.length - 1].split(" ").pop()
let positionOfID = advData.indexOf(sensorID);
let tempHex = advData.substring(positionOfID + 14, positionOfID + 18)
let temp = parseInt('0x' + tempHex.match(/../g).reverse().join('')) / 10;
let co2Hex = advData.substring(positionOfID + 38, positionOfID + 42)
let co2 = parseInt('0x' + co2Hex);
//console.log(temp,co2)
return {
'CO2': co2,
'Temp': temp,
}
})
})
.then((x) => {
console.log(x.CO2)
console.log(x.Temp)
var theVal = "L=1 SENSOR ID " + sensorID + " TEMPERATURE " + x.Temp + ' °c CO2 ' + x.CO2 + ' ppm';
console.log('Message Send 1 ')
// send command to show data
my_dongle.at_spssend(theVal).then(() => {
console.log('Message Send ' + theVal)
})
})
})
})
document.getElementById('clearScreen').addEventListener('click', function() {
my_dongle.ati().then((data) => {
//make central if not
if (JSON.stringify(data).includes("Peripheral")) {
console.log('peripheral')
my_dongle.at_central().then((x) => {
console.log('central now')
})
}
})
.then(() => {
// connect to dongle
my_dongle.at_getconn().then((y) => {
if (JSON.stringify(y).includes(dongleToConnect)) {
console.log('already connected')
} else {
my_dongle.at_gapconnect(dongleToConnect).then(() => {
console.log('connected successfully')
})
}
})
.then(() => {
// send command to clear the screen
my_dongle.at_spssend('L=0').then(() => {
console.log('Screen Cleared')
})
})
})
})
要連接到 STM32 上的 BleuIO 加密狗,請確保 STM32 已通電并連接了 BleuIO 加密狗。
獲取 MAC 地址
按照步驟獲取連接到STM32的加密狗的MAC地址
- Open this site https://bleuio.com/web_terminal.html and click connect to dongle.
- Select the appropriate port to connect.
- Once it says connected, type ATI. This will show dongle information and current status.
- If the dongle is on peripheral role, set it to central by typing AT+CENTRAL
- Now do a gap scan by typing AT+GAPSCAN
- Once you see your dongle on the list ,stop the scan by pressing control+c
- Copy the ID and paste it into the script (script.js) line #4
運行網頁腳本
您將需要一個網絡捆綁程序。您可以使用parcel.js
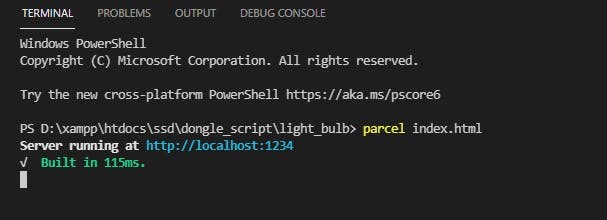
安裝 parcel js 后,轉到 web 腳本的根目錄并輸入“parcel index.html” 。這將啟動您的開發環境。

在瀏覽器上打開腳本。對于這個例子,我們打開http://localhost:1234
您可以輕松連接到加密狗并在 LCD 屏幕上查看空氣質量數據。響應將顯示在瀏覽器控制臺屏幕上。
網絡腳本看起來像這樣

輸出
信息將顯示在液晶顯示屏上。

- 在HLS的七段顯示器上顯示光傳感器的輸出
- 通過藍牙將消息發送到連接到STM32板的LCD顯示器
- 如何連接土壤濕度傳感器和LCD以進行顯示
- UM2059_用于IoT節點的BLE和傳感器的STM32ODE功能包入門指南
- 將npn(常開)傳感器連接到cnc
- 將LCD屏幕連接到Arduino mega的最簡單方法
- 手掌式小體積傳感器讀數儀傳感魔方規格書 1次下載
- 在STM32上創建鏈表并實現LCD滾動顯示串口消息
- 傳感器實現溫度傳感LCD1602顯示的程序和工程文件免費下載 6次下載
- 吧DHT11溫濕度傳感器顯示在LCD1602的工程文件免費下載 50次下載
- LCD顯示屏和DHT11濕度傳感器的仿真資料說明 26次下載
- LCD1602同時顯示兩個溫度傳感器的程序資料免費下載 21次下載
- 一個溫度傳感器LCD1602顯示的程序資料免費下載 13次下載
- DHT11溫濕度傳感器在12864LCD上顯示 92次下載
- 廣義位移傳感器在形狀誤差和誤差運動分離中的讀數貢獻
- lcd和led屏幕的區別哪個好 6823次閱讀
- 基于STM32單片機的六路DS18B20溫度監測報警仿真設計 1527次閱讀
- 基于STM32的DHT11溫濕度數據采集仿真設計 1643次閱讀
- 基于STM32的BMP180氣壓傳感器protues仿真設計 1405次閱讀
- 紅外鏈路溫度傳感器允許隔離溫度傳感器 663次閱讀
- 如何將柔性傳感器與樹莓派連接并在LCD屏幕上顯示其值 3709次閱讀
- 如何使用Arduino和LDR傳感器實現LCD液晶屏亮度的自動調節 6532次閱讀
- 光柵尺位移傳感器的構造 4233次閱讀
- 智能傳感器與藍牙連接之間的問題怎樣來解決 3496次閱讀
- 傳感器IC的各種故障以及讀數不準確的原因分析 6863次閱讀
- STM32F103試用體驗:LCD顯示與DHT11測量實驗 1.1w次閱讀
- Avago推出APDS-9004傳感器,可幫助便攜式顯示設備延長LCD屏幕使用壽命 1655次閱讀
- MEMS傳感器在移動設備上的3大關鍵應用 1719次閱讀
- 稱重傳感器的接線方法 5.7w次閱讀
- 接到4-20MA閉合回路上的傳感器 2272次閱讀
下載排行
本周
- 1山景DSP芯片AP8248A2數據手冊
- 1.06 MB | 532次下載 | 免費
- 2RK3399完整板原理圖(支持平板,盒子VR)
- 3.28 MB | 339次下載 | 免費
- 3TC358743XBG評估板參考手冊
- 1.36 MB | 330次下載 | 免費
- 4DFM軟件使用教程
- 0.84 MB | 295次下載 | 免費
- 5元宇宙深度解析—未來的未來-風口還是泡沫
- 6.40 MB | 227次下載 | 免費
- 6迪文DGUS開發指南
- 31.67 MB | 194次下載 | 免費
- 7元宇宙底層硬件系列報告
- 13.42 MB | 182次下載 | 免費
- 8FP5207XR-G1中文應用手冊
- 1.09 MB | 178次下載 | 免費
本月
- 1OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費
- 2555集成電路應用800例(新編版)
- 0.00 MB | 33566次下載 | 免費
- 3接口電路圖大全
- 未知 | 30323次下載 | 免費
- 4開關電源設計實例指南
- 未知 | 21549次下載 | 免費
- 5電氣工程師手冊免費下載(新編第二版pdf電子書)
- 0.00 MB | 15349次下載 | 免費
- 6數字電路基礎pdf(下載)
- 未知 | 13750次下載 | 免費
- 7電子制作實例集錦 下載
- 未知 | 8113次下載 | 免費
- 8《LED驅動電路設計》 溫德爾著
- 0.00 MB | 6656次下載 | 免費
總榜
- 1matlab軟件下載入口
- 未知 | 935054次下載 | 免費
- 2protel99se軟件下載(可英文版轉中文版)
- 78.1 MB | 537798次下載 | 免費
- 3MATLAB 7.1 下載 (含軟件介紹)
- 未知 | 420027次下載 | 免費
- 4OrCAD10.5下載OrCAD10.5中文版軟件
- 0.00 MB | 234315次下載 | 免費
- 5Altium DXP2002下載入口
- 未知 | 233046次下載 | 免費
- 6電路仿真軟件multisim 10.0免費下載
- 340992 | 191187次下載 | 免費
- 7十天學會AVR單片機與C語言視頻教程 下載
- 158M | 183279次下載 | 免費
- 8proe5.0野火版下載(中文版免費下載)
- 未知 | 138040次下載 | 免費
 電子發燒友App
電子發燒友App

















 創作
創作 發文章
發文章 發帖
發帖  提問
提問  發資料
發資料 發視頻
發視頻 上傳資料賺積分
上傳資料賺積分









評論